Si vous souhaitez permettre à des personnes de télécharger des fichiers sur votre site WordPress, vous vous êtes probablement rendu compte que WordPress ne propose pas automatiquement cette fonctionnalité. Au lieu de cela, vous avez peut-être trouvé une sélection de "plugins de téléchargement de fichiers" qui peuvent ajouter cette fonctionnalité à votre site.
Les plugins sont le pain et le beurre d'un site WordPress, mais ils peuvent avoir leurs propres problèmes. Vous devrez déployer les mises à jour du plugin dès qu'elles seront disponibles, et vous découvrirez peut-être que certains plugins peuvent vraiment alourdir votre site, ce qui est un gros problème de référencement et peut avoir un impact sur la capacité de votre site à être bien classé.
En d'autres termes, si vous ne voulez pas ajouter un autre plugin à votre site WordPress, ou si vous recherchez simplement quelque chose d'un peu plus soigné et professionnel, MASV Portals sera une excellente option pour vous, et vous pouvez commencer à l'utiliser gratuitement.
Ce guide vous guidera dans le processus d'ajout d'un portail MASV à votre site WordPress.
Tête haute - vous ne pourrez pas intégrer un portail MASV sur votre site si vous n'utilisez pas le protocole HTTPS. Vérifiez la présence du cadenas à côté de l'adresse de votre site Web, ou de l'icône "HTTPS". https préfixe pour être sûr que vous l'êtes.
Comment ajouter les portails MASV à votre site WordPress
1. S'inscrire aux portails MASV
Créer un compte avec MASV - nous n'avons besoin que de votre nom et de votre adresse électronique pour vous aider à vous installer.
2. Créez votre portail
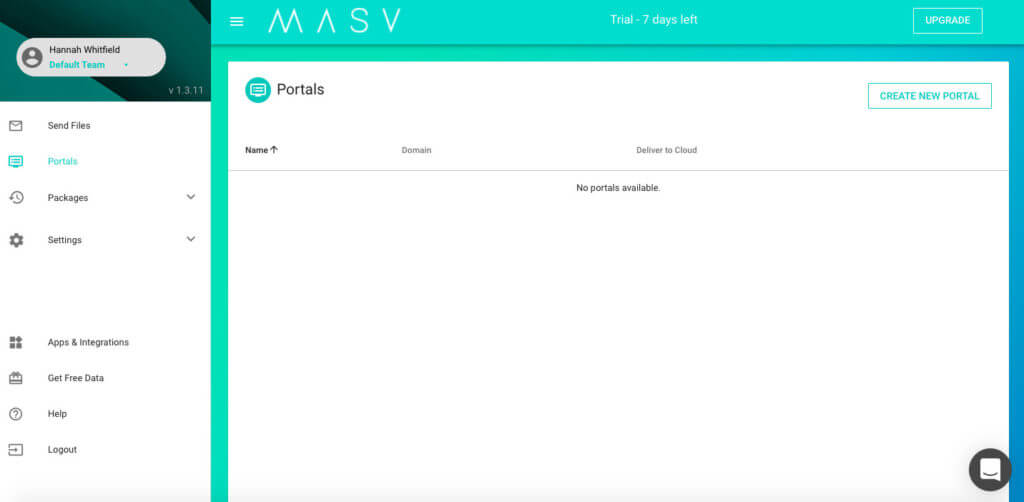
Cliquez sur le menu burger dans le coin supérieur gauche du tableau de bord, puis sélectionnez Portails.
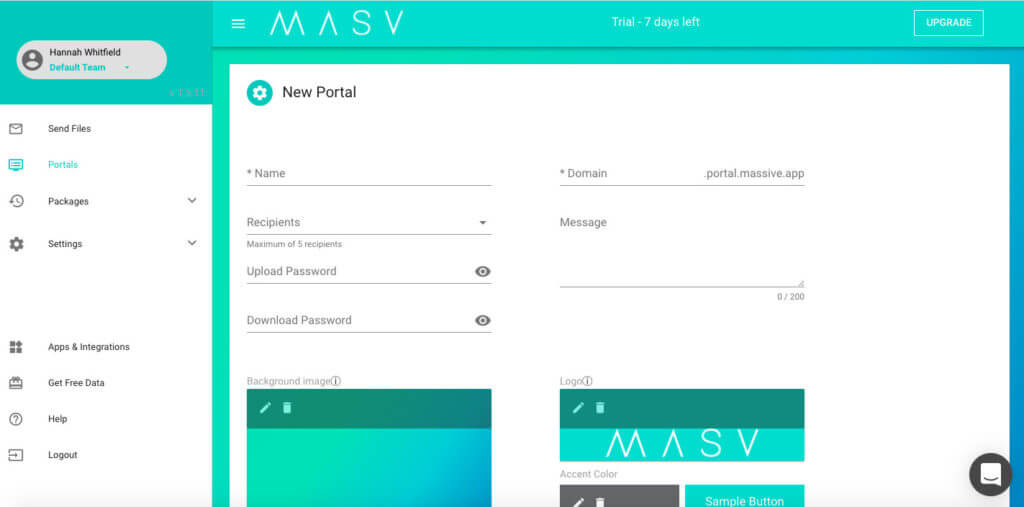
Cliquez sur le bouton Créer un nouveau portail dans le coin supérieur droit. Vous verrez alors cet écran :
Ajoutez vos propres informations dans ces champs, et notez que vous avez la possibilité de protéger votre portail par un mot de passe si vous le souhaitez. Personnalisez le portail en ajoutant votre propre image ou logo et en choisissant une couleur d'accentuation.
Si vous n'êtes pas sûr de la signification d'un champ, consultez notre rubrique guide pour la création d'un portail pour une analyse complète.
Une fois que vous avez terminé, appuyez sur Créer un portail.
3. Créez un lien intégré pour votre portail
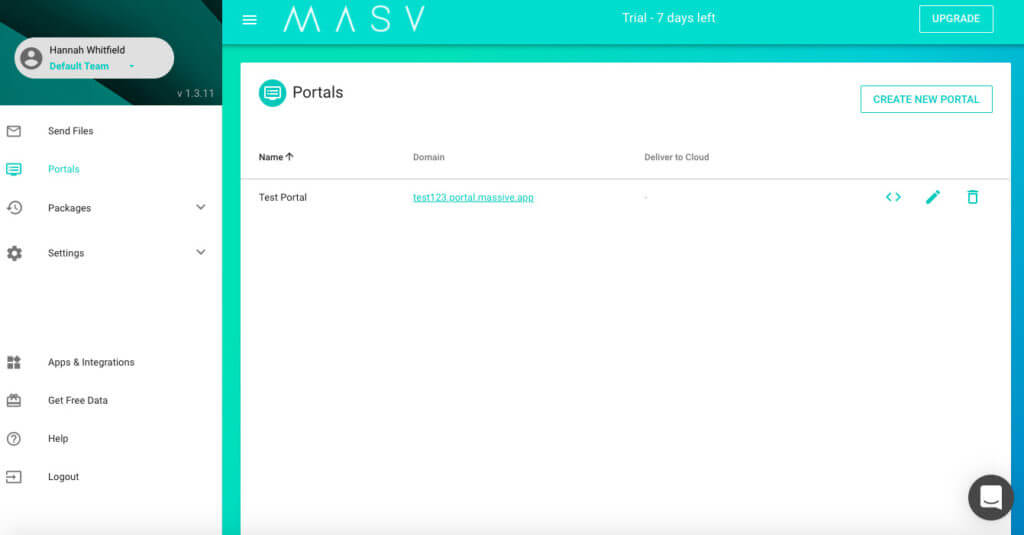
Votre nouveau portail apparaît maintenant sur votre tableau de bord comme suit :
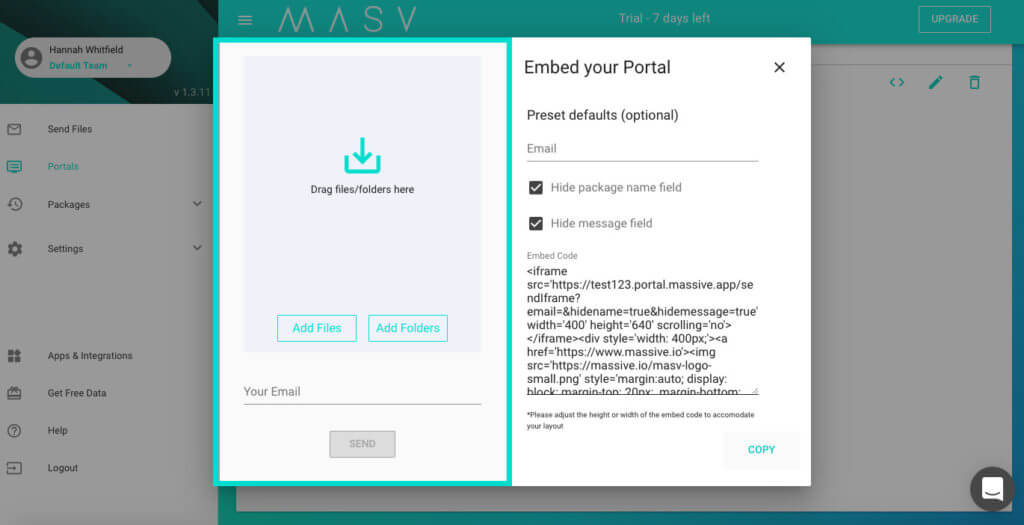
Maintenant, nous allons générer un lien intégré à copier sur votre site WordPress. Cliquez sur le bouton <> et vous verrez cet écran :
Nous avons une ventilation détaillée de ce que chacun de ces champs signifie dans ce guideLe fait de sélectionner ou de désélectionner ces champs détermine essentiellement la quantité d'informations que toute personne téléchargeant des fichiers sur votre portail devra saisir. En sélectionnant les deux options, vous donnez au portail un aspect minimal.
C'est également la première fois que vous verrez un aperçu de votre portail, et vous pouvez facilement cliquer pour quitter cette fenêtre et revenir à la page d'accueil. Modifier si vous repérez des modifications à apporter.
Ensuite, appuyez sur Copie. Cela copiera le lien commençant par '<iframe...', et nous allons maintenant passer à WordPress pour l'intégrer sur votre site. Si vous souhaitez modifier ces champs à l'avenir, assurez-vous simplement de recopier le lien.
4. Incorporez l'extrait HTML sur votre page WordPress.
Tout d'abord, assurez-vous que vous êtes sur la page du site auquel vous voulez ajouter votre portail. Si votre site est déjà en ligne, allez directement à l'URL. S'il est encore en cours de réalisation, rendez-vous à l'adresse suivante Pages dans le backend de votre site, puis sélectionnez la page à laquelle vous souhaitez ajouter le portail :
Nous allons ajouter notre portail sur la page d'accueil, sous le premier bloc de texte :
Appuyez sur Modifier sous la section que vous souhaitez faire figurer au-dessus ou au-dessous de votre portail. Remarque : si vous ajoutez un portail à une section Poste (c'est-à-dire un article de blog) plutôt qu'une Page (c.-à-d. votre page d'accueil, vos pages Contact ou À propos), vous trouverez votre message dans la liste suivante Postesou cliquez sur le bouton Ajouter un nouveau pour en créer un à partir de zéro.
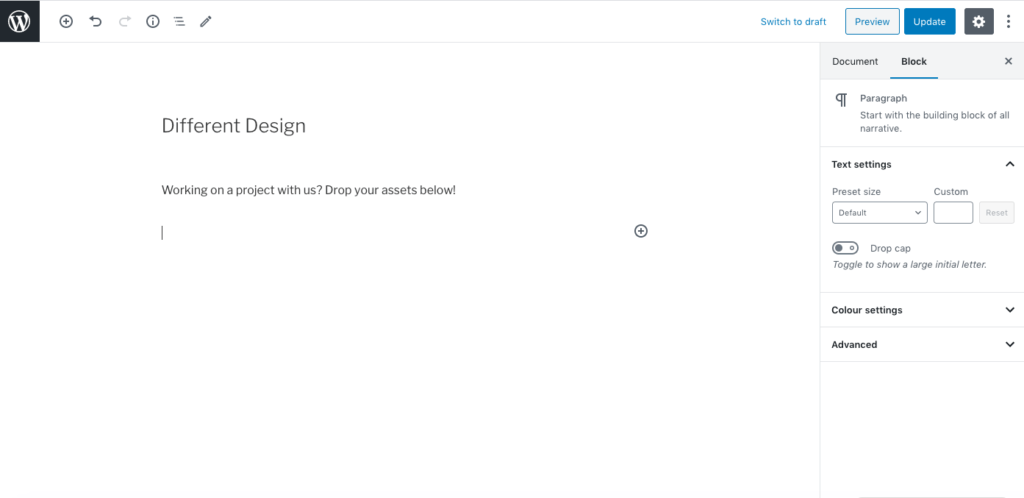
Qu'il s'agisse d'un article ou d'une page, vous verrez quelque chose de similaire à ce qui suit :
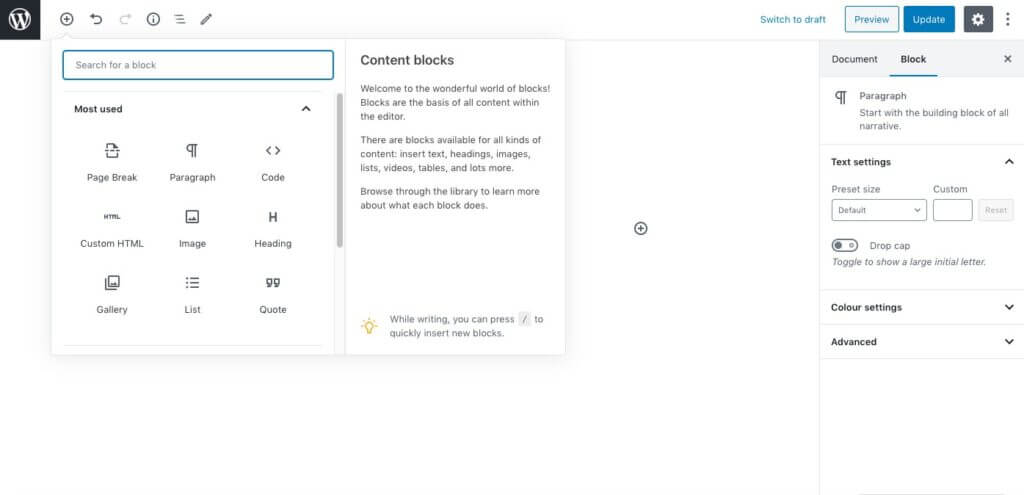
Nous devons maintenant ajouter un nouveau bloc dans lequel le lien sera placé. Cliquez sur le bouton + dans le menu supérieur gauche. Vous obtiendrez l'ensemble des options suivantes :
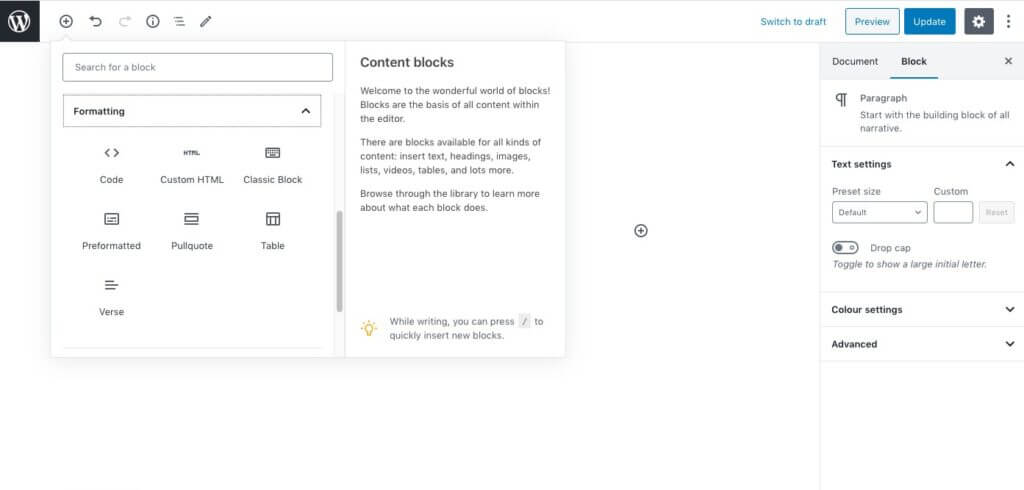
Faites défiler un peu vers le bas et sélectionnez Bloc HTML personnaliséqui se trouve dans la section intitulée Mise en forme.
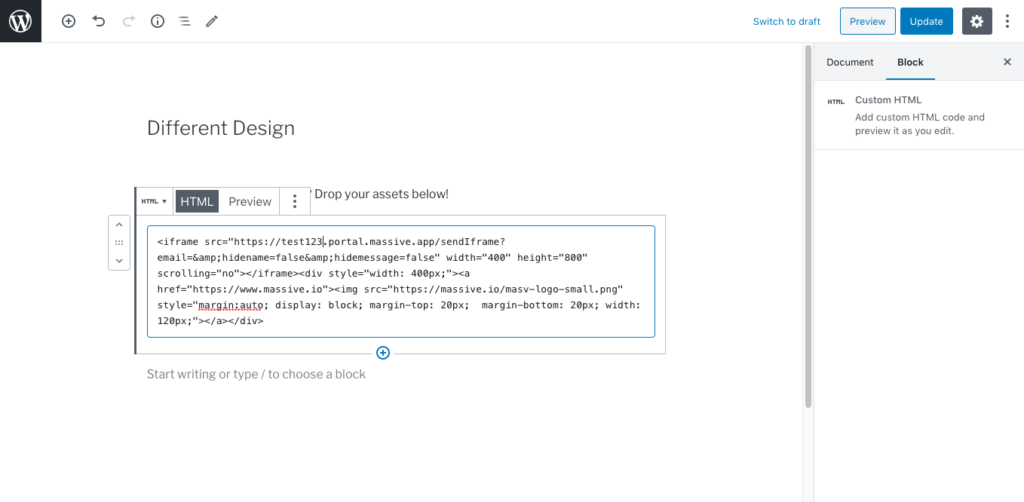
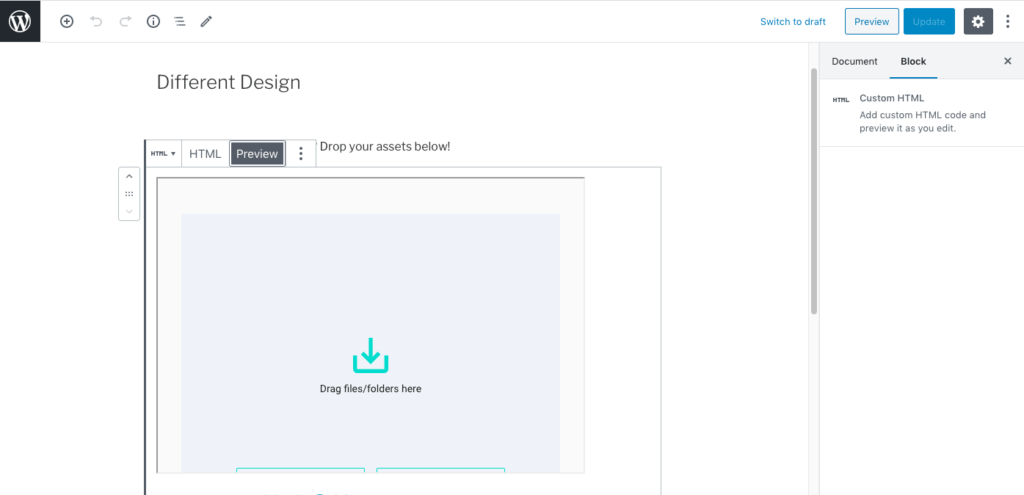
Cela va déposer un bloc sur la page sur laquelle vous travaillez. Collez votre lien copié là où il est indiqué Écrire du HTML...
Vous pouvez ensuite prévisualiser le bloc en appuyant sur la touche Prévisualisation à côté de HTML:
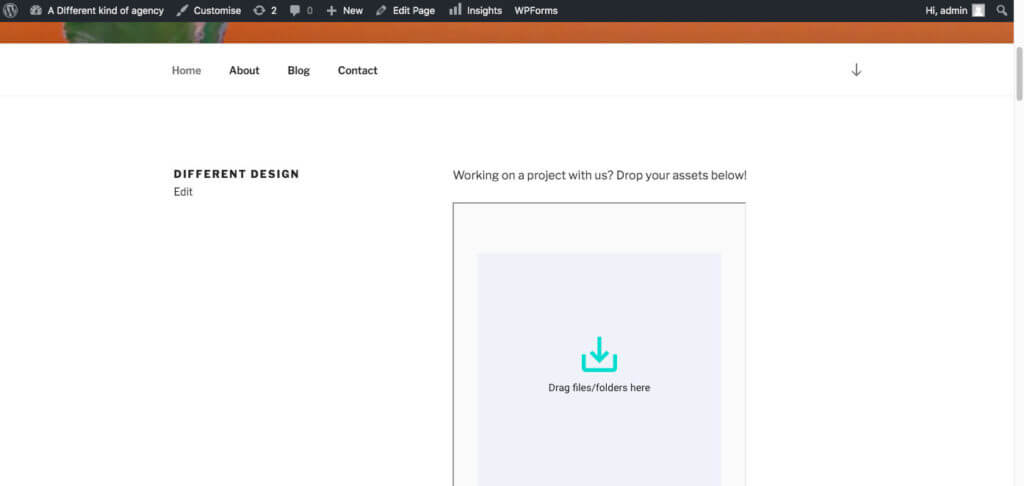
Vous pouvez aussi cliquer sur le bouton gris dans le coin supérieur droit pour avoir un aperçu de la page dans son ensemble. L'aperçu s'ouvrira dans un nouvel onglet :
6. Ajustez la taille et l'apparence de votre portail
À ce stade, votre portail MASV devrait être intégré à votre page WordPress, et il est temps d'effectuer les ajustements nécessaires.
Pour changer les logos ou les images, vous devez retourner à votre Tableau de bord MASV et modifiez votre portail en cliquant sur le bouton en forme de stylo Modifier à côté de son nom. Il en va de même si vous souhaitez modifier les champs qui s'affichent. Une fois ces modifications effectuées, copiez à nouveau le lien intégré et collez-le sur le lien original que vous avez ajouté. Cela devrait permettre d'afficher toutes vos nouvelles modifications.
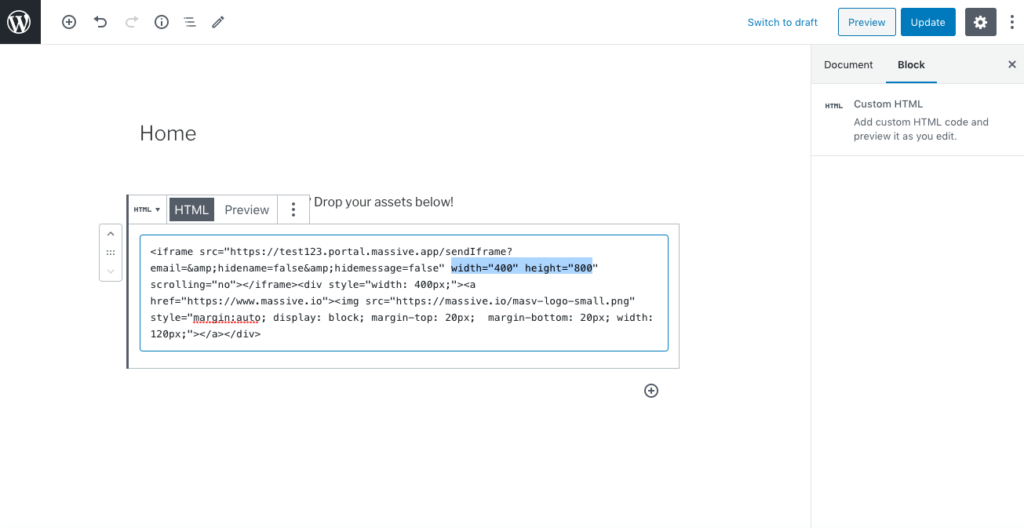
Si c'est la taille de votre portail que vous souhaitez modifier, vous pouvez le faire dans WordPress. Les portails MASV sont automatiquement réglés à 400px de large et 800px de haut, mais vous pouvez ajuster cela en modifiant votre lien d'intégration. Trouvez simplement la partie qui dit width="400″ height="800″et expérimentez en ajustant ces chiffres, en prévisualisant au fur et à mesure.
Une fois que vous êtes satisfait de tout, n'oubliez pas de cliquer sur le bouton "bleu". Mise à jour dans le coin supérieur droit pour enregistrer votre travail et mettre votre portail en ligne.
Et le tour est joué ! Votre portail est désormais en ligne sur votre site web. Vous serez informé du téléchargement de tout contenu à l'adresse électronique que vous avez indiquée dans le champ Bénéficiaire lorsque vous configurez le portail pour la première fois.
N'hésitez pas à contacter l'équipe du MASV si vous avez besoin d'aide.
N'hésitez pas à contacter l'équipe MASV si vous avez des questions !
Commencez dès aujourd'hui - C'est gratuit !