Bien que Squarespace vous donne la possibilité d'accéder au code de votre site et de le modifier, l'intérêt pour beaucoup est que vous pouvez créer un site magnifique sans jamais avoir à toucher au code.
Bien que le constructeur de sites Web soit optimisé pour les personnes qui n'aiment pas le code, si vous avez un site Web Squarespace et que vous souhaitez inviter des collaborateurs à télécharger des fichiers sur votre site, vous devez effectuer un peu de codage, même s'il est minime. Le processus peut sembler décourageant au début, mais nous sommes là pour le rendre aussi facile que possible. Voici trois façons de collecter des fichiers via Squarespace :
Table des matières
Télécharger des fichiers volumineux en toute simplicité
Avec MASV Portals, la collecte de gros fichiers vidéo sur votre site Squarespace est un jeu d'enfant.
1. Ajouter FTP (File Transfer Protocol)
Mise en œuvre de FTP dans Squarespace peut être un peu difficile si vous n'êtes pas un pro de l'informatique. Mais si vous voulez suivre cette voie, vous devez activer le mode développeur.
Aller à Accueil > Paramètres > Avancé > Mode Développeur et l'allumer.
Nous vous recommandons de lire ce guide pour bien comprendre le mode Développeur et savoir si vous en avez vraiment besoin, car ce n'est pas quelque chose que vous devez faire à la légère. Une fois que vous êtes en mode développeur, vous pouvez voir vos informations d'identification FTP.
Maintenant que vous avez ces informations, vous devez installer un client FTP sur votre ordinateur. Il existe de nombreuses options gratuites et payantes parmi lesquelles choisir. Une fois que vous avez fait cela, vous devez vous connecter à votre compte Squarespace en utilisant les informations d'identification FTP fournies dans les paramètres de votre compte. Une fois connecté, vous pouvez télécharger des fichiers de votre ordinateur vers votre site Web.
2. Ajouter un générateur de formulaire personnalisé
Vous vous demandez s'il existe un formulaire de téléchargement de fichiers dans Squarespace ? Malheureusement, la fonction de formulaire de Squarespace ne prend pas en charge le téléchargement de fichiers à partir d'utilisateurs externes. ils suggèrent d'utiliser Wufooun service tiers, pour faciliter cette opération. Wufoo permet aux utilisateurs de télécharger jusqu'à 100 Mo de fichiers par formulaire.
Veuillez noter que vous devez disposer d'un plan Squarespace Business ou Commerce pour utiliser cette méthode.
Une fois que vous avez créé votre compte Wufoo, suivez ces étapes pour le configurer :
Télécharger des fichiers volumineux en toute simplicité
Avec MASV Portals, la collecte de gros fichiers vidéo sur votre site Squarespace est un jeu d'enfant.
Étape 1. Créez un formulaire Wufoo
Créez un formulaire dans votre compte Wufoo. Le stockage de fichiers n'est autorisé que sur les comptes Wufoo payants.
Étape 2. Créez le code Wufoo
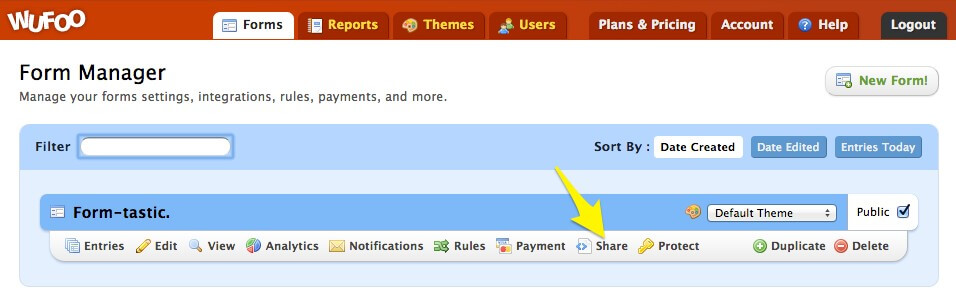
Dans le gestionnaire de formulaires Wufoo, cliquez sur Partager dans le menu du formulaire que vous souhaitez intégrer.

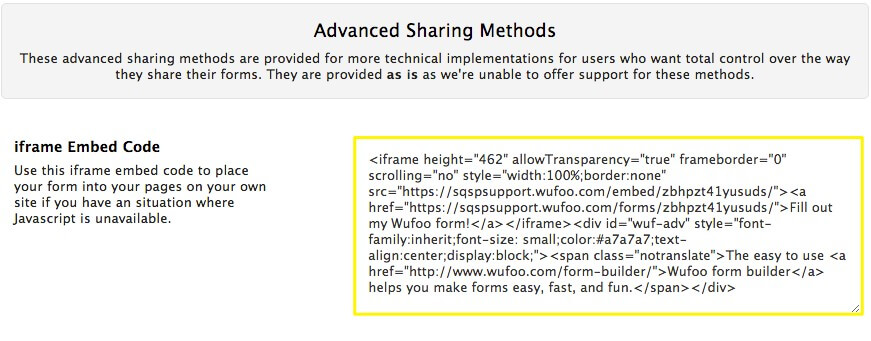
Faites défiler la page jusqu'à Méthodes de partage avancées et copiez le code d'intégration de l'iframe.

Étape 3. Ajoutez le code Wufoo à votre site Squarespace
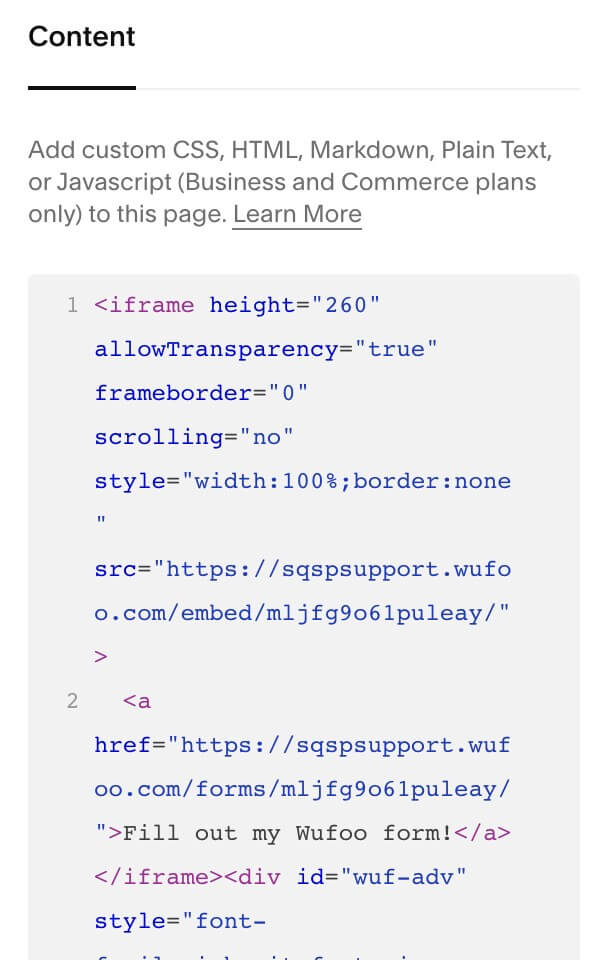
Sur votre site Squarespace, ouvrez l'éditeur et allez sur la page ou l'article où vous souhaitez que votre formulaire apparaisse. Cliquez sur un point d'insertion et sélectionnez Code pour ajouter un bloc de code. Collez le code Wufoo dans le champ Code.

Il s'agit d'un moyen facile de permettre aux collaborateurs, aux clients et aux membres de l'équipe de télécharger des fichiers sur votre site Web Squarespace. Toutefois, 100 Mo peuvent ne pas suffire si vous travaillez avec des fichiers vidéo volumineux.
Une note sur Squarespace 5
Pour ceux qui utilisent encore Squarespace 5 (lancé en 2008), vous pouvez utiliser une fonctionnalité appelée Boîte de dépôt (à ne pas confondre avec Dropboxle service de partage de fichiers). Vous pouvez facilement brancher Drop Box, mais cette fonctionnalité limite les téléchargements à 20 Mo, ce qui la rend inadaptée au partage de vidéos et d'autres contenus numériques volumineux ou même de collections de fichiers. Nous vous recommandons vivement de passer à la dernière version, Squarespace 7.1, car Squarespace 5 est assez obsolète en termes de capacités et de fonctionnalités.
Télécharger des fichiers volumineux sur Squarespace
Recevez des fichiers vidéo volumineux via votre site Squarespace, de n'importe qui, n'importe où.
3. Utiliser les portails MASV
MASV fournit un outil utile appelé Portails qui fournit un service rapide, non plafonné alternative au FTP. Il s'agit également d'un moyen super facile d'installer et de recevoir des fichiers volumineux - sans parler du fait que vous pouvez commencer gratuitement.
Tout d'abord, nous allons vous montrer comment créer un portail MASV et l'ajouter à votre site Squarespace.
Veuillez noter que vous ne pourrez intégrer un portail MASV sur votre site que si vous disposez d'un plan d'affaires ou de commerce Squarespace.
Comment ajouter des portails MASV à votre site Squarespace
Étape 1. Inscrivez-vous aux portails MASV
Créer un compte avec MASV - nous n'avons besoin que de votre nom et de votre adresse électronique pour vous installer.
Étape 2. Créez votre portail
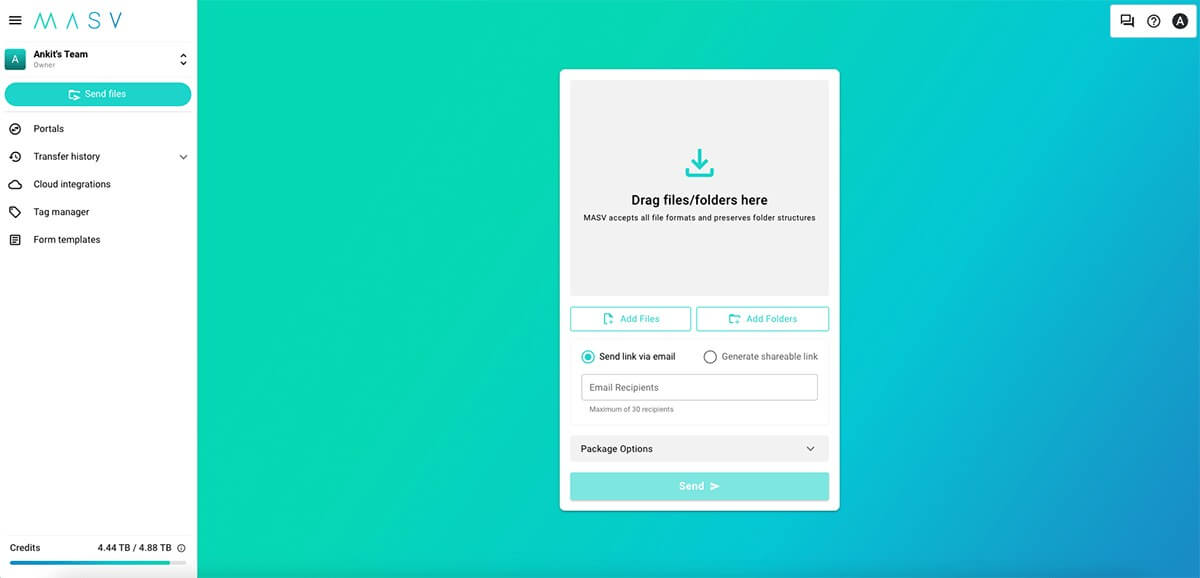
Une fois que vous vous êtes inscrit, cliquez sur le menu burger dans le coin supérieur gauche du tableau de bord, puis sélectionnez Portails.

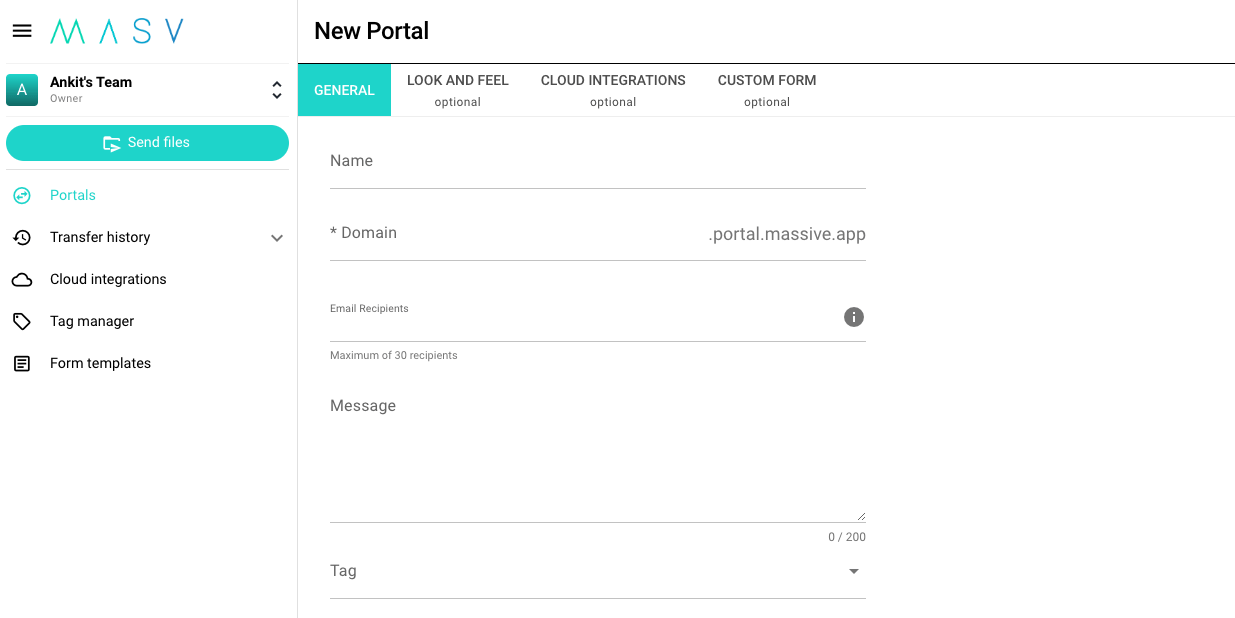
Cliquez sur le bouton Créer un nouveau portail dans le coin supérieur droit. Vous verrez cet écran :

Ajoutez vos propres informations dans ces champs, et notez que vous avez la possibilité de protéger votre portail par un mot de passe si vous le souhaitez. Personnalisez le portail en ajoutant votre propre image ou logo et en choisissant une couleur d'accentuation.
Jetez un coup d'œil à notre Guide pour la création d'un portail pour une analyse complète.
Une fois que vous avez terminé, appuyez sur Créer un portail.
Télécharger des fichiers volumineux en toute simplicité
Avec MASV Portals, la collecte de gros fichiers vidéo sur votre site Squarespace est un jeu d'enfant.
3. Créez un lien intégré pour votre portail
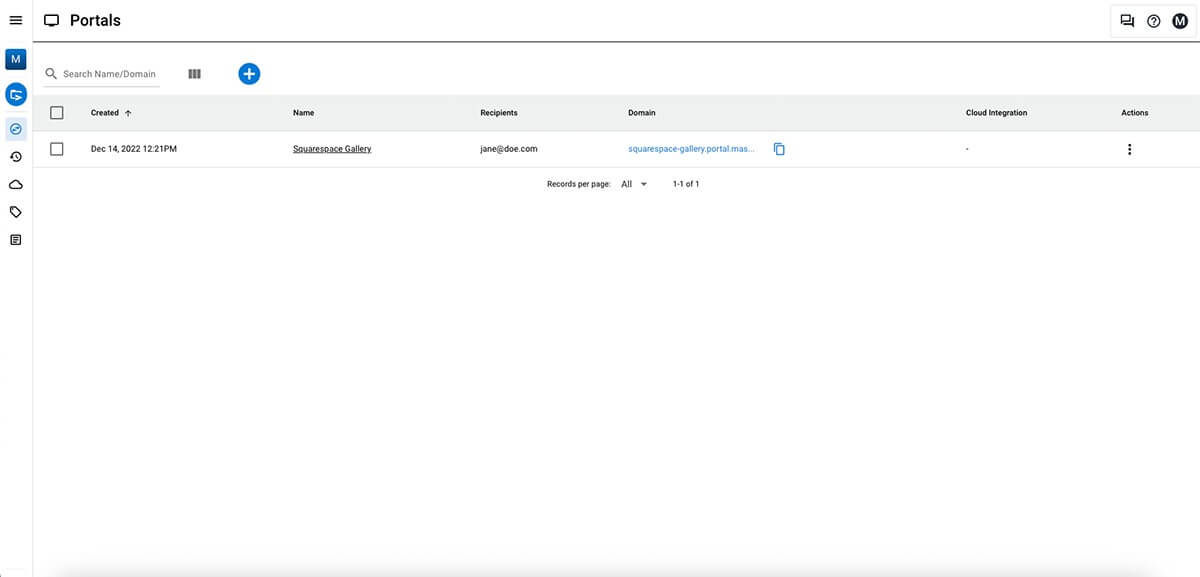
Vous verrez alors votre nouveau portail apparaître sur votre tableau de bord comme suit :

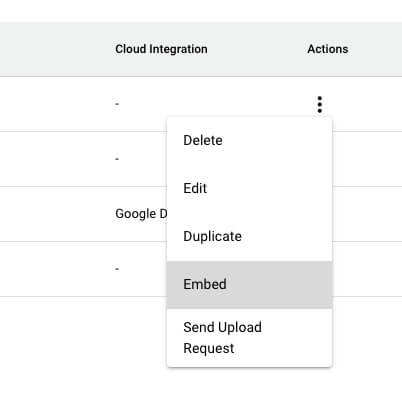
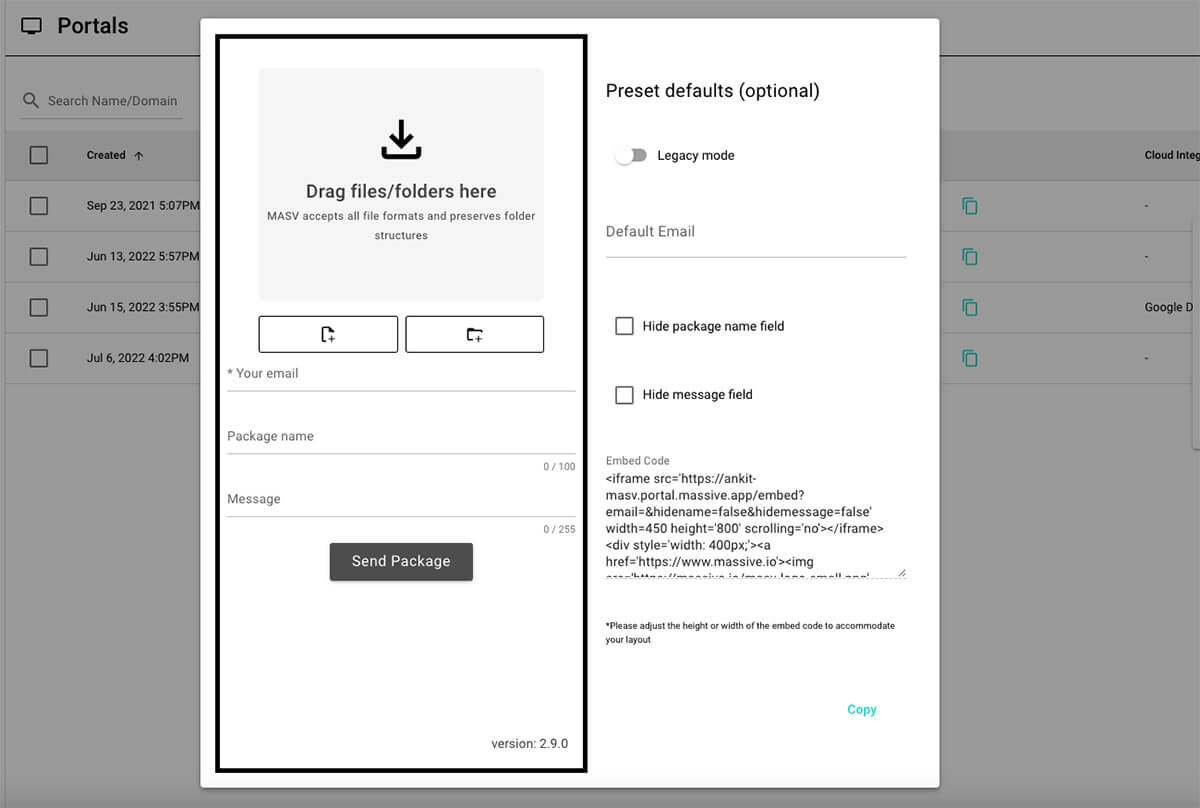
Nous allons maintenant générer un lien intégré à copier sur votre site Squarespace. Cliquez sur les trois points verticaux situés à l'extrême droite du nom de votre portail et cliquez sur "Intégrer" :


Étape 4. Ajouter un bloc de code à votre page Squarespace
Connectez-vous au backend de votre site Squarespace et allez à la page à laquelle vous souhaitez ajouter votre portail MASV.

Dans cet exemple, nous allons en ajouter un à la page d'accueil, qui s'affiche en premier par défaut. Pour accéder à toute autre page de votre site, cliquez sur Pages sur le côté gauche, puis sélectionnez la page de votre choix

Une fois que vous êtes sur la page à laquelle vous voulez ajouter le portail, cliquez sur EDIT dans le coin supérieur gauche.
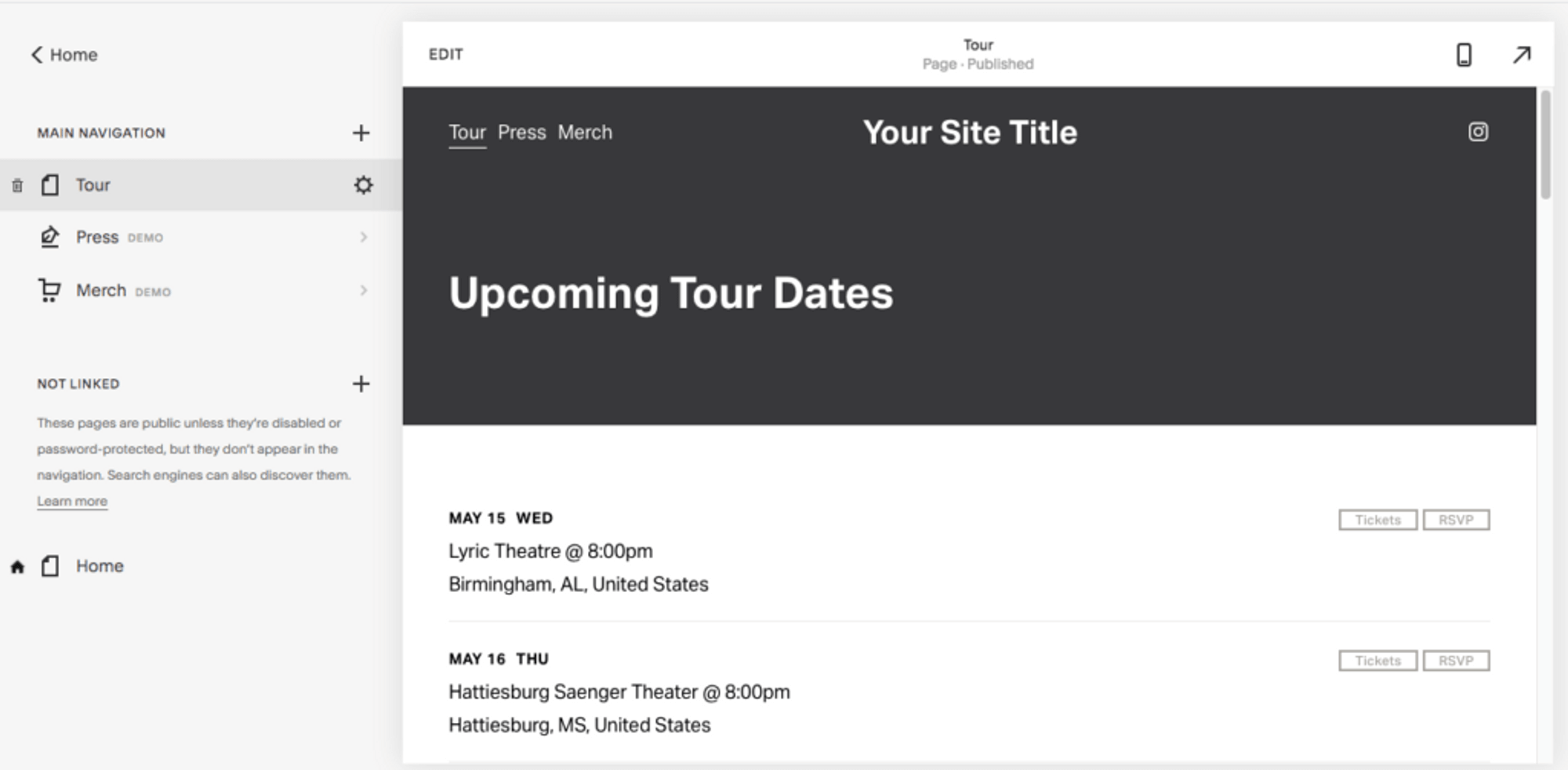
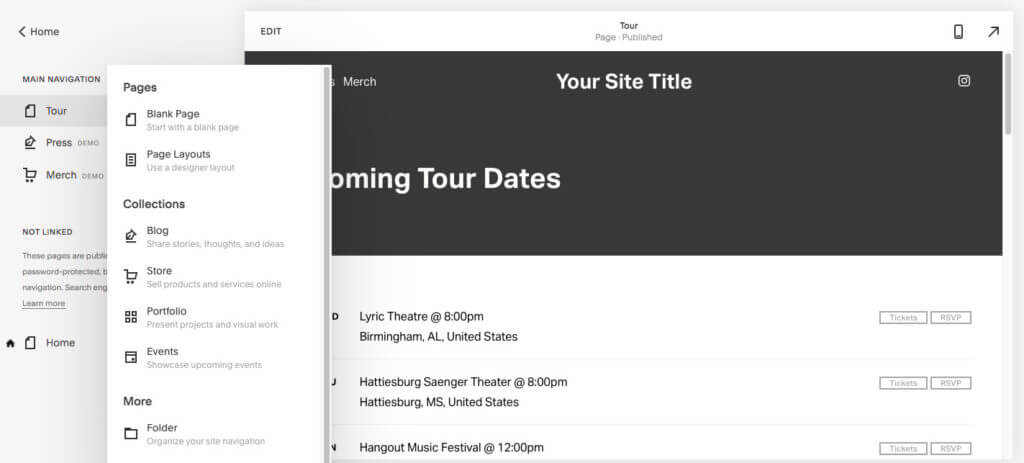
Bien sûr, vous pouvez aussi créer une nouvelle page pour accueillir votre portail. Si c'est votre choix, cliquez sur le + à côté de Navigation principale et commencer avec un Page blancheou choisissez une autre proposition de mise en page.

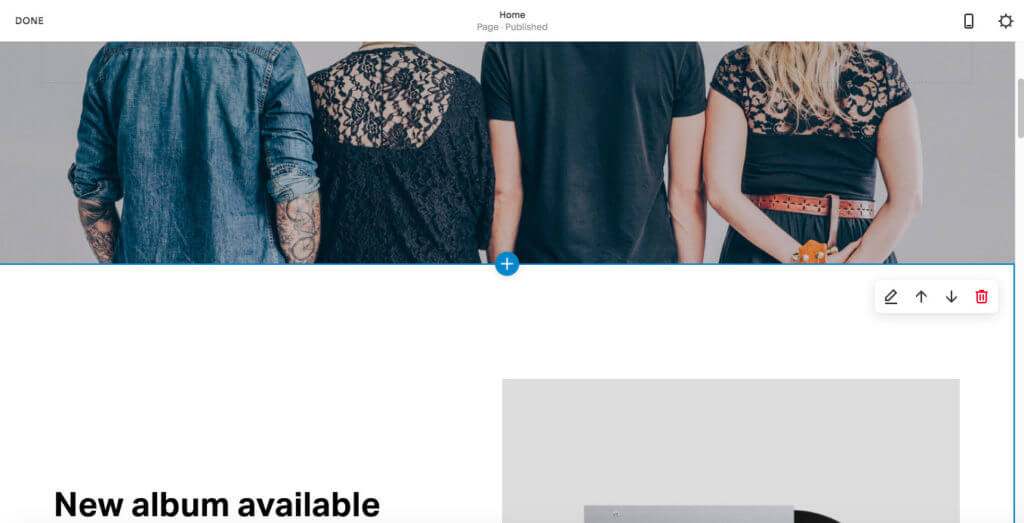
Quelle que soit la page à laquelle vous choisissez d'ajouter votre portail, nous vous recommandons de l'ajouter à une nouvelle section vierge. Faites défiler l'écran jusqu'à l'endroit où vous souhaitez placer le portail et cliquez sur l'un des boutons de rupture de section. + des symboles :

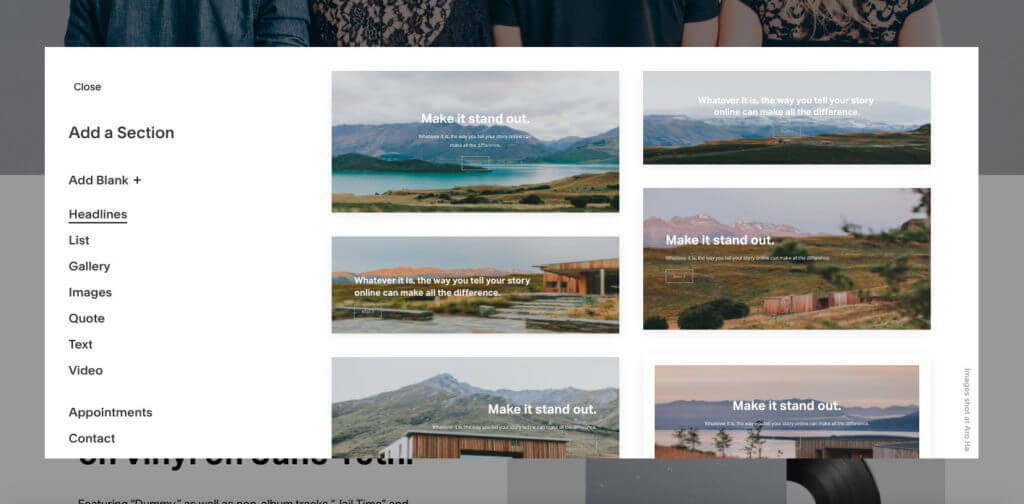
Le menu ci-dessous s'affiche. Sélectionnez Ajouter un blanc +.

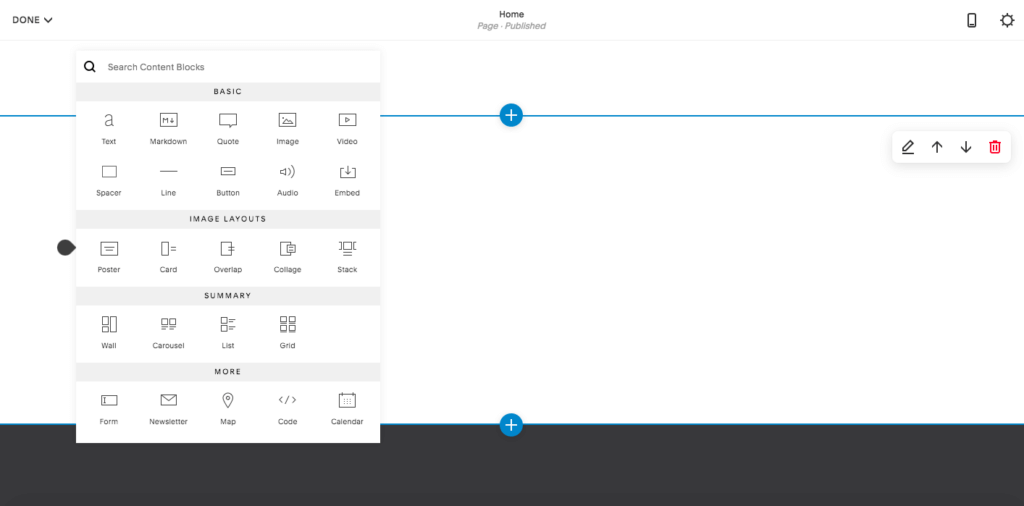
Une fois que vous avez votre nouvelle section vierge, cliquez sur l'un des points d'insertion noirs et sélectionnez Codequi est classé sous Plus de.

Étape 5. Ajustez la taille et la position de votre portail
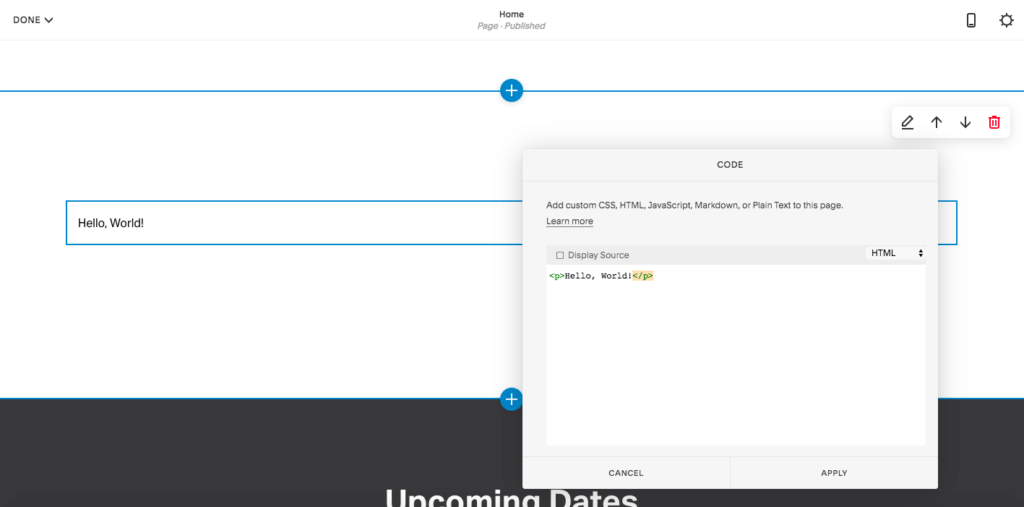
Vous devriez avoir déjà copié le code du portail depuis votre tableau de bord MASV. Effacez le contenu de l'espace réservé "Hello, World" (voir l'image ci-dessous), et collez-le ici. Laissez l'option Source d'affichage non cochée, puis appuyez sur Appliquer.

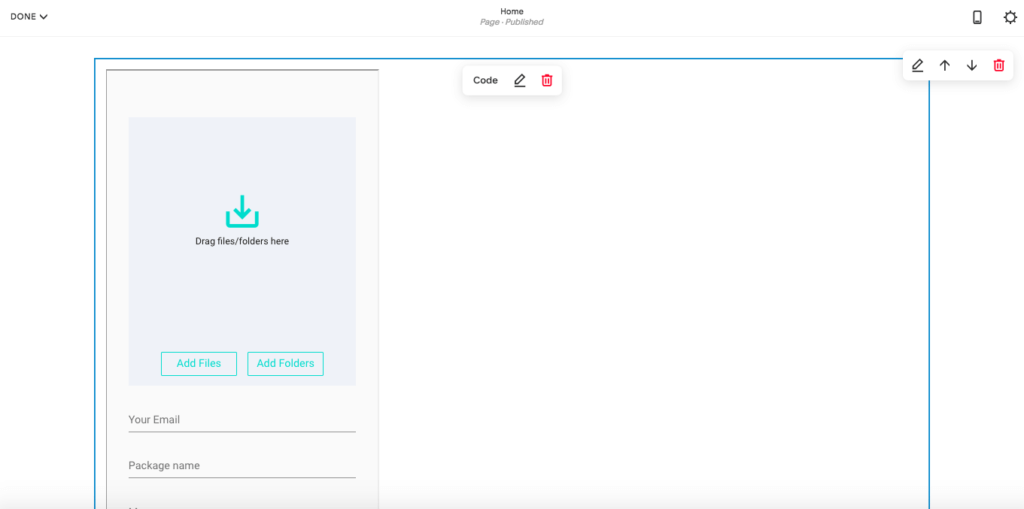
Vous devriez maintenant voir votre portail intégré à la page de votre site, et il ressemblera à quelque chose comme ceci :

Étape 6. Ajustez l'apparence et le formatage de votre portail
Il est maintenant temps d'ajuster l'apparence et la position de votre portail intégré.
Nous ne l'avons pas personnalisé, mais à ce stade, vous pouvez retourner dans votre tableau de bord des portails MASV et ajouter votre propre image/logo et couleur personnalisés si ce n'est pas déjà fait. Pour ce faire, cliquez sur le bouton en forme de stylo Modifier à côté du nom de votre portail pour effectuer ces modifications, puis recopiez le code et collez-le par-dessus le code original sur votre site Squarespace.
Pour ajuster la taille et la position de ce code, vous devrez modifier manuellement le lien sur votre site Squarespace. Mais ne vous inquiétez pas, c'est très simple.
Les portails MASV seront alignés à gauche sur votre site Squarespace par défaut lorsqu'ils sont ajoutés à une section vide. Pour aligner votre portail au centre, ajoutez un style HTML central au lien.
Les portails sont automatiquement réglés sur une largeur de 400 px et une hauteur de 640 px, mais là encore, vous pouvez facilement modifier ces dimensions dans le lien lui-même. Trouvez la partie qui indique width='400' height='640' et ajustez ces chiffres pour trouver votre taille idéale.
Une fois que vous êtes satisfait du formatage, n'oubliez pas de vous rendre à l'adresse suivante Terminé dans le coin supérieur gauche, puis appuyez sur Sauvez pour mettre à jour la version live de votre site.
Et voilà, c'est fait ! Votre portail est maintenant en ligne et attend son premier téléchargement. Rappelez-vous que vous pouvez toujours retourner à votre tableau de bord MASV Portals pour faire des changements à votre site, et vous serez notifié lorsqu'un contenu est téléchargé à l'adresse email que vous avez entré dans le champ Bénéficiaire champ.
MASV ❤️ Squarespace
Profitez d'un transfert rapide et sécurisé de fichiers volumineux, jusqu'à 15 To.
MASV est le moyen le plus simple de télécharger des fichiers sur votre site Squarespace
Nous sommes peut-être un peu partiaux, mais nous pensons qu'un portail MASV est la meilleure façon de télécharger de gros fichiers sur votre site Squarespace. Pourquoi ?
- C'est très facile à mettre en œuvre
- Vous pouvez personnaliser l'aspect et la convivialité pour qu'ils correspondent à votre image de marque.
- Vous pouvez collecter jusqu'à 15 To de fichiers.
- Transferts sécurisés de toutes tailles
- Vitesses illimitées
Et si vous s'inscrire à MASVvous obtiendrez 20 Go gratuitement. Essayez-le dès aujourd'hui !
Transfert de fichiers MASV
Obtenez 20 Go à utiliser avec le service de transfert de fichiers volumineux le plus rapide disponible aujourd'hui, MASV.