Squarespace te da la opción de acceder al código de tu página web y editarlo, pero para muchos el atractivo es que puedes crear un página web única sin tener que tocar el código.
Aunque el creador de páginas web está optimizado para las personas con aversión al código, si tienes una página web Squarespace y quieres invitar a colaboradores a subir archivos a tu página, tendrás que hacer algo de programación, aunque sea poco. Puede que el proceso te parezca desalentador, pero estamos aquí para hacerlo lo más fácil posible. Aquí tienes tres formas de recopilar archivos a través de Squarespace:
Índice de contenidos
Subir archivos grandes es fácil
Con los Portales MASV, coleccionar archivos de vídeo de gran tamaño en tu página Squarespace será pan comido.
1. Añade un FTP (Protocolo de Transferencia de Archivos)
Si no eres informático, poner en marcha un FTP en Squarespace puede ser complicado. Pero si quieres seguir este camino, tienes que activar el Modo Desarrollador.
Dirígete a Inicio > Ajustes > Avanzado > Modo Desarrollador y actívalo.
Te recomendamos que leas esta guía para entender mejor el Modo Desarrollador, pero sólo si lo necesitas de verdad, porque no es algo que debas hacer a la ligera. Una vez que estés en Modo Desarrollador, podrás ver tus credenciales FTP.
Ahora que tienes la información, tendrás que instalar un cliente FTP en tu ordenador. Hay muchas opciones gratuitas y de pago entre las que elegir. Una vez hecho esto, tendrás que conectarte a tu cuenta de Squarespace utilizando las credenciales FTP proporcionadas en la configuración de tu cuenta. Cuando te hayas conectado, podrás subir archivos desde tu ordenador a tu página web.
2. Añade un creador de formularios personalizado
¿Existe un formulario de subida de archivos de Squarespace? Lamentablemente, en este momento la función de formulario de Squarespace no admite la subida de archivos de usuarios externos, pero sugieren utilizar Wufoo, un servicio de terceros. Para facilitar esto, Wufoo permite a sus usuarios subir hasta 100 MB de archivos por formulario.
Ten en cuenta que necesitarás tener un plan Squarespace Business o Commerce para utilizar este método.
Una vez que hayas creado tu cuenta de Wufoo, sigue estos pasos para configurarla:
Subir archivos grandes es fácil
Con los Portales MASV, coleccionar archivos de vídeo de gran tamaño en tu página Squarespace será pan comido.
Paso 1. Crea un formulario Wufoo
Crea un formulario en tu cuenta de Wufoo. El almacenamiento de archivos sólo está permitido con las cuentas Wufoo de pago.
Paso 2. Crea un código Wufoo
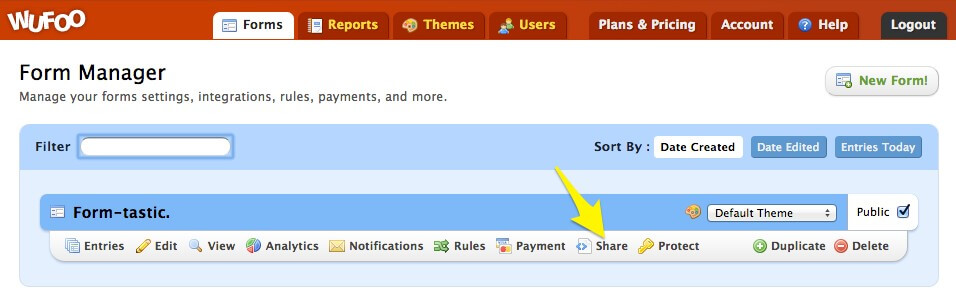
En el Administrador de formularios de Wufoo, haz clic en Compartir en el menú del formulario que quieras incrustar.

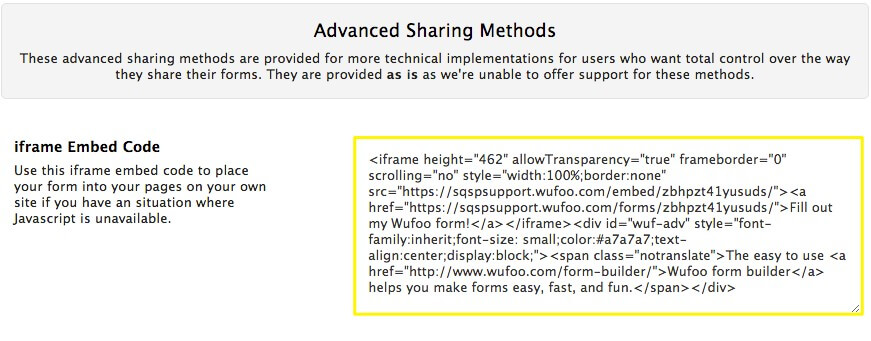
Desplázate hasta Métodos avanzados para compartir y copia el Código de incrustación iframe.

Paso 3. Añade el código de Wufoo a tu página web Squarespace
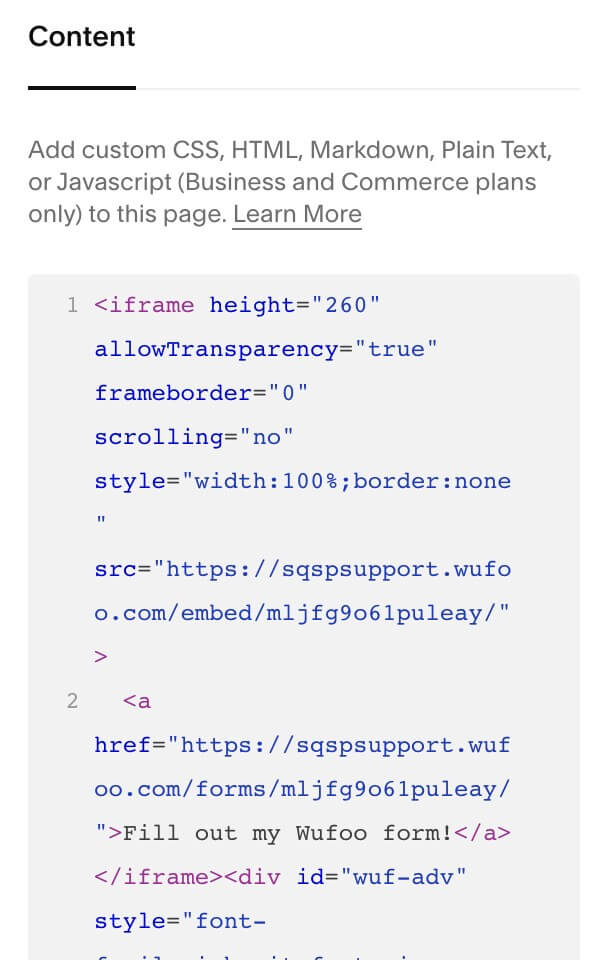
En tu página Squarespace, abre el editor y ve a la página o entrada en la que quieras que aparezca tu formulario. Haz clic en un punto de inserción y selecciona Código para añadir un bloque de código. Pega el código Wufoo en el campo Código.

Esta es una forma sencilla de permitir que colaboradores, clientes y miembros del equipo suban archivos a tu página web Squarespace. Sin embargo, si trabajas con archivos de vídeo de gran tamaño, puede que 100 MB no sean suficientes.
Nota sobre Squarespace 5
Para los que aún utilizan Squarespace 5 (lanzado en 2008), puedes utilizar una función llamada Drop Box (no confundir con Dropbox, el servicio para compartir archivos). Drop Box se puede conectar fácilmente, pero esta función limita las subidas a 20 MB, lo que lo hace inadecuado para compartir vídeos y otros contenidos multimedia digitales grandes o incluso colecciones de archivos. Por eso os recomendamos encarecidamente actualizar a la última versión, Squarespace 7.1, ya que Squarespace 5 está bastante anticuado en cuanto a capacidades y funciones.
Subir archivos grandes a Squarespace
Recibe archivos de vídeo grandes a través de tu página Squarespace de cualquier persona, en cualquier lugar.
3. Utiliza los Portales MASV
MASV tiene una herramienta muy útil llamada portales que supone una alternativa al FTP. También es una forma superfácil de instalar y reciba archivos grandes , sin contar el hecho de que puedes empezar gratis.
En primer lugar, te guiaremos para crear un Portal MASV y añadirlo a tu página Squarespace.
Ten en cuenta que sólo podrás incrustar un Portal MASV en tu página si tienes un Plan Business o Commerce de Squarespace.
Cómo añadir portales MASV a tu páginas Squarespace
Paso 1. Regístrate en los Portales MASV
Crea una cuenta en MASV , sólo necesitamos tu nombre y dirección de correo electrónico para darte de alta.
Paso 2. Crea tu Portal
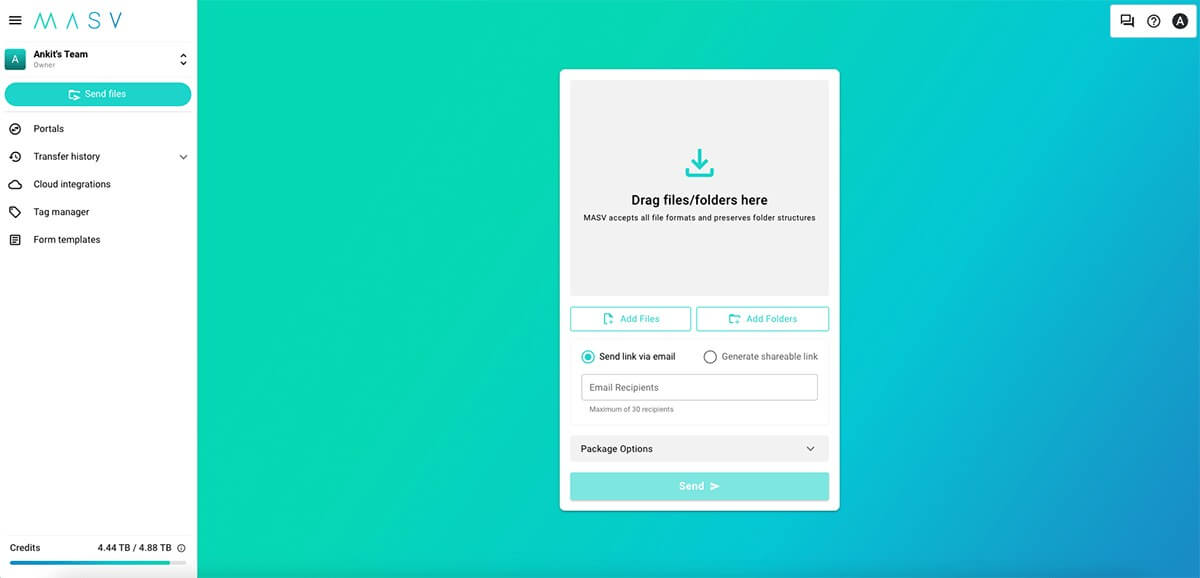
Una vez que te hayas registrado, haz clic en el menú de la hamburguesa en la esquina superior izquierda del panel de control y, a continuación, selecciona portales.

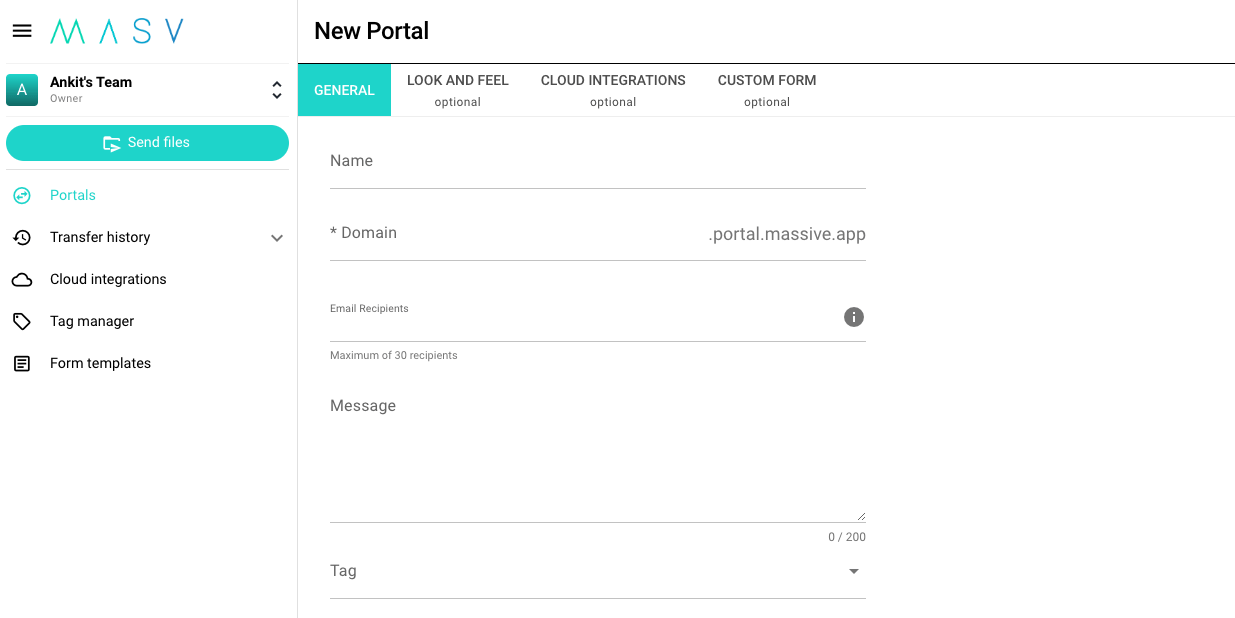
Haz clic en el botón Crear un nuevo portal en la esquina superior derecha. Verás esta pantalla:

Añade tu propia información en estos campos, y ten en cuenta que si quieres tienes la opción de proteger tu Portal con contraseña. Haz tuyo el Portal añadiendo una imagen o logotipo, y eligiendo un color de acento.
Echa un vistazo a nuestra guía para crear un Portal para un desglose completo.
Una vez que hayas terminado, pulsa Crear portal.
Subir archivos grandes es fácil
Con los Portales MASV, coleccionar archivos de vídeo de gran tamaño en tu página Squarespace será pan comido.
3. Crea un enlace de inserción para tu Portal
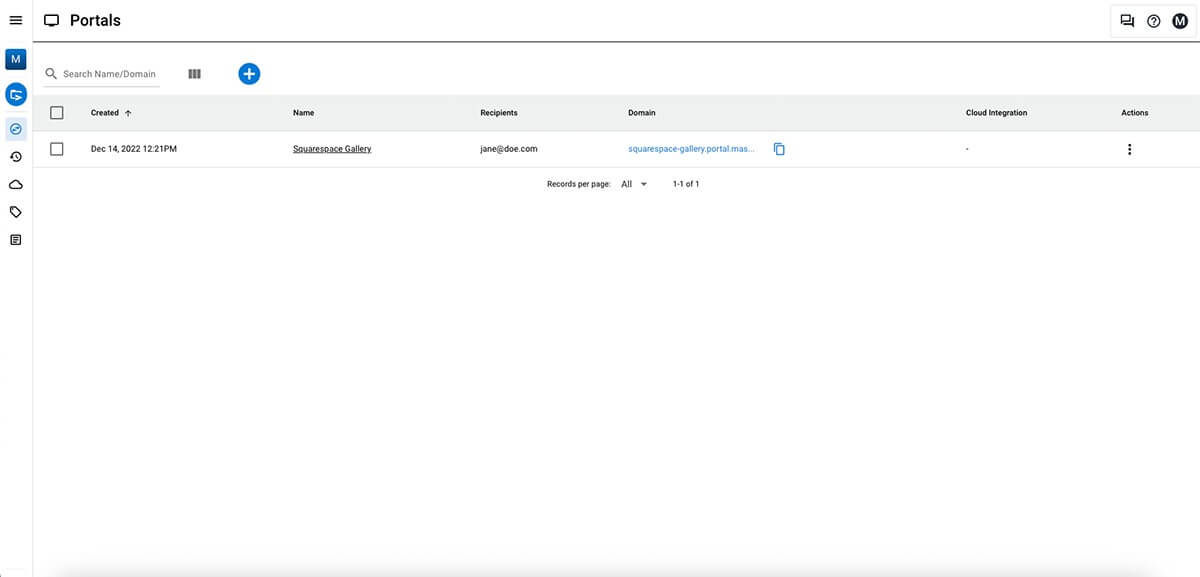
Ahora verás tu nuevo Portal listado en tu panel de control de la siguiente manera:

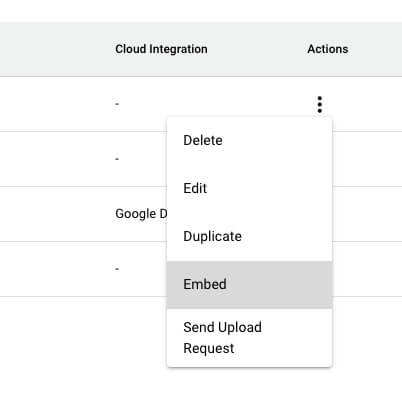
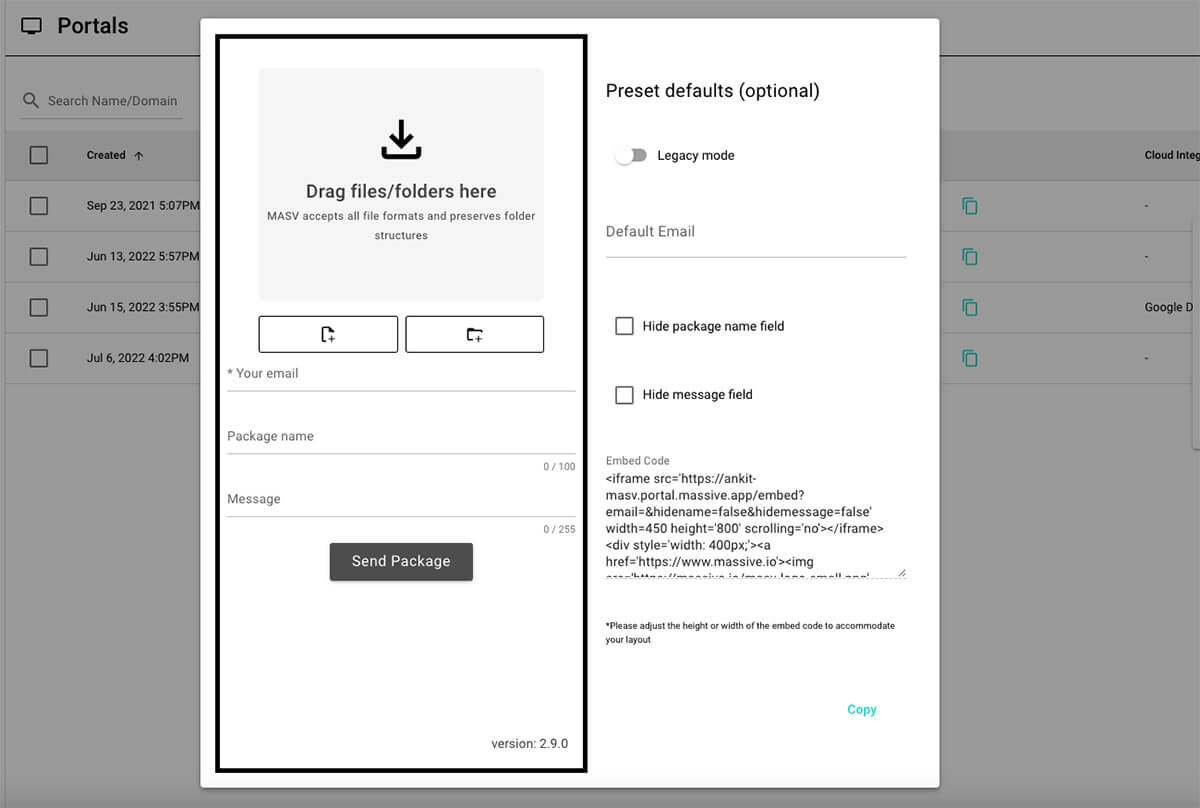
Ahora generaremos un enlace incrustado para copiarlo en tu página Squarespace. Haz clic en los tres puntos verticales situados en el extremo derecho del nombre de tu Portal y haz clic en "Incrustar":


Paso 4. Añade un bloque de código a tu página de Squarespace
Accede al backend de tu página Squarespace y ve a la página en la que quieras añadir tu Portal MASV.

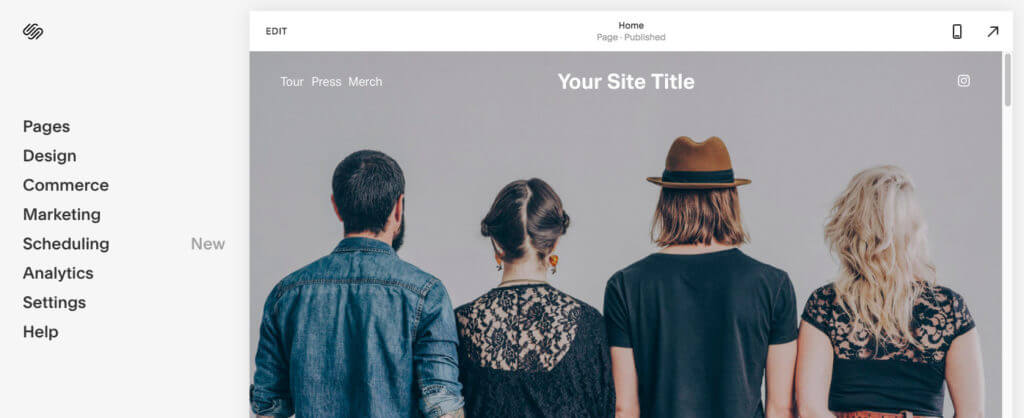
En este ejemplo, añadiremos uno a la página de inicio, que aparece en primer lugar por defecto. Para acceder a cualquier otra página de tu página, haz clic en Páginas en la parte izquierda, y luego selecciona la página que prefieras

Cuando estés en la página a la que quieras añadir el Portal, haz clic en EDITAR en la esquina superior izquierda.
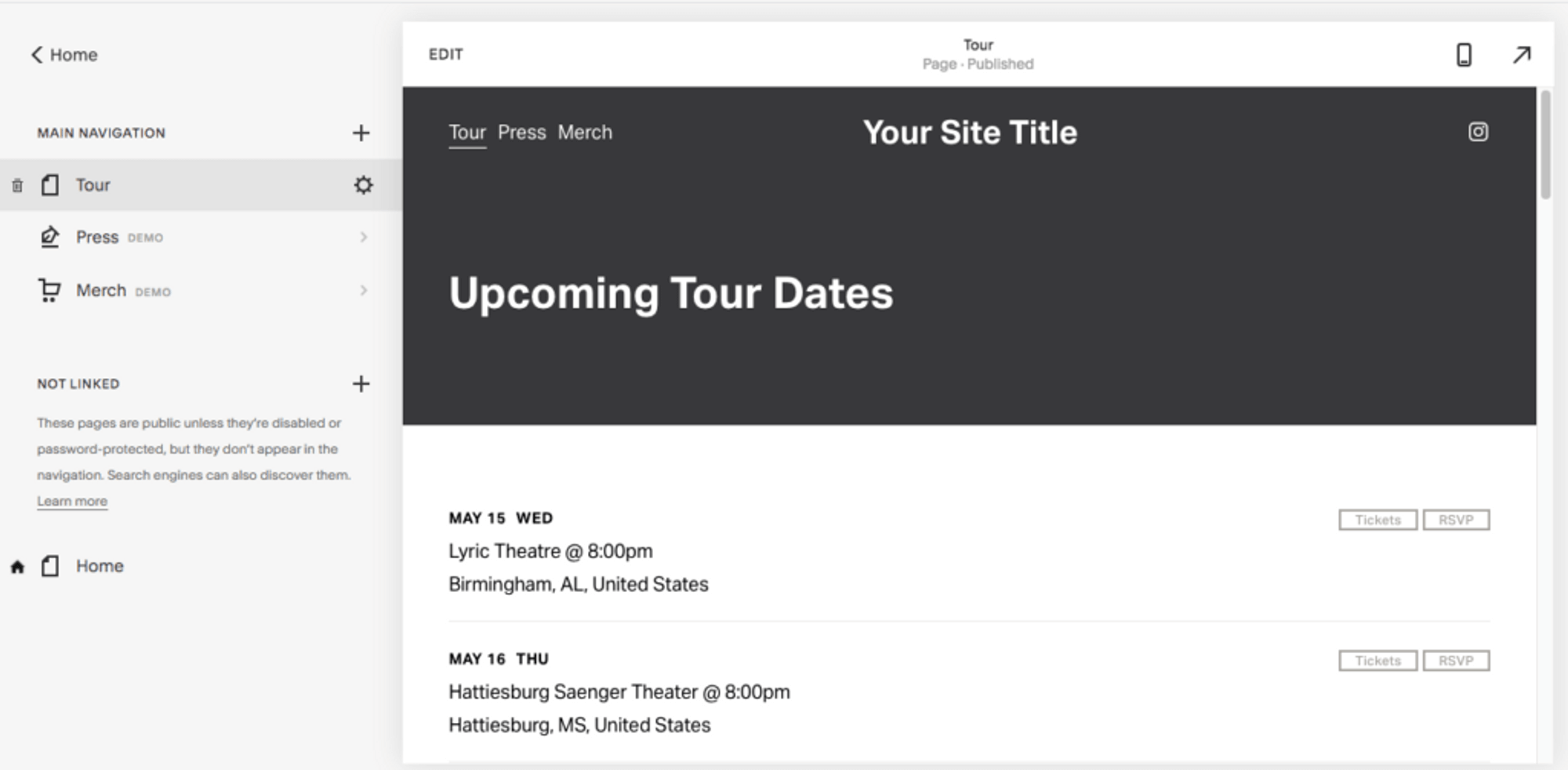
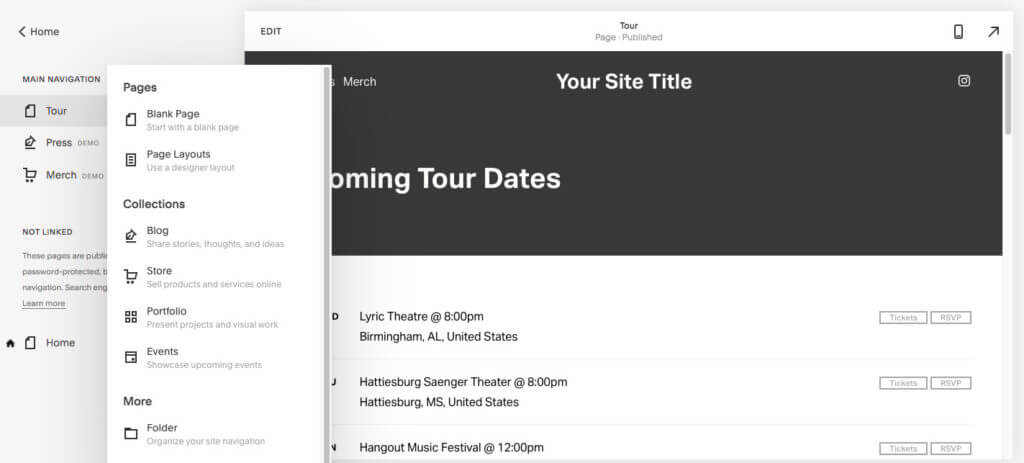
Por supuesto, también puedes empezar una nueva página para alojar tu Portal. Si esa es tu opción preferida, pulsa el signo + junto a Navegación principal y empieza con una Página en blanco, o elige otro diseño sugerido.

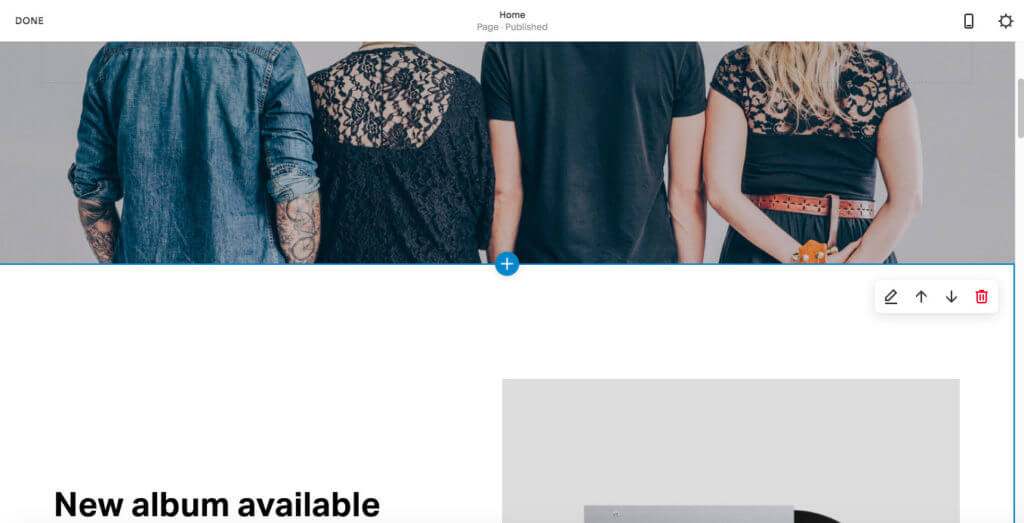
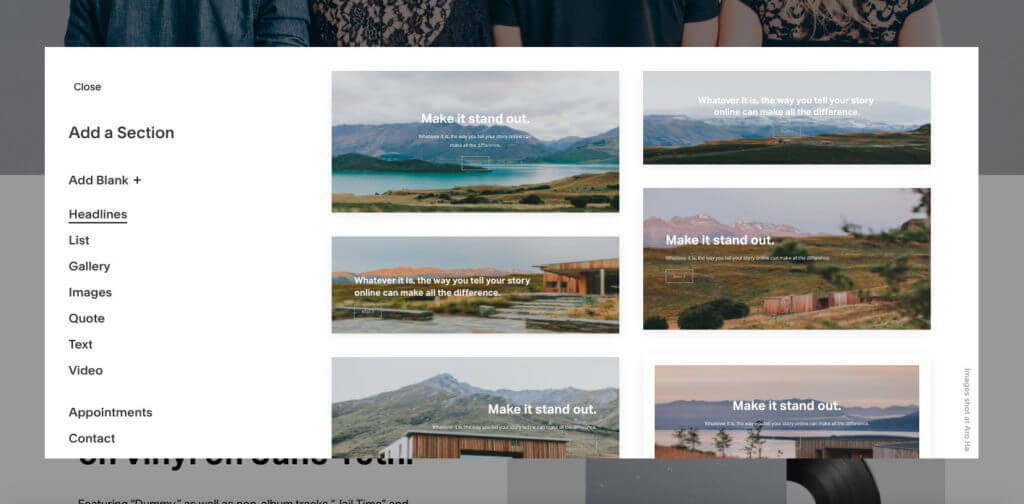
Sea cual sea la página a la que elijas añadir tu Portal, te recomendamos que la añadas a una nueva sección en blanco. Desplázate hacia abajo hasta donde quieras que se sitúe el portal y haz clic en uno de los símbolos + de interruptores de sección:

Esto producirá el menú que se muestra a continuación. Selecciona Añadir espacio en blanco +.

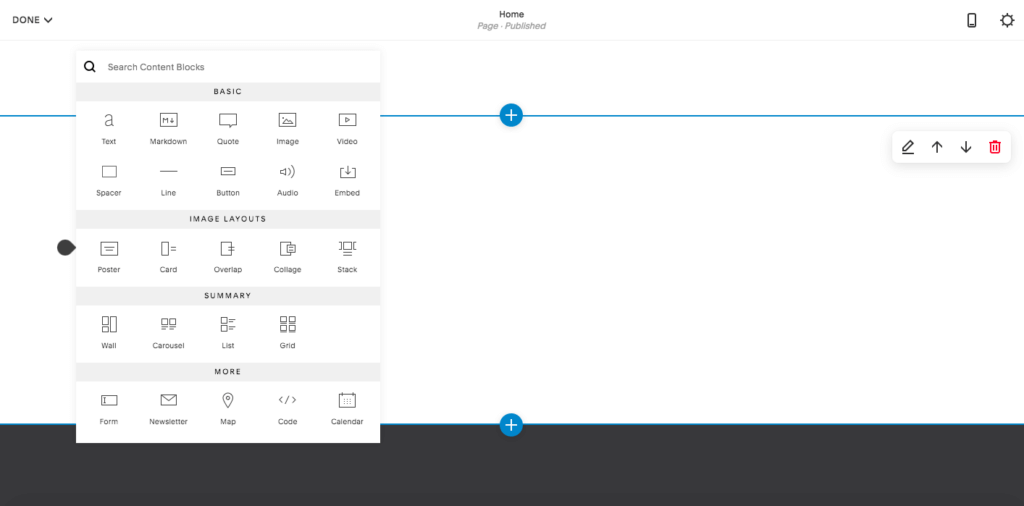
Cuando tengas su nueva sección en blanco, haz clic en uno de los puntos de inserción negros y selecciona Código, bajo la sección Más.

Paso 5. Ajusta el tamaño y la posición de tu portal
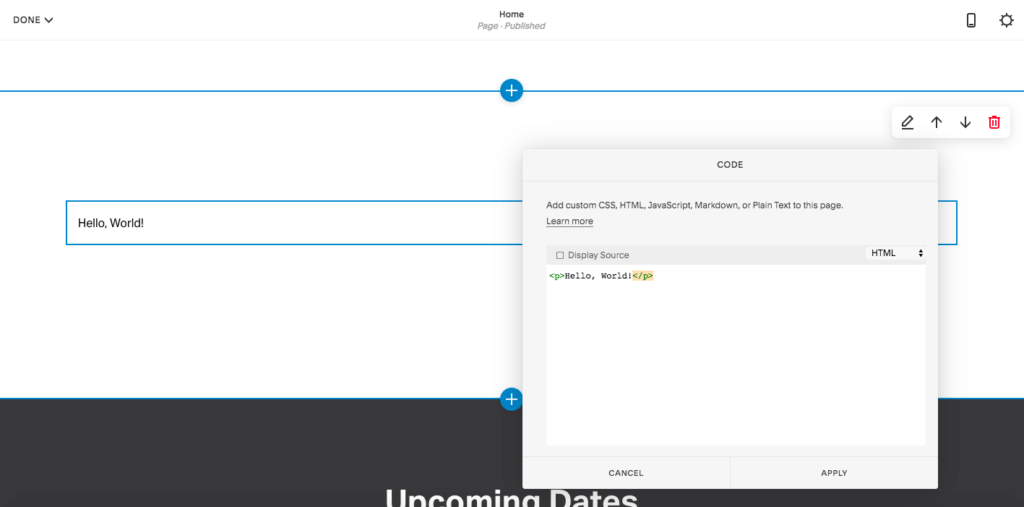
Deberías tener el código del Portal ya copiado de tu panel de control MASV. Borra el contenido del marcador de posición "Hola, Mundo" (ver la imagen de abajo), y pégalo aquí. Deja la opción Fuente de la pantalla sin marcar, y luego pulsa Aplicar.

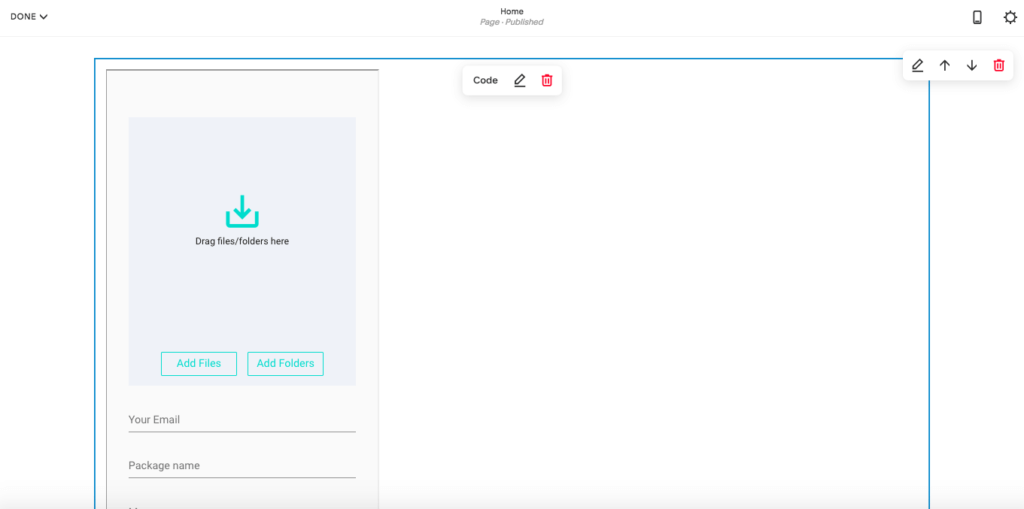
Ahora deberías ver tu portal incrustado en la página de tu sitio, y se verá algo así:

Paso 6. Ajusta el aspecto y el formato de tu portal
Ahora es el momento de ajustar el aspecto y la posición de tu portal incrustado.
Hemos dejado éste sin personalizar, pero llegados a este punto, quizá quieras volver a tu panel de control de MASV Portals y añadir tu propia imagen/logotipo y color personalizados, si aún no lo has hecho. Para ello, haz clic en el icono Editar junto al nombre de tu portal para hacer estas modificaciones, luego vuelve a copiar el código y pégalo sobre el original en tu página Squarespace.
Para ajustar el tamaño y la posición de este código, tendrás que entrar y hacer ediciones manuales en el enlace de tu página de Squarespace. Pero no te preocupes, es súper sencillo.
Por defecto, los Portales MASV se alinearán a la izquierda en tu sitio Squarespace cuando se añadan a una sección en blanco. Para alinear tu Portal al centro, añade un estilo centrar HTML al enlace.
Los portales se ajustarán automáticamente a 400px de ancho y 640px de alto, pero puedes editar estas medidas fácilmente otra vez dentro del propio enlace. Busca la parte que pone width='400' height='640' y ajusta estos números para encontrar el tamaño que quieres.
Cuando estés satisfecho con el formato, no te olvides ir a Hecho en la esquina superior izquierda, y luego pulsa Guardar para actualizar la versión en vivo de tu página.
¡Y ya está! Tu Portal ya está activo y esperando su primera subida. Recuerda que siempre puedes volver a tu panel de control de Portales MASV para hacer cualquier cambio en tu página, y que recibirás una notificación cuando se cargue cualquier contenido en la dirección de correo electrónico que introdujiste en el campo Destinatario .
MASV ❤️ Squarespace
Aprovecha la transferencia rápida y segura de archivos grandes, de hasta 15 TB de tamaño.
MASV es la forma más fácil de subir archivos a tu página Squarespace
Puede que seamos un poco parciales, pero creemos que un Portal MASV es la mejor forma de subir archivos grandes a tu página Squarespace. ¿Por qué?
- Es superfácil de implementar
- Puedes personalizar el aspecto para que coincida con tu marca
- Puedes recopilar hasta 15 TB en archivos
- Transferencias seguras de archivos de todos los tamaños
- Velocidades ilimitadas
Y si te registras en MASVobtendrás 20 GB gratis. ¡Pruébalo hoy mismo!
Comparte archivos con MASV
Consigue 20 GB para usar con el servicio de transferencia de archivos grandes más rápido que existe hoy en día, MASV.