Squarespace는 웹사이트 코드에 액세스하고 편집할 수 있는 옵션을 제공하지만, 코드를 건드리지 않고도 멋진 웹사이트를 구축할 수 있다는 점이 많은 이들에게 매력적입니다.
웹사이트 빌더는 코드 작성에 익숙하지 않은 분들을 위해 최적화되어 있지만, Squarespace 웹사이트가 있고 공동 작업자를 초대하여 사이트에 파일을 업로드하려는 경우 최소한의 코딩은 필요하긴 합니다. 이 과정이 처음에는 어렵게 느껴질 수 있지만 최대한 쉽게 만들 수 있도록 도와드리겠습니다. Squarespace를 통해 파일을 수집하는 세 가지 방법을 소개합니다:
목차
간편한 대용량 파일 업로드
MASV 포털을 사용하면 대용량 동영상 파일을 Squarespace 사이트로 손쉽게 수집할 수 있습니다.
1. FTP(파일 전송 프로토콜) 추가
구현 FTP Squarespace의 기능을 사용하는 것은 IT 전문가가 아니라면 다소 어려울 수 있습니다. 하지만 이 방법을 사용하려면 개발자 모드를 활성화해야 합니다.
이동 홈 > 설정 > 고급 > 개발자 모드 를 클릭하고 전원을 켭니다.
다음을 읽어 보시기 바랍니다. 이 가이드 를 참조하여 개발자 모드를 완전히 이해하고, 개발자 모드가 정말 필요한지, 가볍게 사용할 수 있는 기능이 아닌지 확인하세요. 개발자 모드에 들어가면 FTP 자격 증명을 볼 수 있습니다.
이제 해당 정보를 얻었으니 컴퓨터에 FTP 클라이언트를 설치해야 합니다. 선택할 수 있는 무료 및 유료 옵션이 많이 있습니다. 설치가 완료되면 계정 설정에 제공된 FTP 자격 증명을 사용하여 Squarespace 계정에 연결해야 합니다. 연결되면 컴퓨터에서 웹사이트로 파일을 업로드할 수 있습니다.
2. 사용자 지정 양식 작성기 추가
Squarespace 파일 업로드 양식이 있는지 궁금하신가요? 안타깝게도 Squarespace의 양식 기능은 현재 외부 사용자의 파일 업로드를 지원하지 않습니다. 사용을 제안합니다. Wufoo를 통해 타사 서비스를 이용할 수 있습니다. Wufoo를 사용하면 양식당 최대 100MB의 파일을 업로드할 수 있습니다.
이 방법을 사용하려면 Squarespace 비즈니스 또는 커머스 요금제에 가입해야 한다는 점에 유의하세요.
Wufoo 계정을 만들었으면 다음 단계에 따라 계정을 설정합니다:
간편한 대용량 파일 업로드
MASV 포털을 사용하면 대용량 동영상 파일을 Squarespace 사이트로 손쉽게 수집할 수 있습니다.
1단계. Wufoo 양식 만들기
Wufoo 계정에서 양식을 만듭니다. 파일 저장은 유료 Wufoo 계정에서만 허용됩니다.
2단계. Wufoo 코드 생성
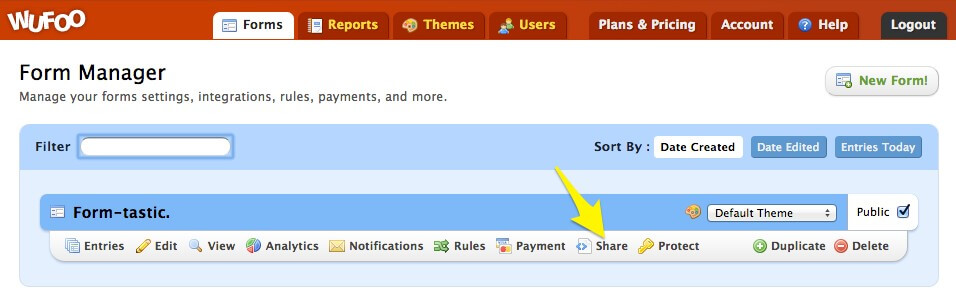
Wufoo 양식 관리자에서 공유 를 클릭하고 삽입하려는 양식의 메뉴를 선택합니다.

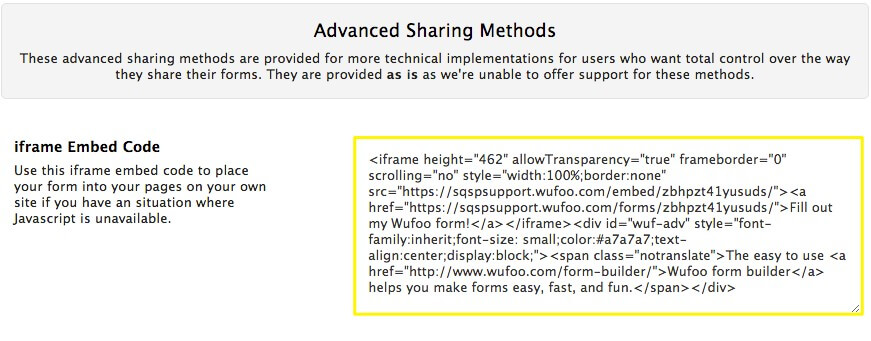
고급 공유 방법까지 아래로 스크롤하여 iframe 임베드 코드를 복사합니다.

3단계. Squarespace 웹사이트에 Wufoo 코드를 추가합니다.
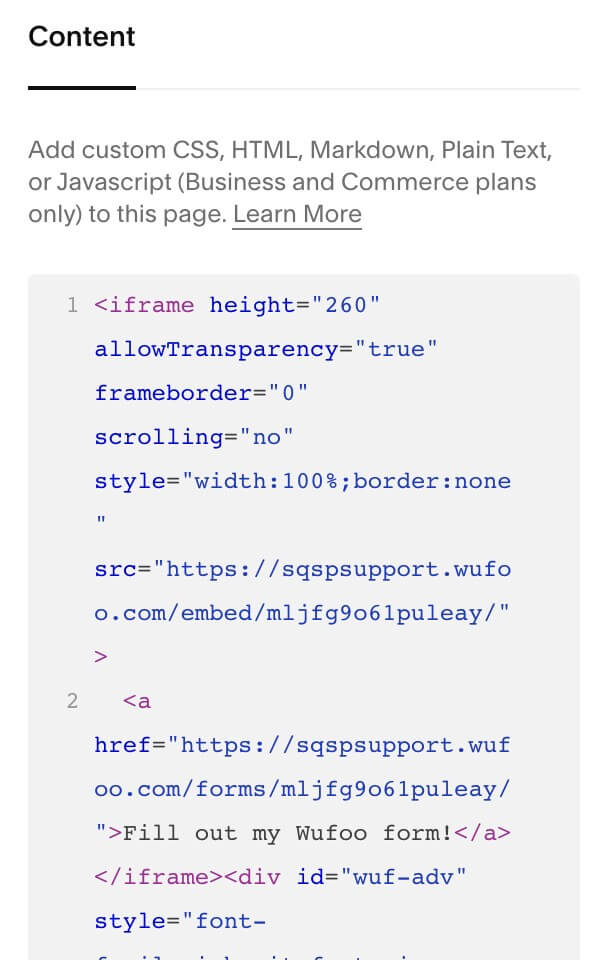
Squarespace 사이트에서 편집기를 열고 양식을 표시할 페이지 또는 글로 이동합니다. 삽입 지점을 클릭하고 코드를 선택하여 코드 블록을 추가합니다. 코드 필드에 Wufoo 코드를 붙여넣습니다.

공동 작업자, 고객, 팀원들이 Squarespace 웹사이트에 파일을 업로드할 수 있는 쉬운 방법입니다. 하지만 대용량 동영상 파일로 작업하는 경우 100MB로는 충분하지 않을 수 있습니다.
Squarespace에 대용량 파일 업로드
Squarespace 사이트를 통해 언제 어디서나 대용량 동영상 파일을 수신할 수 있습니다.
Squarespace 사이트에 MASV 포털을 추가하는 방법
1단계. MASV 포털에 가입하기
MASV 계정 만들기 - 이름과 이메일 주소만 있으면 설정할 수 있습니다.
2단계. 포털 만들기
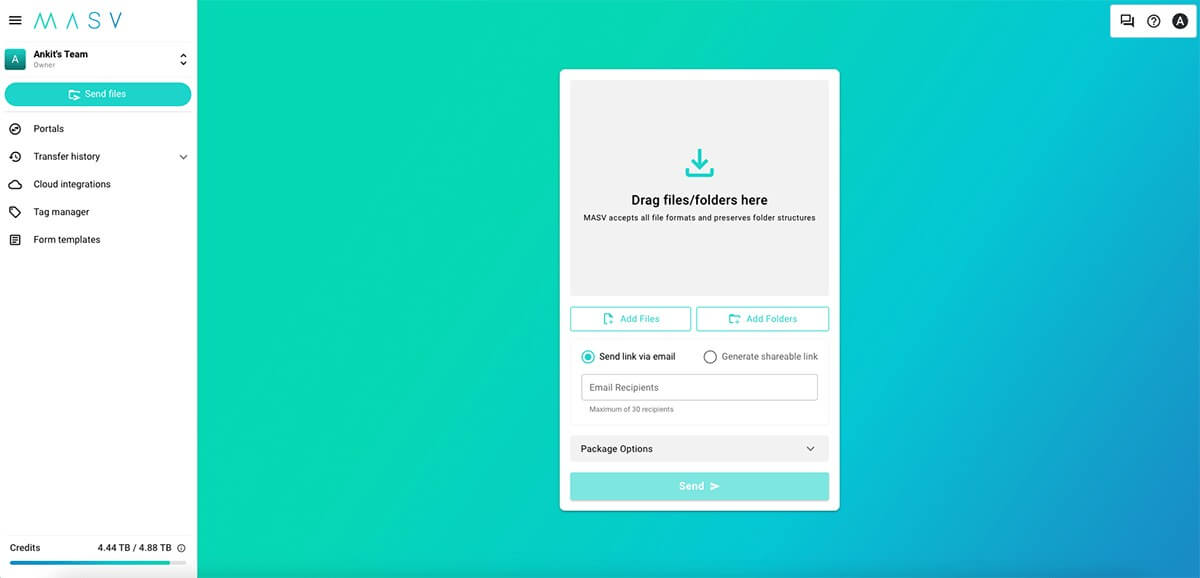
가입한 후 대시보드 왼쪽 상단에 있는 버거 메뉴를 클릭한 다음, 다음을 선택합니다. 포털.

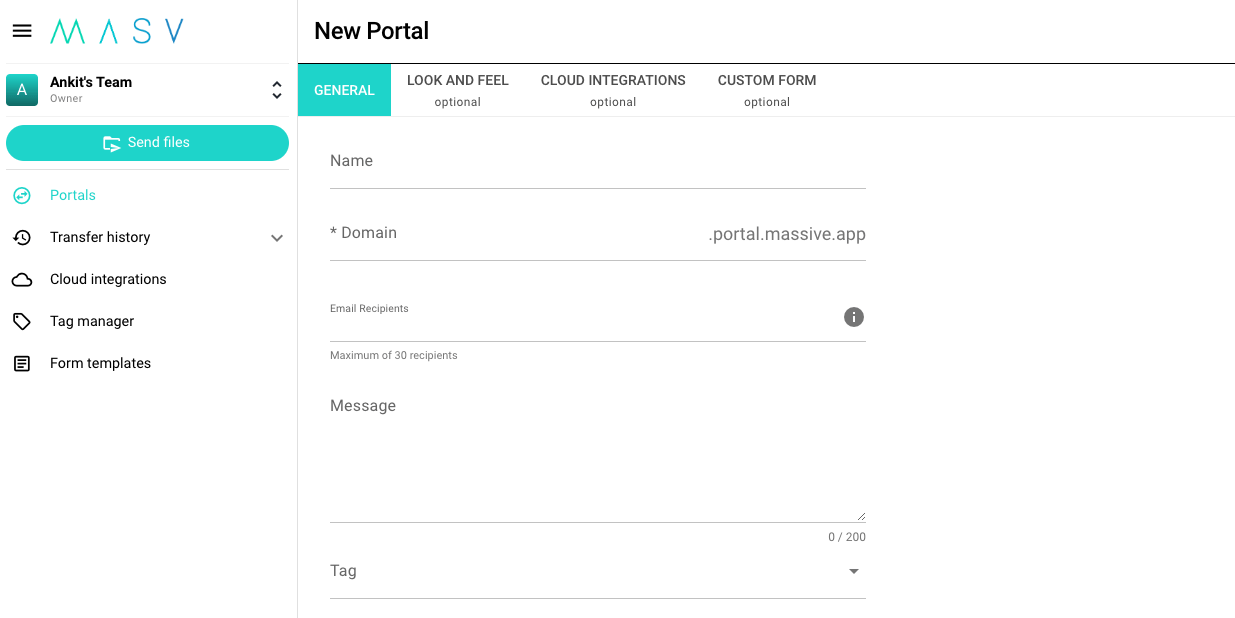
버튼을 클릭합니다. 새 포털 만들기 을 클릭합니다. 이 화면이 표시됩니다:

이 필드에 나만의 정보를 추가하고 원하는 경우 포털을 비밀번호로 보호할 수 있는 옵션이 있다는 점에 유의하세요. 나만의 이미지나 로고를 추가하고 강조 색상을 선택하여 포털을 나만의 포털로 만들 수 있습니다.
저희의 포털 만들기 가이드 를 클릭해 자세한 내용을 확인하세요.
완료되면 포털 만들기.
간편한 대용량 파일 업로드
MASV 포털을 사용하면 대용량 동영상 파일을 Squarespace 사이트로 손쉽게 수집할 수 있습니다.
3. 포털용 임베드 링크 만들기
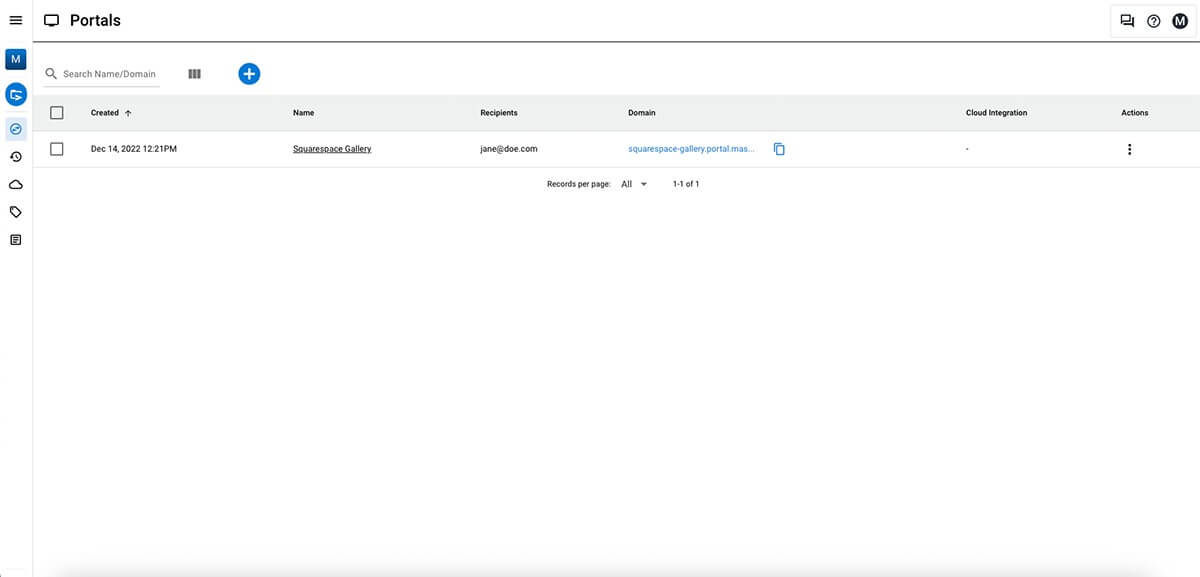
이제 대시보드에 새 포털이 다음과 같이 나열됩니다:

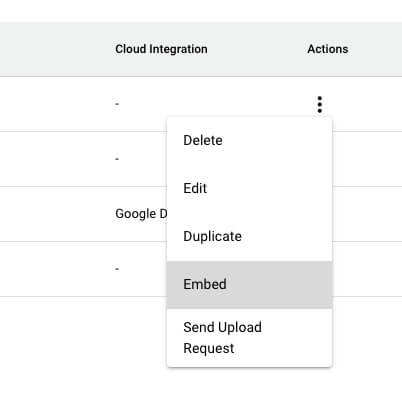
이제 Squarespace 사이트에 복사할 임베드 링크를 생성합니다. 포털 이름 맨 오른쪽에 있는 세로 점 세 개를 클릭하고 '퍼가기'를 클릭합니다:


단계 4. Squarespace 페이지에 코드 블록 추가하기
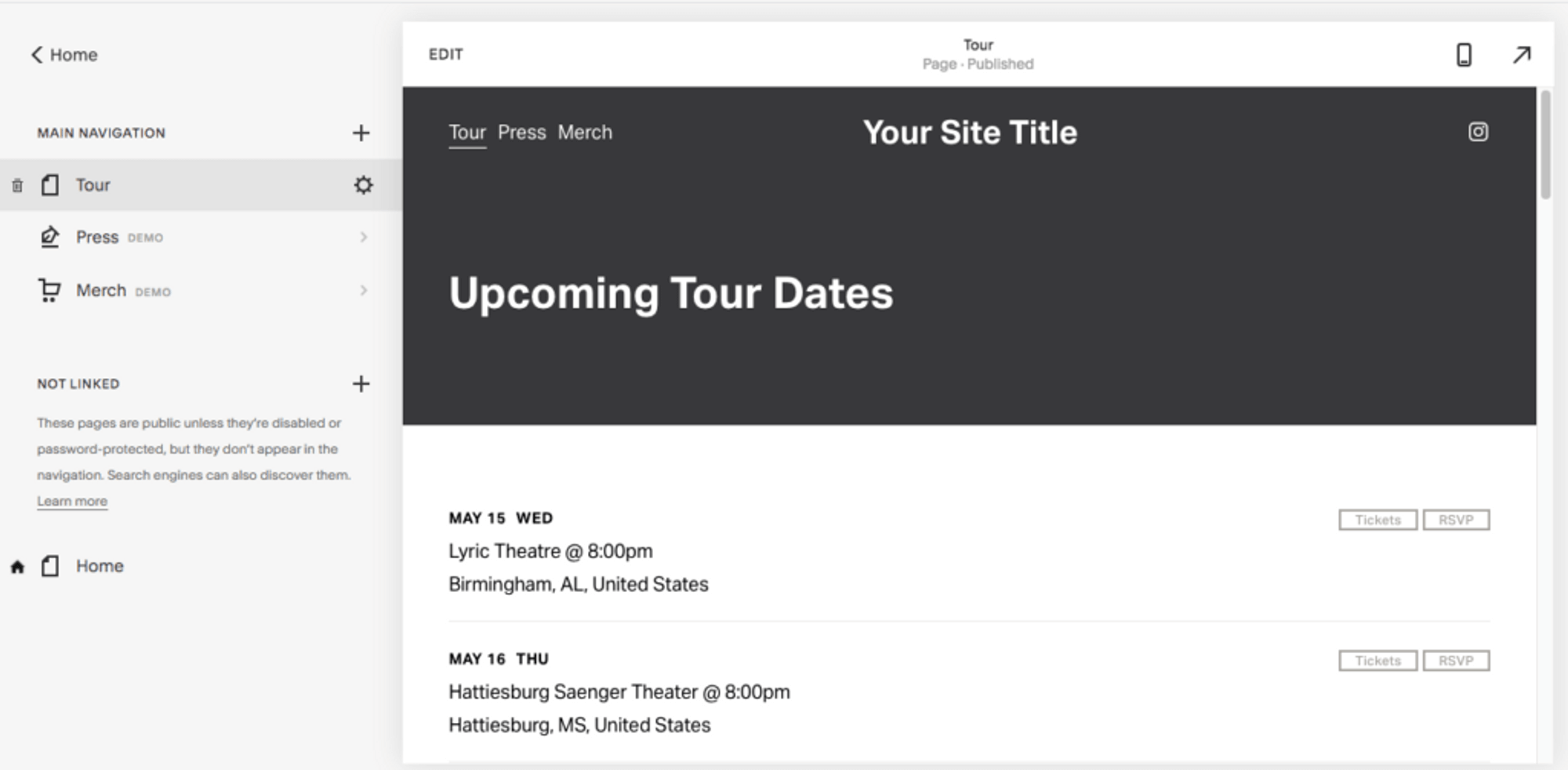
Squarespace 사이트의 백엔드에 로그인하고 MASV 포털을 추가하려는 페이지로 이동합니다.

이 예에서는 기본적으로 가장 먼저 표시되는 홈페이지에 하나를 추가하겠습니다. 사이트의 다른 페이지로 이동하려면 페이지 를 클릭한 다음 원하는 페이지를 선택합니다.

포털을 추가하려는 페이지에 들어가면 편집 를 클릭합니다.
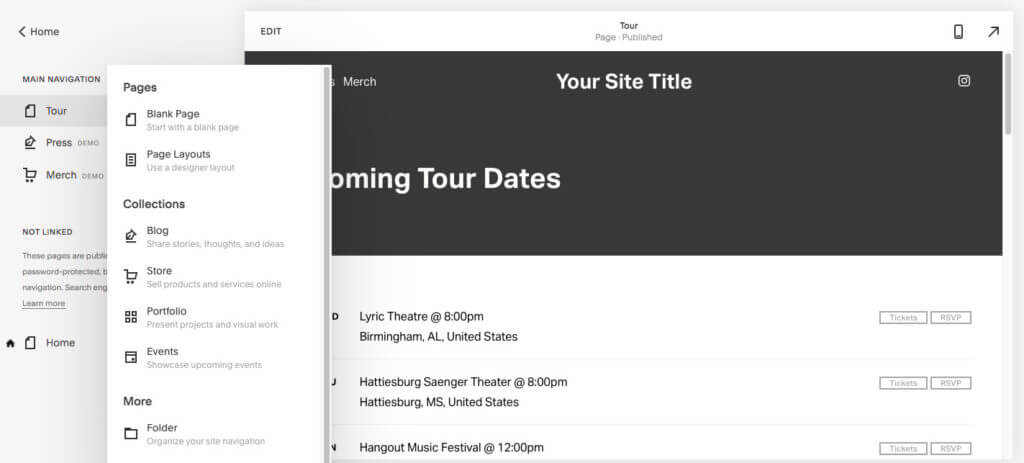
물론 포털을 보관할 새 페이지를 새로 시작할 수도 있습니다. 이 방법을 선호하는 경우 옆에 있는 +를 누르세요. 메인 탐색 를 시작하고 빈 페이지를 클릭하거나 다른 추천 레이아웃을 선택하세요.

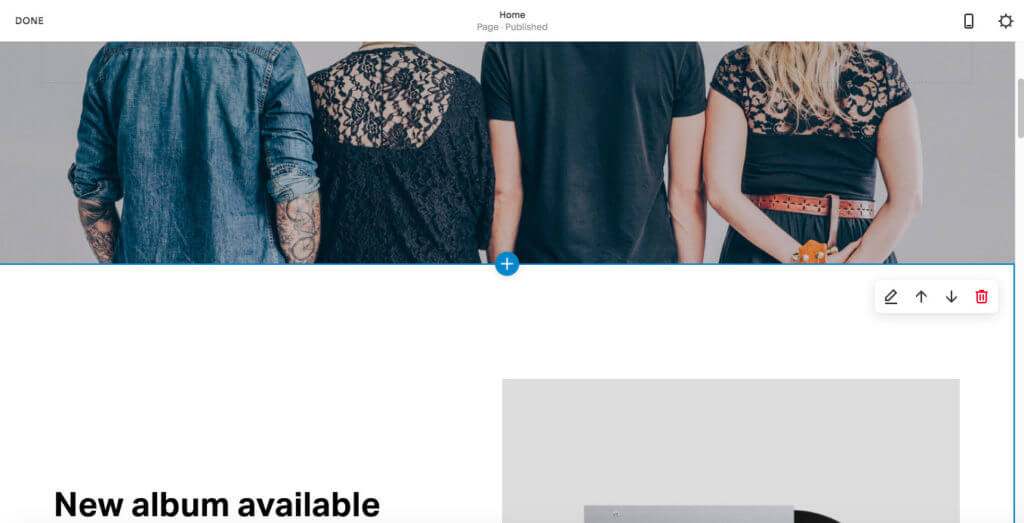
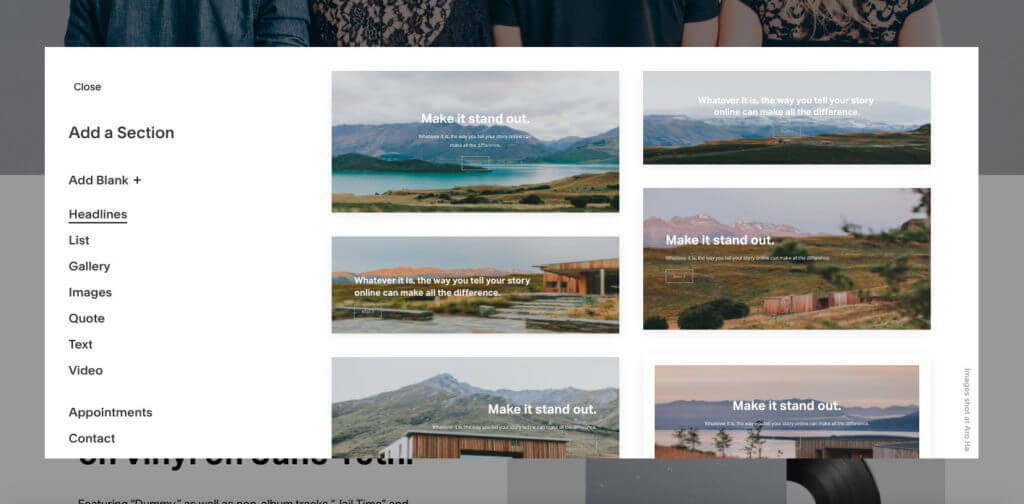
포털을 추가할 페이지가 어디든 빈 새 섹션에 포털을 추가하는 것이 좋습니다. 포털을 배치할 위치까지 아래로 스크롤하여 섹션 구분 기호 중 하나를 클릭합니다. + 기호를 사용합니다:

그러면 아래와 같은 메뉴가 표시됩니다. 선택 공백 추가 +.

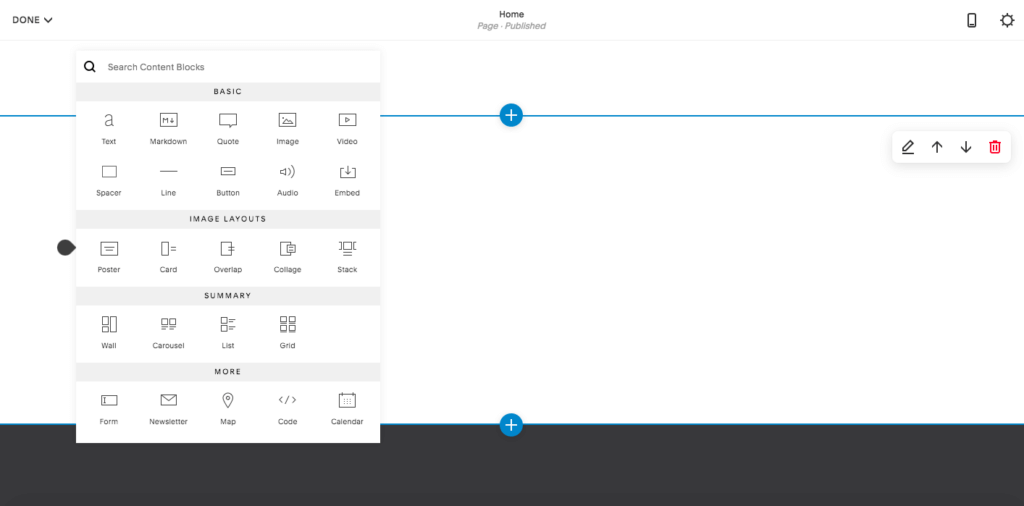
새 빈 섹션을 만들었으면 검은색 삽입 지점 중 하나를 클릭하고 코드아래에 제출되어 있습니다. 자세히 보기.

5단계. 포털의 크기와 위치 조정
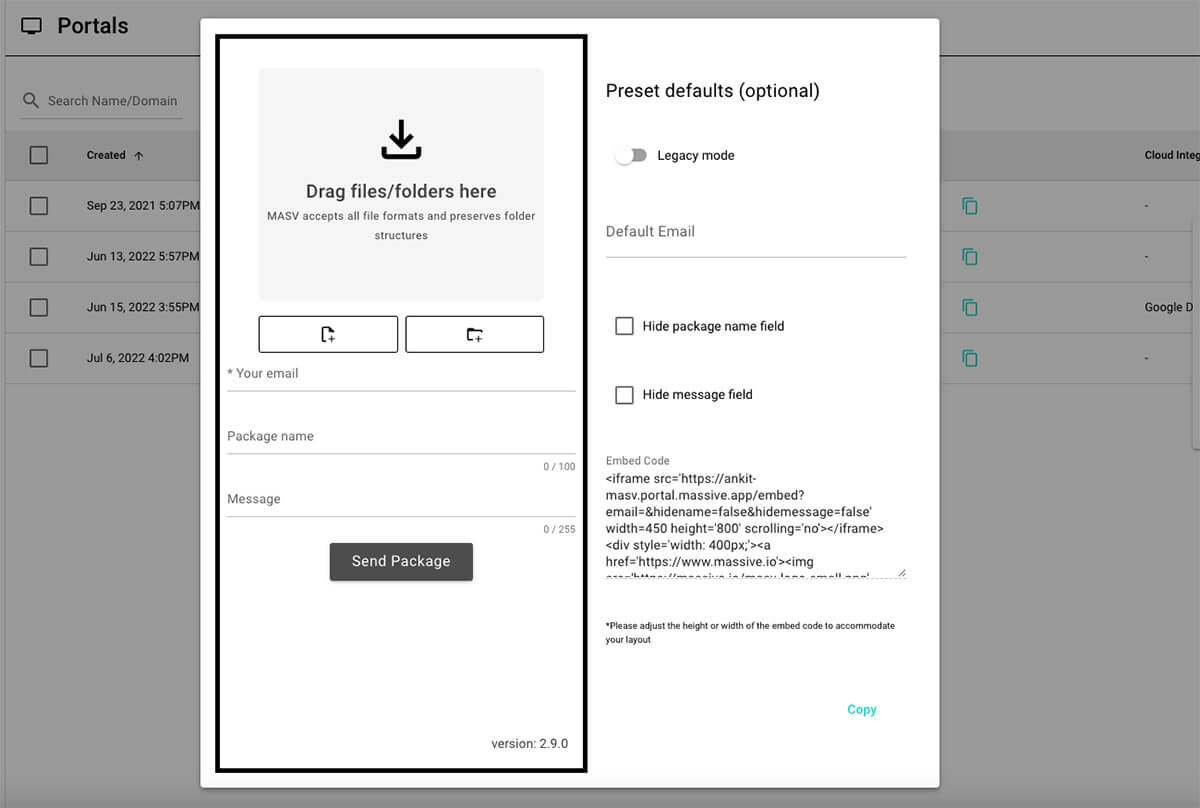
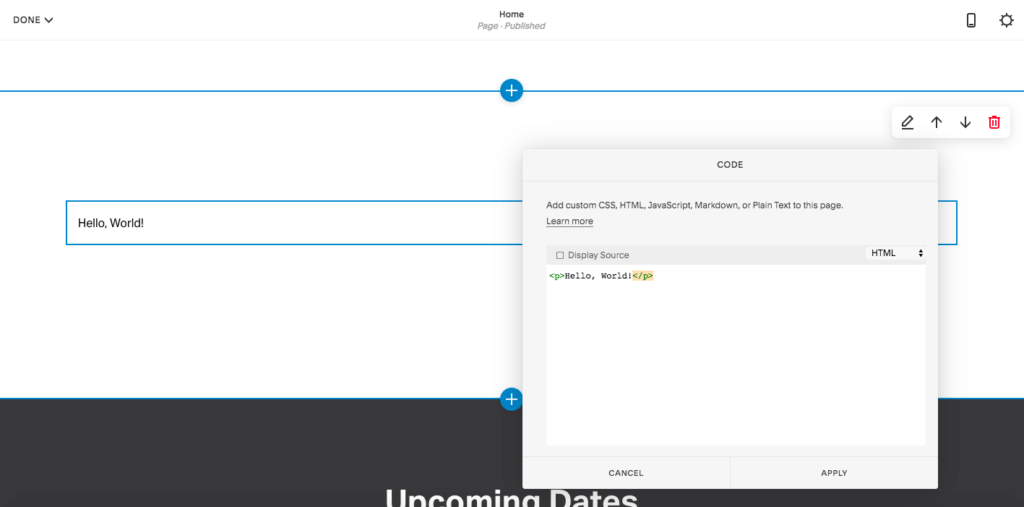
포털용 코드는 이미 MASV 대시보드에서 복사되어 있을 것입니다. 플레이스홀더 콘텐츠인 "Hello, World"(아래 이미지 참조)를 지우고 여기에 붙여넣습니다. 옵션을 그대로 둡니다. 디스플레이 소스 를 선택 취소한 다음 신청하기.

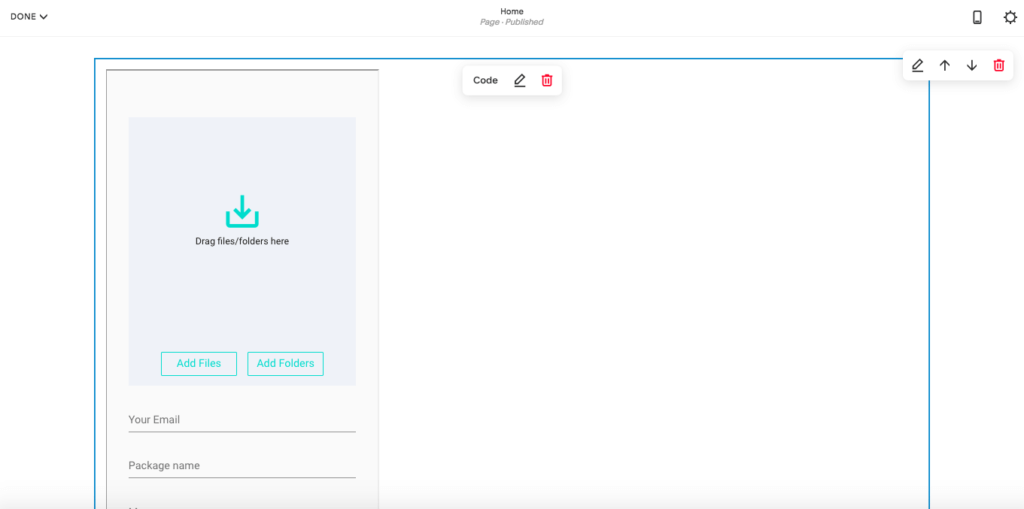
이제 사이트 페이지에 포털이 임베드된 것을 볼 수 있으며 다음과 같은 모양이 될 것입니다:

단계 6. 6. 포털의 모양과 서식 조정하기
이제 임베디드 포털의 모양과 위치를 조정할 차례입니다.
아직 사용자 지정하지 않은 상태로 두었지만, 아직 사용자 지정하지 않았다면 MASV 포털 대시보드로 돌아가서 사용자 지정 이미지/로고와 색상을 추가해보는 것이 좋습니다. 이렇게 하려면 펜 모양의 편집 버튼을 클릭하여 포털 이름 옆에 있는 버튼을 클릭하여 편집한 다음 코드를 다시 복사하여 Squarespace 사이트의 원본 코드 위에 붙여넣습니다.
이 코드의 크기와 위치를 조정하려면 Squarespace 사이트에 들어가서 링크를 수동으로 편집해야 합니다. 하지만 걱정하지 마세요. 매우 간단합니다.
빈 섹션에 추가하면 기본적으로 MASV 포털이 Squarespace 사이트에서 왼쪽에 정렬됩니다. 포털을 가운데에 정렬하려면 포털에 가운데 HTML 스타일 를 클릭합니다.
포털은 자동으로 너비 400픽셀, 높이 640픽셀로 설정되어 있지만 링크 자체 내에서 이 측정값을 쉽게 수정할 수 있습니다. 너비='400' 높이='640'이라고 표시된 부분을 찾아 이 숫자를 조정하여 이상적인 크기를 찾습니다.
서식이 만족스러우면 다음 페이지로 이동하는 것을 잊지 마세요. 완료 을 클릭한 다음 왼쪽 상단 모서리에 있는 저장 를 클릭하여 사이트의 라이브 버전을 업데이트합니다.
이제 끝입니다! 이제 포털이 활성화되어 첫 번째 업로드를 기다리고 있습니다. 언제든지 MASV 포털 대시보드로 돌아가 사이트를 변경할 수 있으며, 콘텐츠가 업로드되면 입력한 이메일 주소로 알림을 받게 됩니다. 수신자 필드에 입력합니다.
MASV ❤️ Squarespace
최대 15TB 크기의 빠르고 안전한 대용량 파일 전송을 활용하세요.
MASV는 Squarespace 사이트에 파일을 업로드하는 가장 쉬운 방법입니다.
약간 편견이 있을 수 있지만, Squarespace 사이트에 대용량 파일을 업로드하는 데는 MASV 포털이 가장 좋은 방법이라고 생각합니다. 왜 그럴까요?
- 구현이 매우 쉽습니다.
- 브랜딩에 맞게 모양과 느낌을 사용자 지정할 수 있습니다.
- 최대 15TB의 파일을 수집할 수 있습니다.
- 모든 규모의 안전한 송금
- 무제한 속도
그리고 다음과 같은 경우 MASV에 가입하기에 가입하시면 20GB를 무료로 받으실 수 있습니다. 지금 바로 사용해 보세요!
MASV 파일 전송
현존하는 가장 빠른 대용량 파일 전송 서비스인 MASV로 20GB를 사용하세요.