Hoewel Squarespace u de mogelijkheid biedt om de code van uw website in te zien en te bewerken, is de aantrekkingskracht voor velen dat u een prachtige website kunt bouwen zonder ooit de code te hoeven aanraken.
Hoewel de websitebouwer is geoptimaliseerd voor mensen die niet van code houden, moet u, als u een Squarespace-website hebt en medewerkers wilt uitnodigen om bestanden naar uw site te uploaden, toch enige, zij het minimale, codering uitvoeren. Het proces kan in eerste instantie ontmoedigend lijken, maar wij zijn hier om het zo gemakkelijk mogelijk te maken. Hier zijn drie manieren om bestanden te verzamelen via Squarespace:
Inhoudsopgave
Het uploaden van grote bestanden is gemakkelijk gemaakt
Met MASV Portals is het verzamelen van grote videobestanden in uw Squarespace site een fluitje van een cent.
1. FTP (File Transfer Protocol) toevoegen
Toepassing van FTP in Squarespace kan een beetje uitdagend zijn als je geen IT-prof bent. Maar als u deze route wilt volgen, moet u de Developer Mode inschakelen.
Ga naar Home > Instellingen > Geavanceerd > Ontwikkelaar modus en zet het aan.
Wij raden u aan deze gids om de Developer Mode volledig te begrijpen en of je hem echt nodig hebt, want het is niet iets wat je zomaar moet doen. Als u eenmaal in de Developer Mode bent, kunt u uw FTP gegevens zien.
Nu je die informatie hebt, moet je een FTP-cliënt op je computer installeren. Er zijn veel gratis en betaalde opties om uit te kiezen. Als je dat hebt gedaan, moet je verbinding maken met je Squarespace account met behulp van de FTP-referenties die in je accountinstellingen staan. Eenmaal verbonden kunt u bestanden van uw computer naar uw website uploaden.
2. Een aangepaste formulierbouwer toevoegen
Benieuwd of er een Squarespace formulier voor het uploaden van bestanden is? Helaas, Squarespace's formulier functie ondersteunt momenteel geen bestand uploads van externe gebruikers, maar stellen ze voor om Wufoo, een dienst van derden, om dit te vergemakkelijken. Met Wufoo kunnen gebruikers tot 100 MB aan bestanden per formulier uploaden.
Merk op dat u een Squarespace Business of Commerce plan moet hebben om deze methode te gebruiken.
Zodra u uw Wufoo-account hebt aangemaakt, volgt u deze stappen om het in te stellen:
Het uploaden van grote bestanden is gemakkelijk gemaakt
Met MASV Portals is het verzamelen van grote videobestanden in uw Squarespace site een fluitje van een cent.
Stap 1. Maak een Wufoo-formulier
Maak een formulier aan in je Wufoo-account. Bestandsopslag is alleen toegestaan op betaalde Wufoo-accounts.
Stap 2. Maak de Wufoo-code
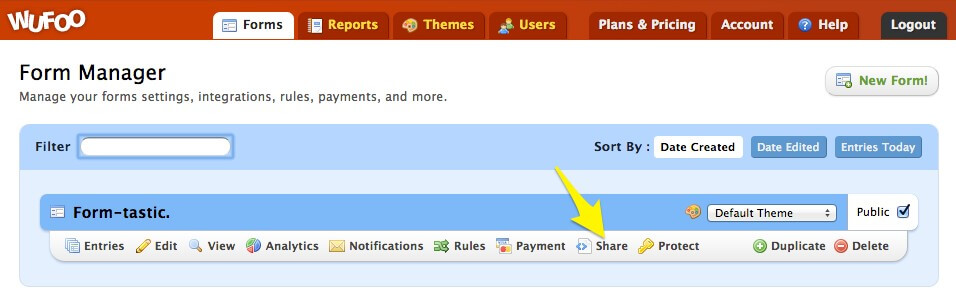
Klik in de Wufoo Form Manager op Deel in het menu voor het formulier dat u wilt insluiten.

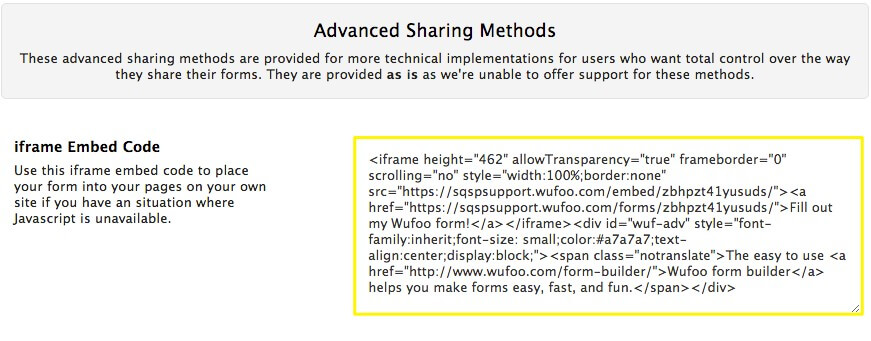
Scroll naar beneden naar Geavanceerde deelmethoden en kopieer de iframe Embed Code.

Stap 3. Voeg de Wufoo-code toe aan uw Squarespace-website
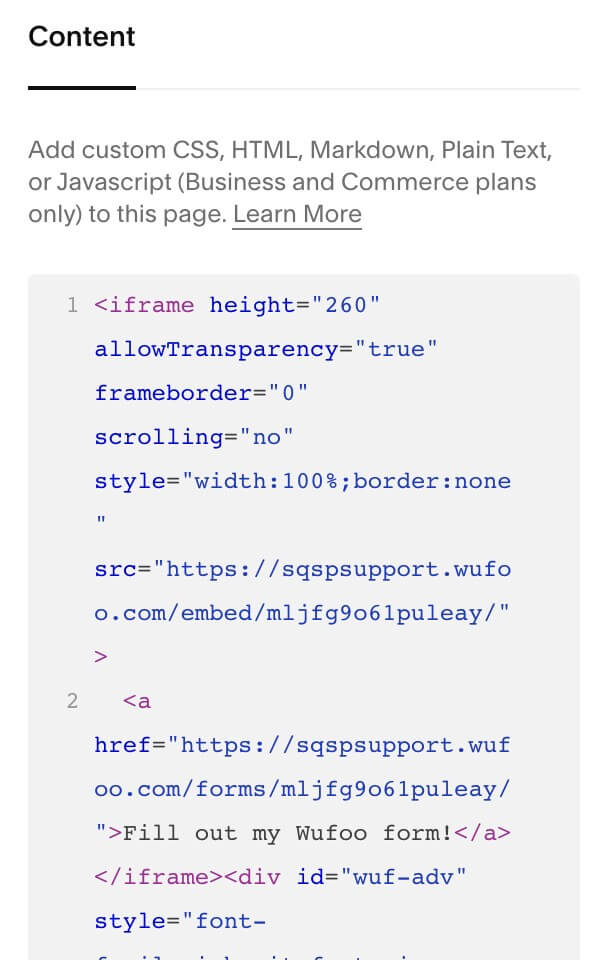
Open op uw Squarespace site de editor en ga naar de pagina of post waar u uw formulier wilt laten verschijnen. Klik op een invoegpunt en selecteer Code om een codeblok toe te voegen. Plak de Wufoo-code in het veld Code.

Dit is een gemakkelijke manier om medewerkers, klanten en teamleden bestanden te laten uploaden naar uw Squarespace website. Maar 100 MB is misschien niet genoeg als u met grote videobestanden werkt.
Een opmerking over Squarespace 5
Voor degenen die Squarespace 5 (gelanceerd in 2008) nog steeds gebruiken, kunt u gebruik maken van een functie genaamd Drop Box (niet te verwarren met Dropbox, de dienst voor het delen van bestanden). U kunt Drop Box gemakkelijk aansluiten, maar deze functie beperkt uploads tot 20 MB, waardoor het ongeschikt is voor het delen van video en andere grote digitale media-inhoud of zelfs verzamelingen van bestanden. Wij raden ten zeerste aan te upgraden naar de nieuwste versie, Squarespace 7.1, omdat Squarespace 5 nogal verouderd is qua mogelijkheden en functies.
Grote bestanden uploaden naar Squarespace
Ontvang grote videobestanden via uw Squarespace-site van iedereen, overal.
3. Gebruik MASV-portalen
MASV biedt een handig hulpmiddel genaamd Portalen die een snelle, onbeperkte alternatief voor FTP. Het is toevallig ook een super eenvoudige manier om te installeren en grote bestanden ontvangen - en niet te vergeten het feit dat je gratis kunt beginnen.
Eerst zullen we u helpen bij het maken van een MASV portaal en het toevoegen ervan aan uw Squarespace site.
Houd er rekening mee dat u alleen een MASV Portal op uw site kunt integreren als u een Squarespace Business of Commerce Plan heeft.
Hoe MASV-portalen toevoegen aan uw Squarespace-site
Stap 1. Meld u aan voor MASV Portalen
Maak een account aan bij MASV - hebben we alleen je naam en e-mailadres nodig om je in te stellen.
Stap 2. Maak uw portaal
Nadat u zich hebt aangemeld, klikt u op het hamburgermenu in de linkerbovenhoek van het dashboard en selecteert u vervolgens Portalen.

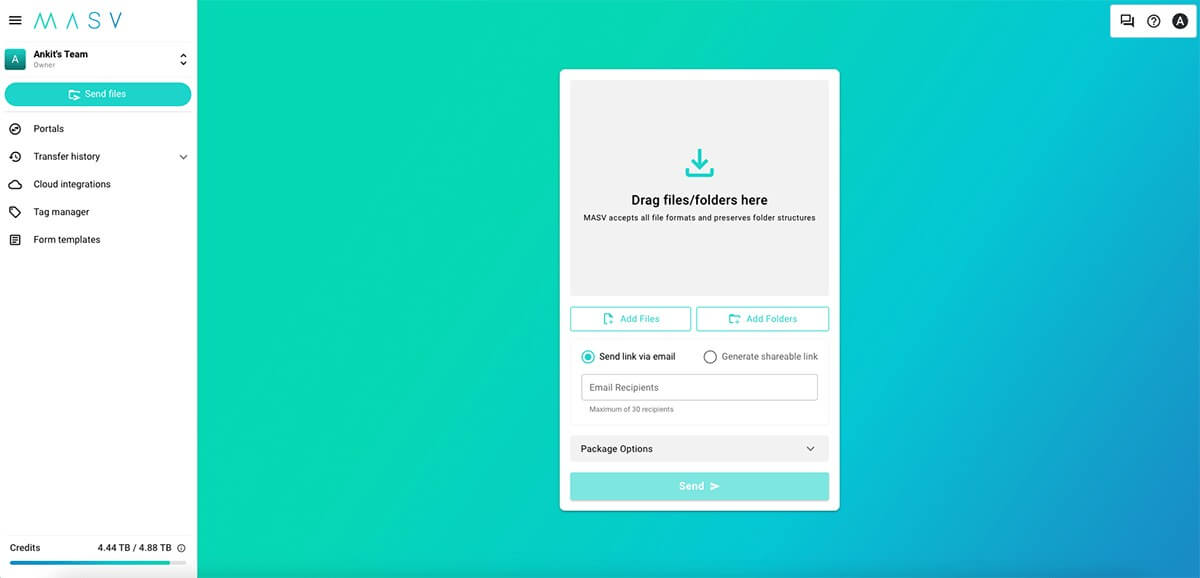
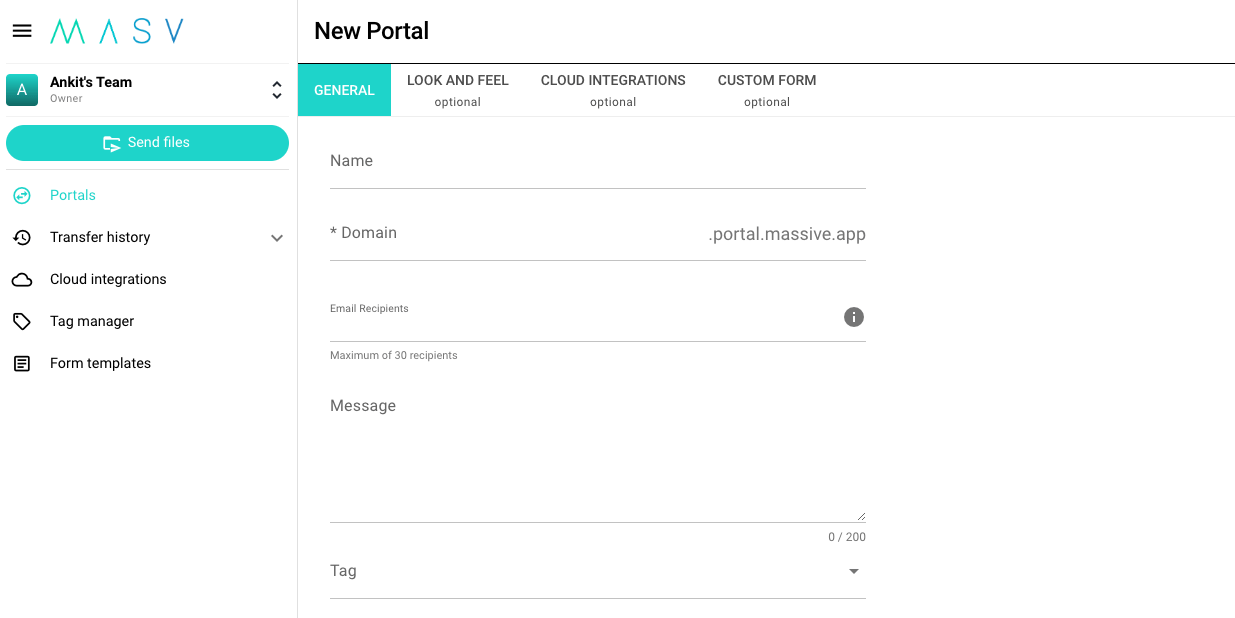
Klik op de knop Nieuw portaal maken in de rechterbovenhoek. Je ziet dan dit scherm:

Voeg uw eigen informatie toe in deze velden, en merk op dat u de mogelijkheid hebt om uw portaal met een wachtwoord te beveiligen als u dat wilt. Maak het portaal eigen door uw eigen afbeelding of logo toe te voegen en een accentkleur te kiezen.
Bekijk onze gids voor het maken van een portaal voor een volledig overzicht.
Als je klaar bent, druk je op Creëer Portaal.
Het uploaden van grote bestanden is gemakkelijk gemaakt
Met MASV Portals is het verzamelen van grote videobestanden in uw Squarespace site een fluitje van een cent.
3. Maak een embed link voor uw portaal
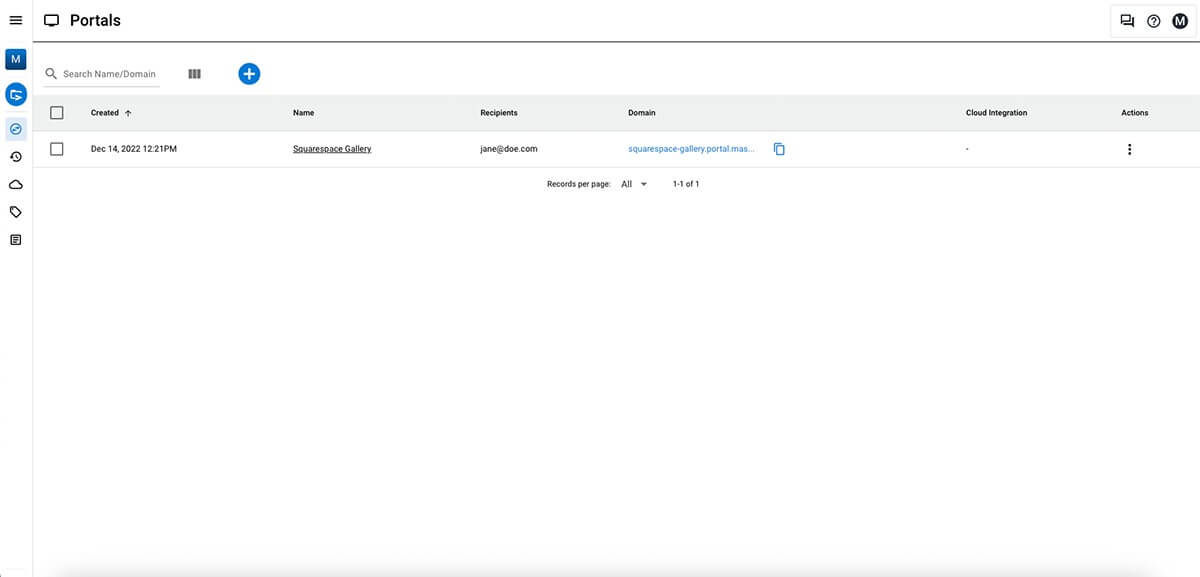
U ziet uw nieuwe portaal nu als volgt op uw dashboard:

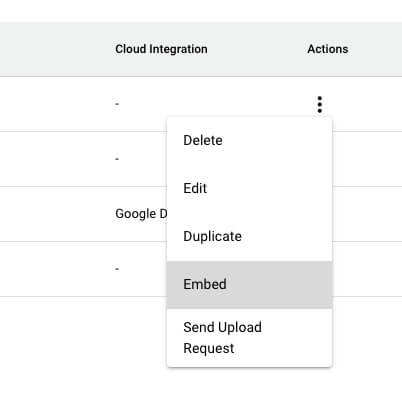
Nu genereren we een insluitingslink om naar uw Squarespace-site te kopiëren. Klik op de drie verticale stippen uiterst rechts van je portaalnaam en klik op 'Embed':


Stap 4. Voeg een codeblok toe aan uw Squarespace-pagina
Log in op de backend van uw Squarespace site en ga naar de pagina waar u uw MASV Portal aan wilt toevoegen.

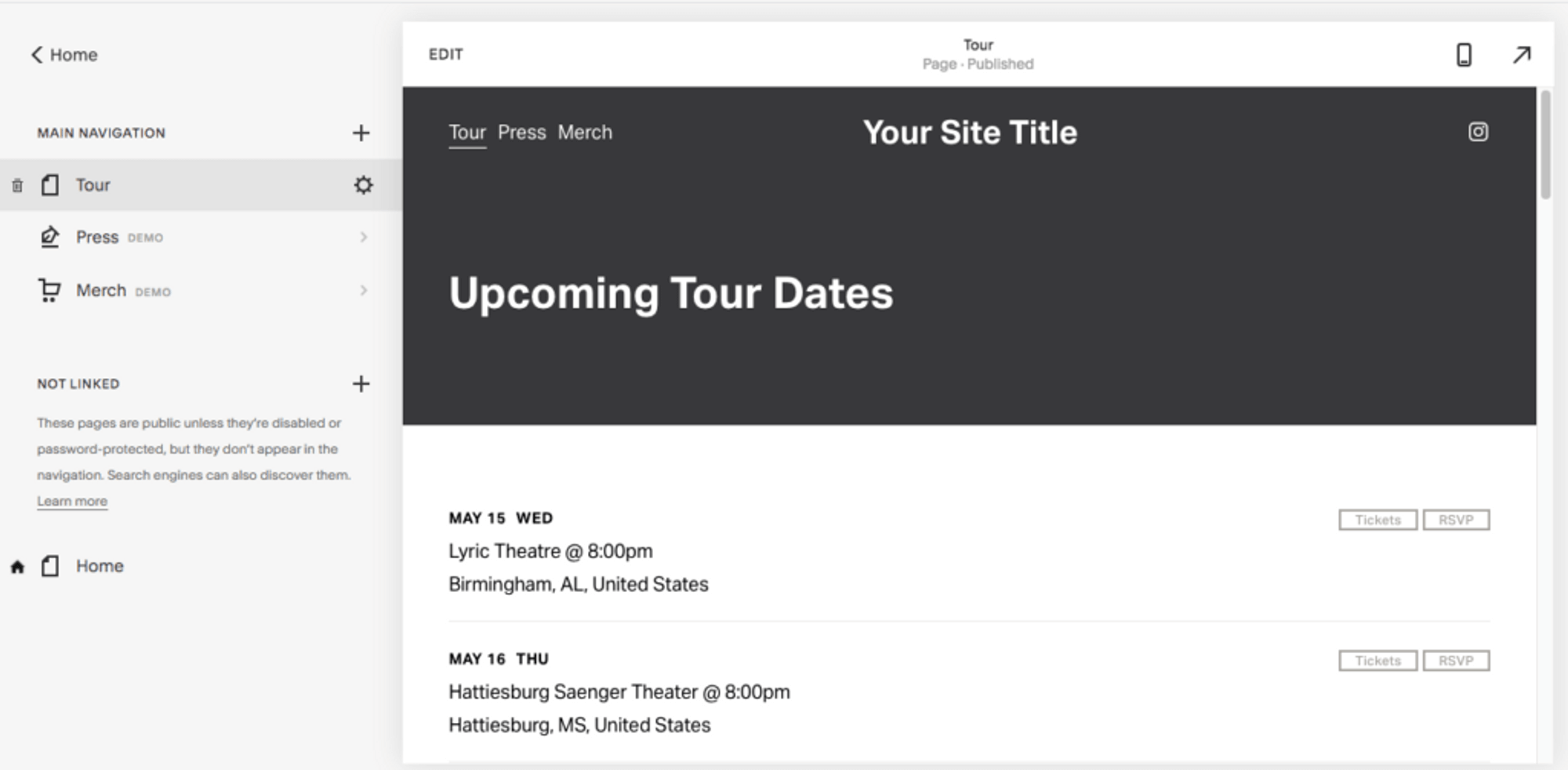
In dit voorbeeld voegen we er een toe aan de homepage, die standaard als eerste verschijnt. Om een andere pagina op uw site te bereiken, klikt u op Pagina's aan de linkerkant, en selecteer dan de gewenste pagina

Zodra u op de pagina bent waaraan u het portaal wilt toevoegen, klikt u op EDIT in de linkerbovenhoek.
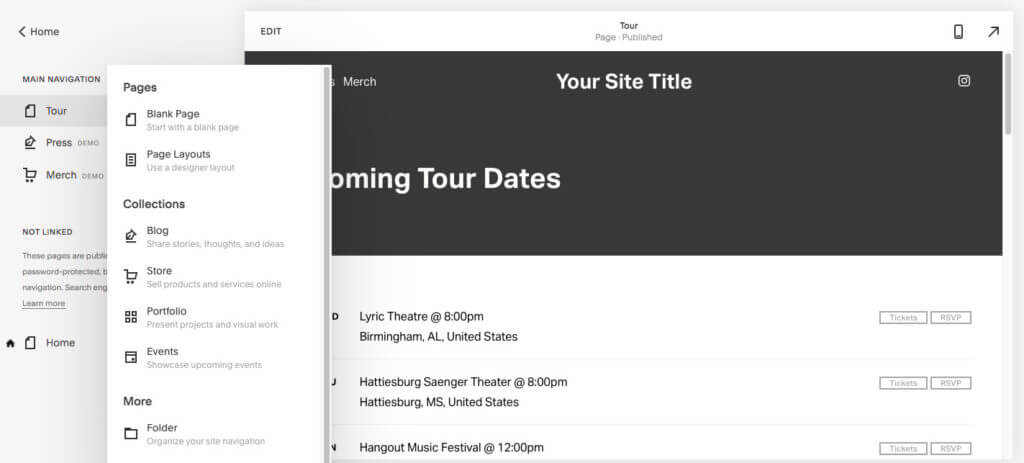
U kunt natuurlijk ook een nieuwe pagina beginnen voor uw portaal. Als dat uw voorkeur heeft, klikt u op de + naast Hoofd Navigatie en ga aan de slag met een Blanco paginaof kies een andere voorgestelde lay-out.

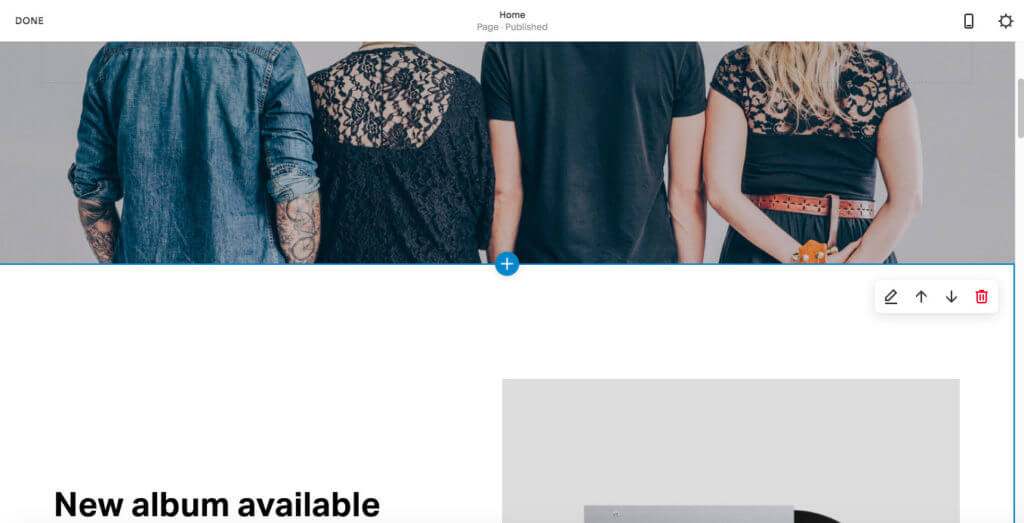
Welke pagina u ook kiest om uw portaal aan toe te voegen, wij raden u aan het toe te voegen aan een lege nieuwe sectie. Scroll naar beneden tot waar u het portaal wilt hebben en klik op een van de sectiesprekers + symbolen:

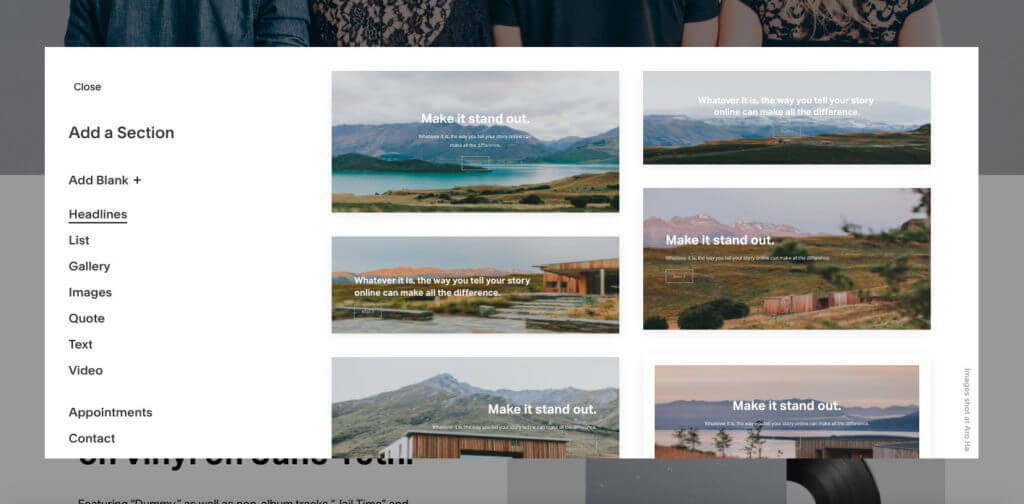
Dit levert het hieronder getoonde menu op. Selecteer Blanco toevoegen +.

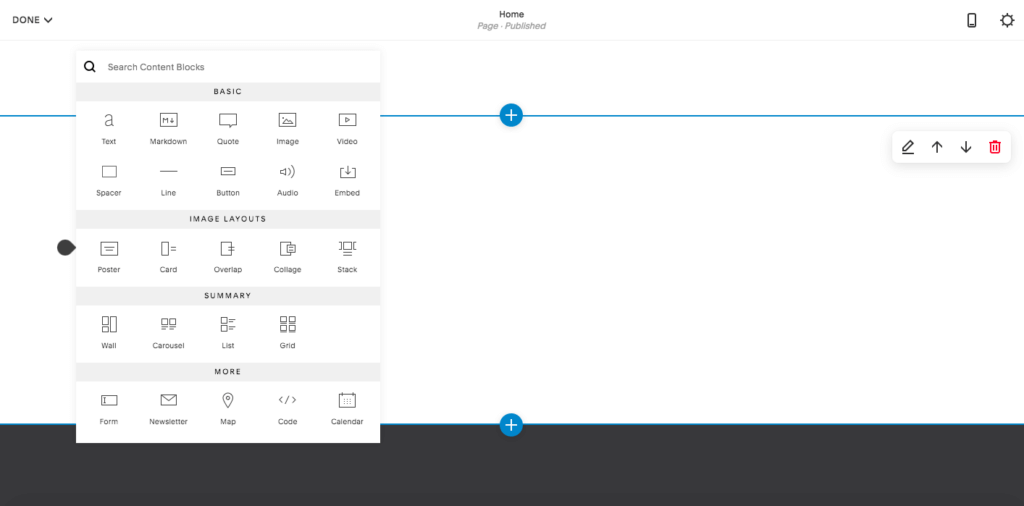
Zodra u uw nieuwe lege sectie hebt, klikt u op een van de zwarte invoegpunten en selecteert u Codedie gearchiveerd is onder Meer.

Stap 5. Pas de grootte en de positie van uw portaal aan
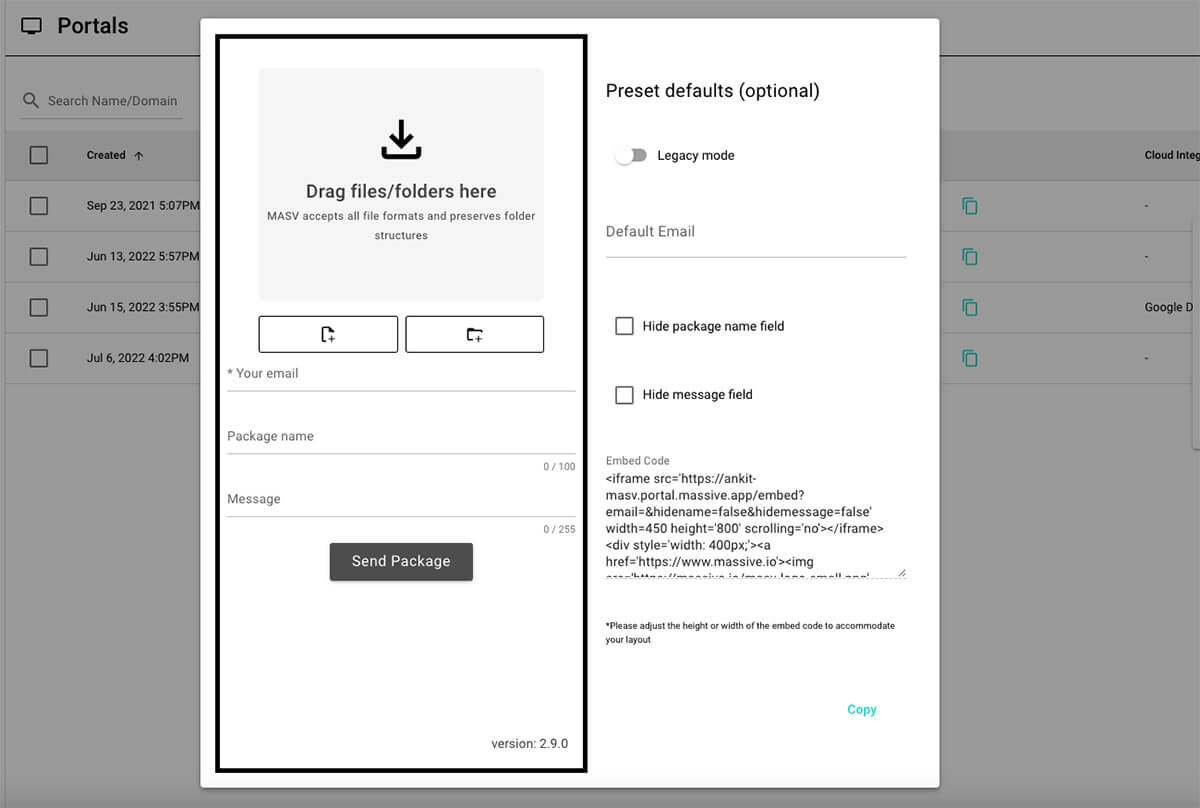
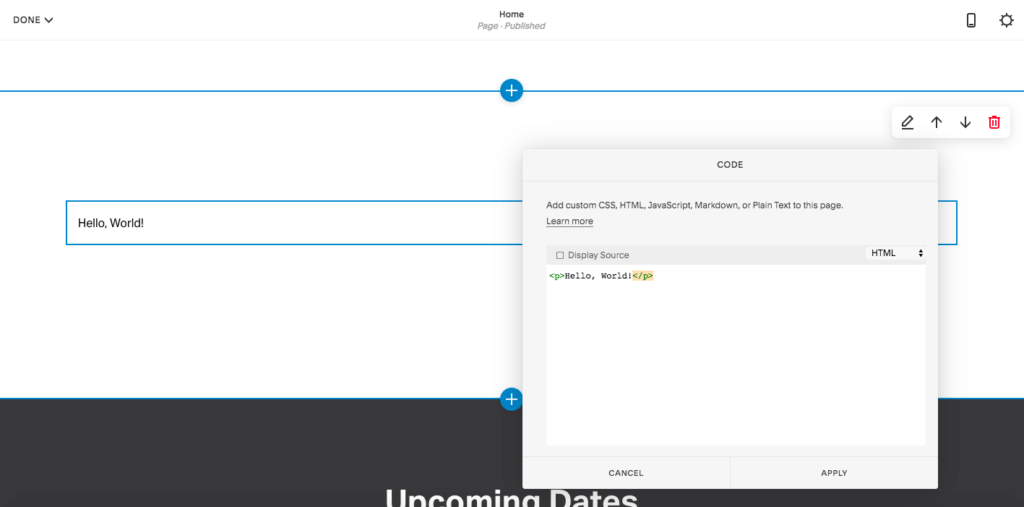
U zou de code voor het portaal al gekopieerd moeten hebben van uw MASV dashboard. Wis de placeholder-inhoud "Hello, World" (zie de afbeelding hieronder), en plak deze hier. Laat de optie Weergave Bron niet aangevinkt, druk dan op Solliciteer.

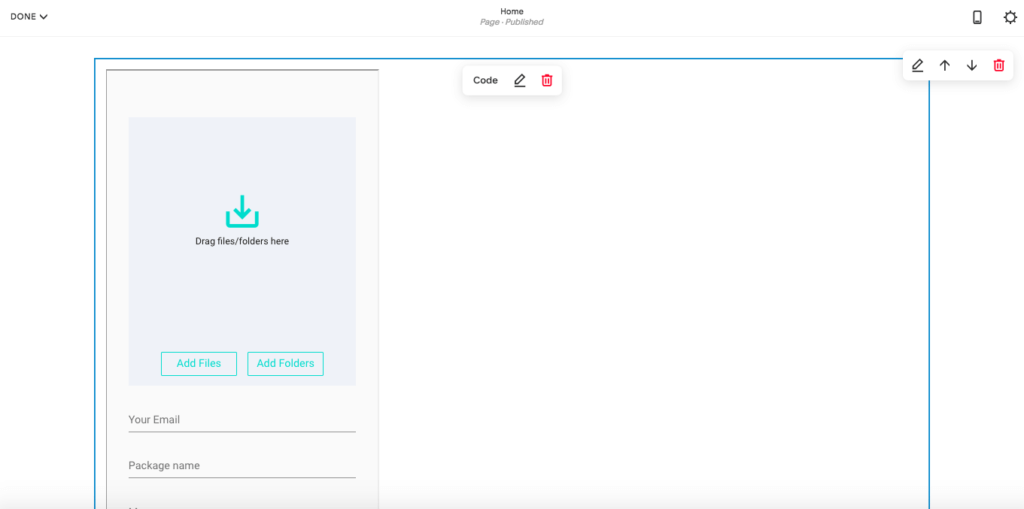
Je zou nu je portaal ingebed in je site pagina moeten zien, en het zal er ongeveer zo uitzien:

Stap 6. Pas het uiterlijk en de opmaak van uw portaal aan
Nu is het tijd om het uiterlijk en de positie van uw ingesloten portaal aan te passen.
Wij hebben deze niet aangepast, maar op dit moment wilt u misschien teruggaan naar uw MASV Portals dashboard en spelen met het toevoegen van uw eigen aangepaste afbeelding/logo en kleur als u dat nog niet heeft gedaan. Klik hiervoor op de penvormige Bewerken knop naast de naam van uw portaal om deze wijzigingen aan te brengen, kopieer vervolgens de code en plak deze over de oorspronkelijke code op uw Squarespace site.
Om de grootte en positie van deze code aan te passen, moet je de link op je Squarespace site handmatig aanpassen. Maar maak je geen zorgen, dit is super eenvoudig.
MASV Portalen worden standaard links uitgelijnd op uw Squarespace site wanneer ze worden toegevoegd aan een lege sectie. Om uw portaal te centreren, voegt u een midden HTML stijl naar de link.
Portalen zijn automatisch ingesteld op 400px breed en 640px hoog, maar ook deze afmetingen kun je gemakkelijk aanpassen in de link zelf. Zoek het gedeelte dat zegt width='400' height='640' en pas deze getallen aan om je ideale grootte te vinden.
Als je tevreden bent met de opmaak, vergeet dan niet om naar Gedaan in de linkerbovenhoek, en druk dan op Save om de live versie van je site bij te werken.
En dat is het! Uw portaal is nu live en wacht op de eerste upload. Vergeet niet dat u altijd terug kunt gaan naar uw MASV Portals dashboard om wijzigingen aan te brengen op uw site, en dat u op de hoogte wordt gesteld wanneer er inhoud wordt geüpload op het e-mailadres dat u heeft opgegeven in het Ontvanger veld.
MASV ❤️ Squarespace
Profiteer van snelle, veilige overdracht van grote bestanden, tot 15 TB groot.
MASV is de gemakkelijkste manier om bestanden te uploaden naar uw Squarespace-site
We zijn misschien een beetje bevooroordeeld, maar wij denken dat een MASV Portal de beste manier is om grote bestanden te uploaden naar uw Squarespace site. Waarom?
- Het is super eenvoudig uit te voeren
- U kunt de look en feel aanpassen aan uw huisstijl.
- U kunt tot 15 TB aan bestanden verzamelen
- Beveiligde transfers van elke omvang
- Onbeperkte snelheden
En als je aanmelden voor MASVkrijg je 20 GB gratis. Probeer het vandaag nog!
MASV Bestandsoverdracht
Krijg 20 GB om te gebruiken met de snelste, grote bestandsoverdrachtdienst die vandaag beschikbaar is, MASV.