Squarespaceでは、Webサイトのコードにアクセスして編集することも可能ですが、多くの人にとっての魅力は、コードに触れることなく美しいWebサイトを構築できることです。
Squarespaceのウェブサイトビルダーはコードを書かない人向けに最適化されていますが、お使いのSquarespaceのウェブサイトに、ファイルをサイトにアップロードする共同作業者を招待したい場合、最小限とはいえ、いくつかのコーディングの作業が必要になります。最初は難しく感じるかもしれませんが、できる限り簡単にできるよう、私たちがお手伝いします。ここでは、Squarespaceでファイルを収集する3つの方法を紹介します。
目次
大容量ファイルのアップロードが簡単に
MASV Portalを使えば、大容量の動画ファイルをSquarespaceのサイトで収集するのも楽々です。
1.FTP(ファイル転送プロトコル)の追加
. FTP をSquarespaceで実装することは、ITのプロでない場合、少し難しいかもしれません。しかし、このルートを進みたいのであれば、まずデベロッパーモードを有効にする必要があります。
. ホーム > 設定 > アドバンス > デベロッパーモード をクリックし、有効にします。
こちらの 本ガイド を読んで、ディベロッパーモードを完全に理解し、本当に必要なのかどうか、検討しましょう。デベロッパーモードに入ると、FTPの認証情報を見ることができるようになります。
さて、その情報が得られたところで、FTPクライアントをコンピューターにインストールする必要があります。ここでは多くの無料および有料オプションから選択することができます。インストールが完了したら、アカウント設定にあるFTP認証情報を使用してSquarespaceアカウントに接続する必要があります。接続が完了したら、コンピュータからWebサイトにファイルをアップロードできます。
2.カスタムフォームビルダーを追加する
Squarespaceのファイルアップロードフォームはあるのかって?残念ながら、現時点でSquarespaceのフォーム機能は、外部ユーザーからのファイルアップロードをサポートしていません。 しかし、 Wufooというサードパーティサービスを利用すること推奨しています。Wufoo を使うと、ユーザーはフォームごとに最大 100 MB のファイルをアップロードすることができます。
この方法を利用するには、Squarespaceのビジネスプランまたはコマースプランが必要ですのでご注意ください。
Wufoo アカウントを作成したら、以下の手順で設定します。
大容量ファイルのアップロードが簡単に
MASV Portalを使えば、大容量の動画ファイルをSquarespaceのサイトで収集するのも楽々です。
ステップ1.Wufooフォームを作成する
Wufoo アカウントでフォームを作成します。ファイルの保存はWufooの有料アカウントでのみ可能です。
ステップ2.Wufoo コードを作成する
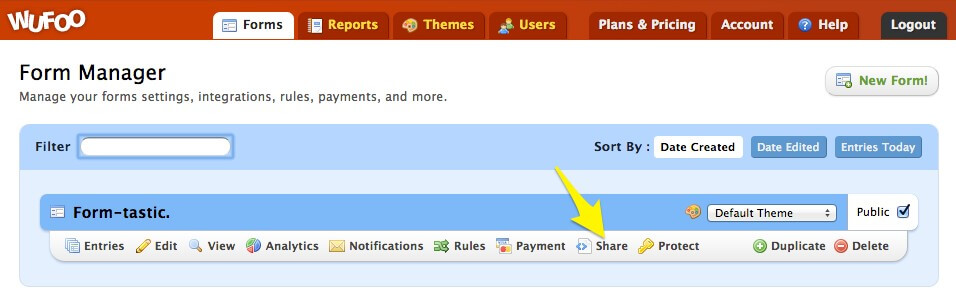
Wufoo フォームマネージャで シェア をクリックすると、埋め込みたいフォームのメニューが表示されます。

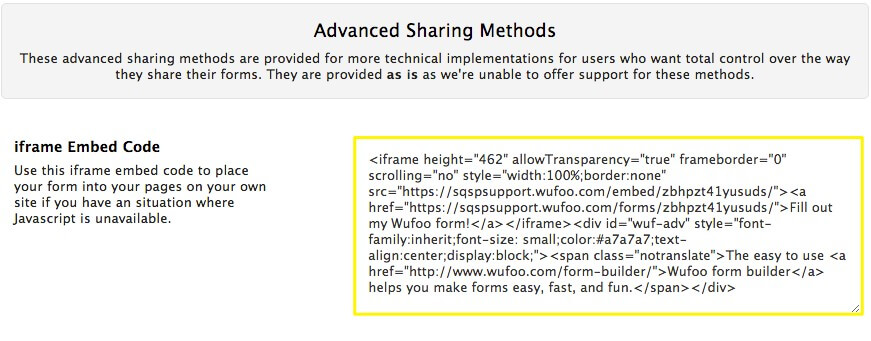
詳細な共有方法までスクロールし、iframeの埋め込みコードをコピーしてください。

ステップ 3.Wufoo コードを Squarespace ウェブサイトに追加します。
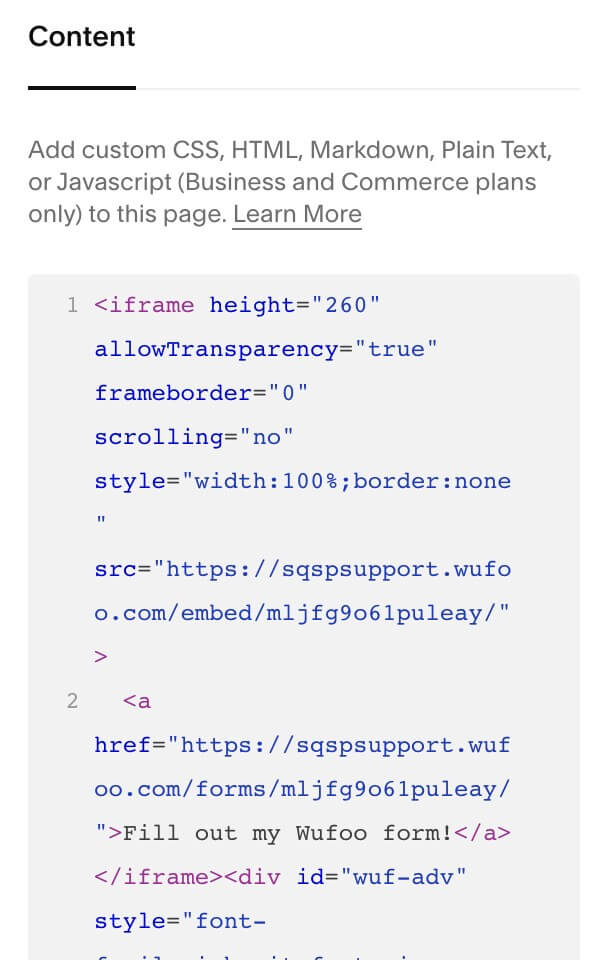
Squarespaceサイトでエディタを開き、フォームを表示したいページまたは投稿に移動します。挿入ポイントをクリックし、コードを選択してコードブロックを追加します。コードフィールドに Wufoo コードを貼り付けます。

これは、共同制作者、クライアント、チームメンバーがSquarespaceのWebサイトにファイルをアップロードすることを許可する簡単な方法です。ただし、大きなビデオファイルを扱う場合、100MBでは不十分な場合があります。
Squarespaceに大きなファイルをアップロードする
Squarespaceのサイトを通じて、どこからでも、誰でも、大きなビデオファイルを受信できます。
3.MASV Portalの利用
MASV 便利な Portal を提供しています。高速で上限がない FTPの代替製品です。また、超簡単な方法でインストールすることができ、 大容量ファイルの受信 が無料で始められます。
まず、 MASV Portalを作成し、Squarespaceのサイトに追加する手順を説明します。
MASV Portalをサイトに埋め込むことができるのは、Squarespaceのビジネスプランまたはコマースプランをご利用の場合のみとなりますので、ご注意ください。
SquarespaceのサイトにMASV Portalを追加する方法
ステップ1. MASV Portalに登録する
MASVのアカウントを作成する を作成してください- お名前とメールアドレスだけで、セットアップが完了します。
ステップ2. Portalを作成する
サインアップ後、ダッシュボードの左上にあるハンバーガーメニューをクリックし、以下を選択します: Portal.

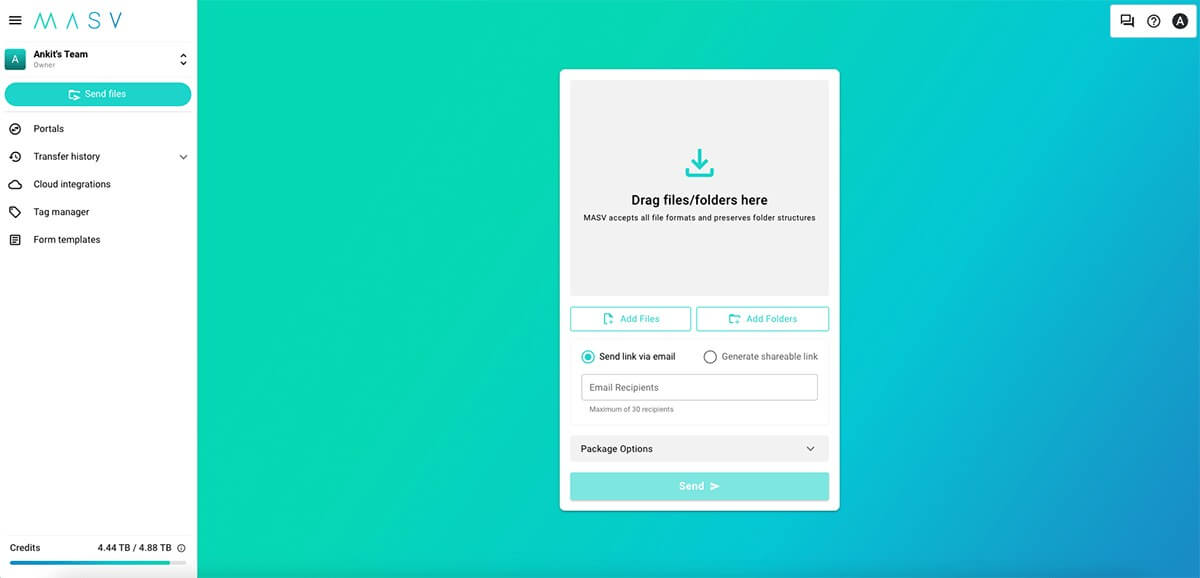
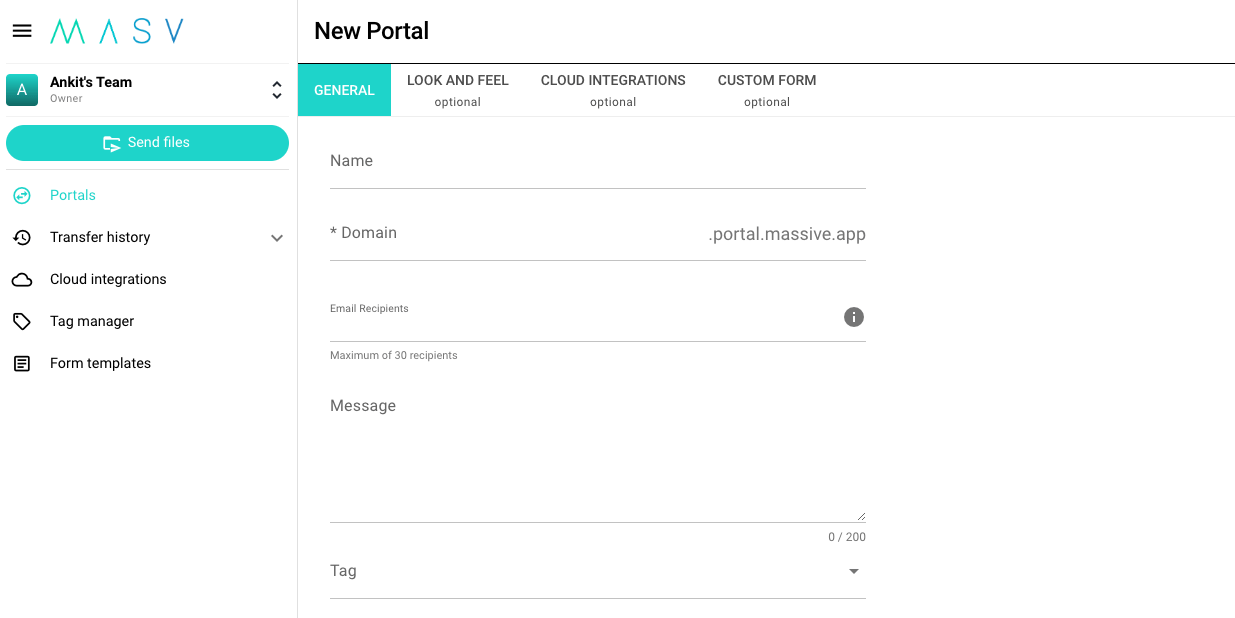
右上のボタン 新規ポータルの作成 をクリックすると、この画面が表示されます。

また、必要に応じてパスワードで保護することもできます。画像やロゴを追加したり、アクセントカラーを選択することで、あなただけのカスタムポータルを作ることができます。
. Portal作成ガイド をクリックすると、詳細をご覧いただけます。
終わったら、以下のボタンをクリックしてください: ポータル作成.
大容量ファイルのアップロードが簡単に
MASV Portalを使えば、大容量の動画ファイルをSquarespaceのサイトで収集するのも楽々です。
ステップ3. Portalサイトへの埋め込みリンクの作成
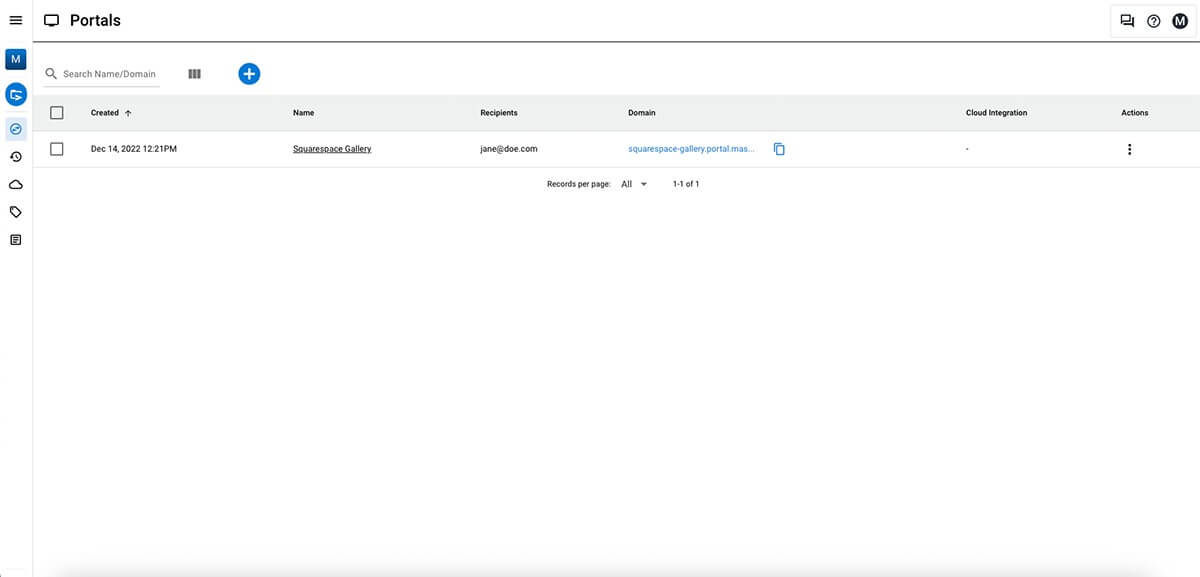
これで、ダッシュボードに新しいPortalがこのように表示されるようになりました。

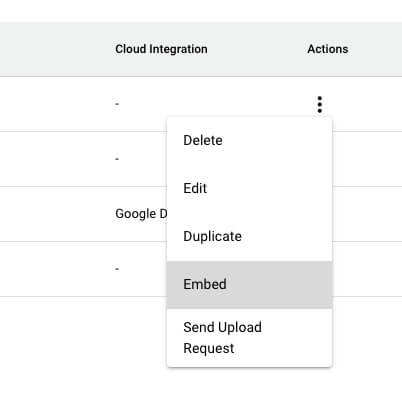
ここであなたのSquarespaceのサイトにコピーするための埋め込みリンクを生成します。あなたのポータル名の右端に位置する3つの垂直のドットをクリックし、 "Embed "をクリックします。


ステップ 4.Squarespaceのページにコードブロックを追加する
Squarespaceサイトのバックエンドにログインし、MASV Portalを追加したいページに移動します。

この例では、デフォルトで最初に表示されるホームページに1つ追加します。サイトの他のページにアクセスするには ページ をクリックし、ご希望のページを選択してください。

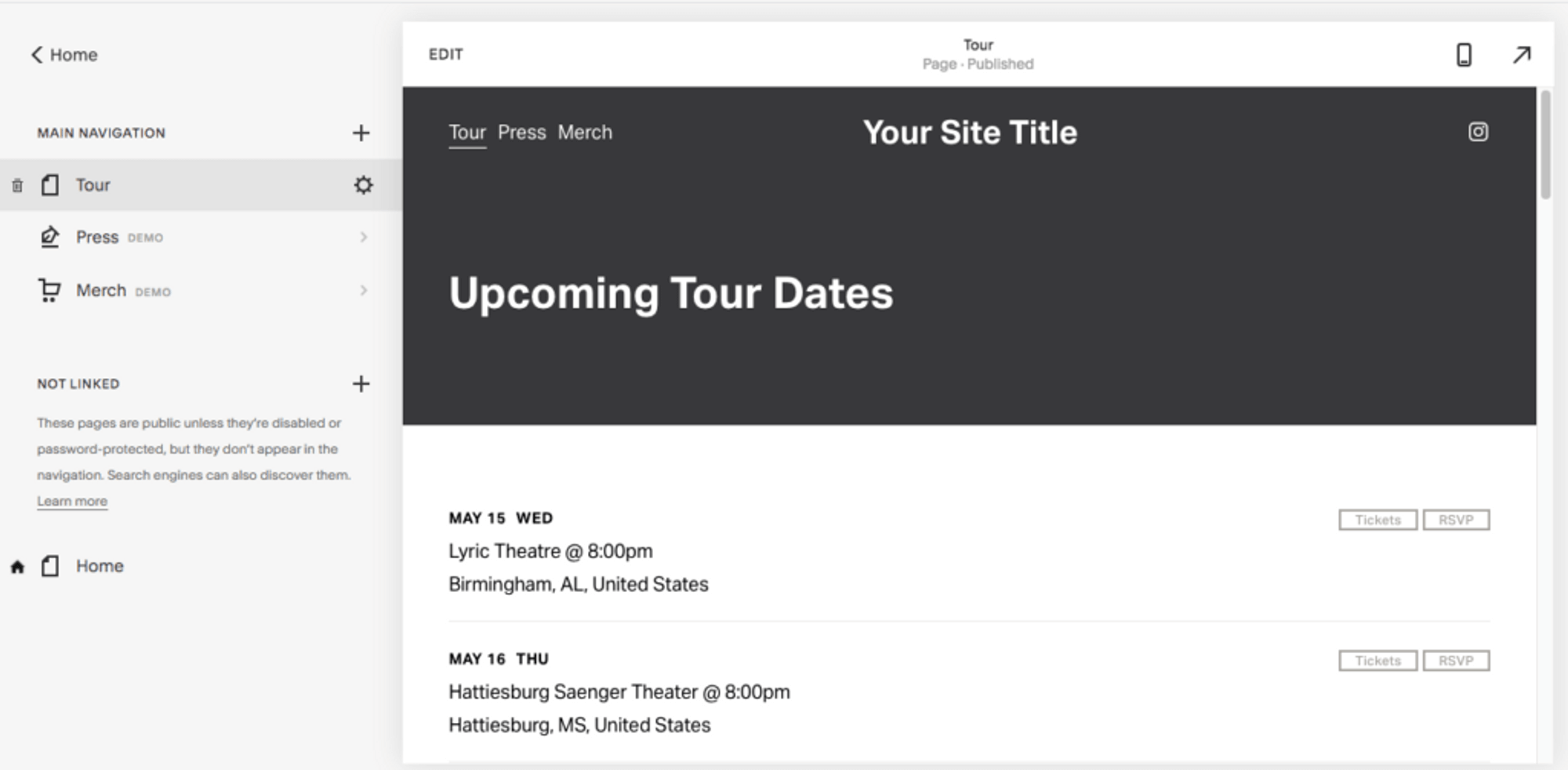
Portalを追加したいページを表示させたら、左上の EDIT をクリックします。
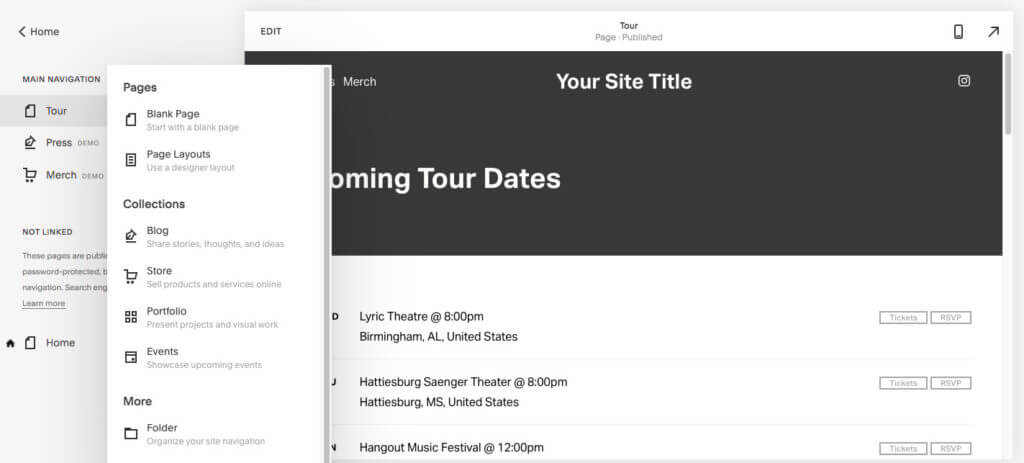
もちろん、Portalサイトのページを新たに作成することもできます。その場合は、 メインナビゲーション の隣にある「+」をクリックし、 白紙ページまたは他の推奨レイアウトを選択してください。

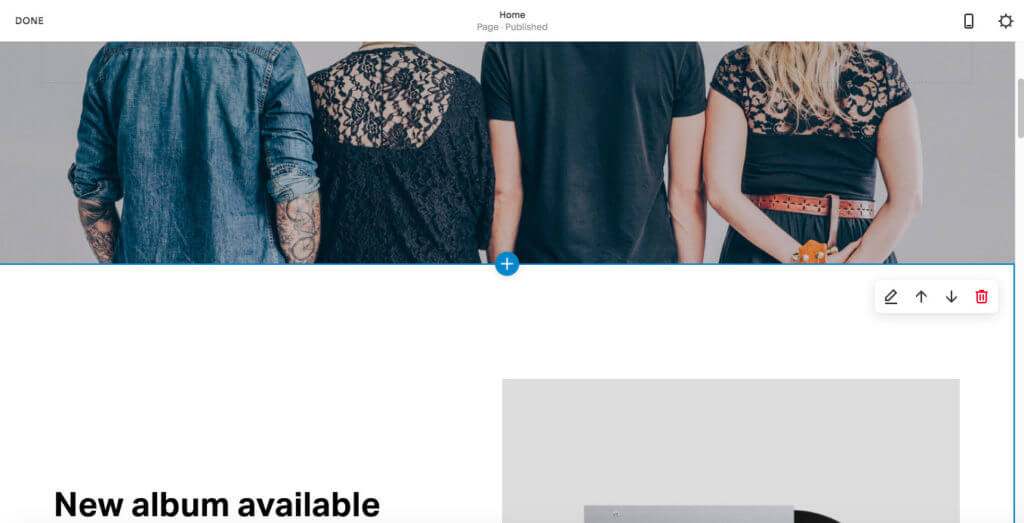
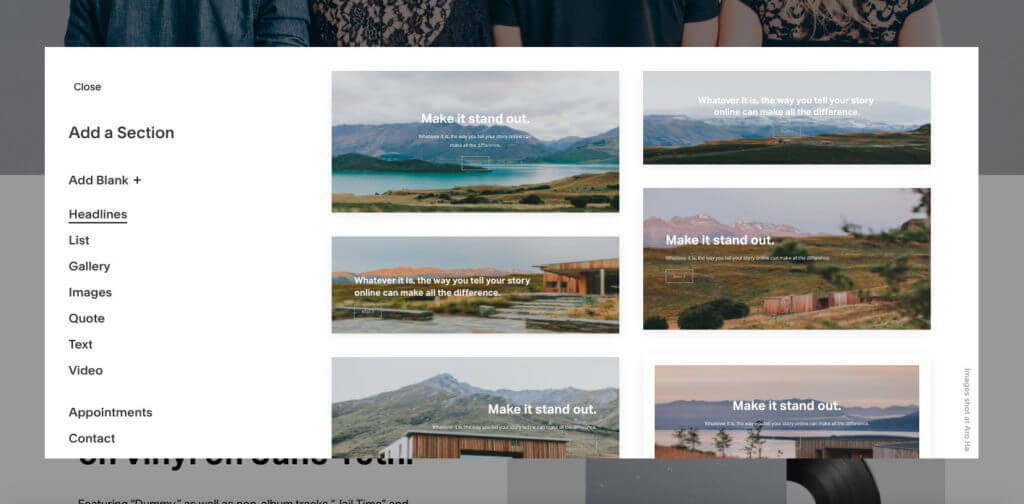
どのページにポータルを追加するにしても、空白の新しいセクションに追加することをお勧めします。ポータルを配置したい場所までスクロールダウンし、セクションブレーカーの + の記号をクリックします。

以下のようなメニューが表示されます。 Add Blankをクリックしてください +.

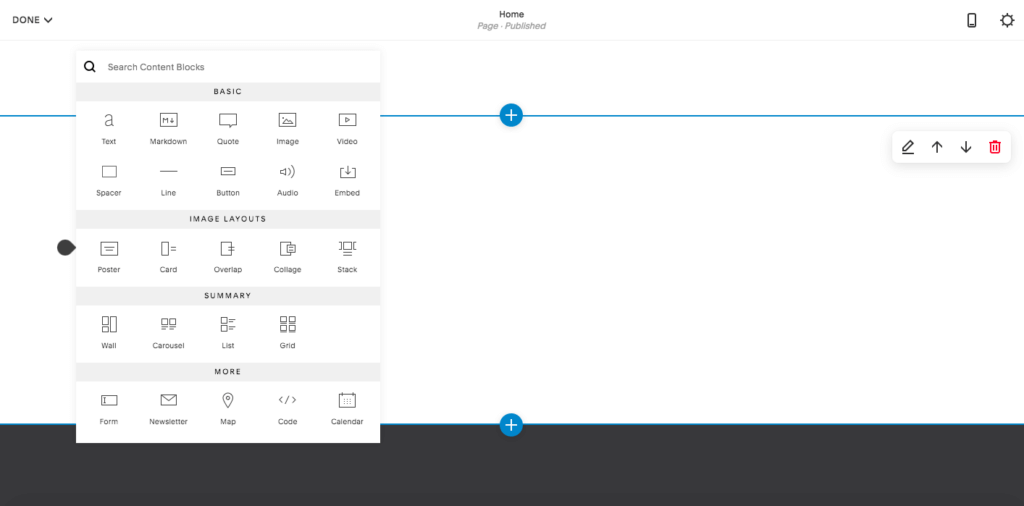
新しい空白のセクションができたら、黒い挿入ポイントのひとつをクリックし、Moreの中にある コードを選択してください。 ..

ステップ5.ポータルのサイズと位置を調整する
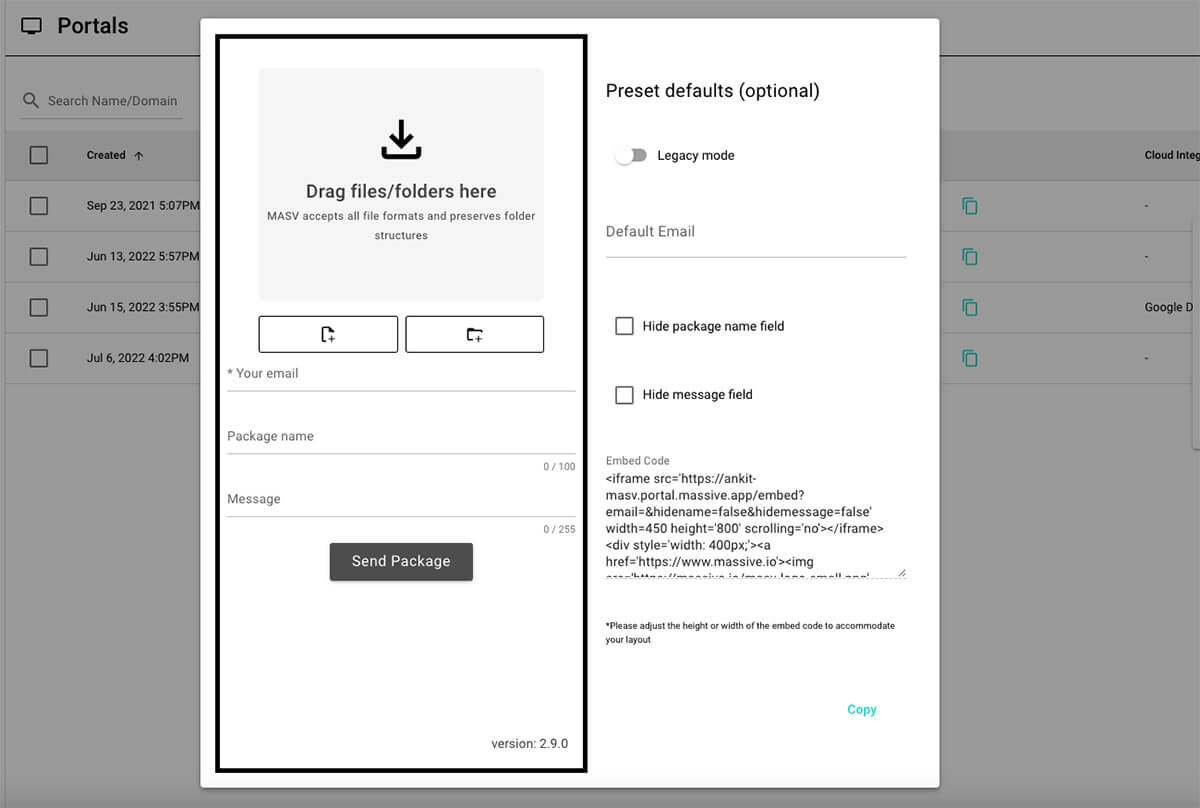
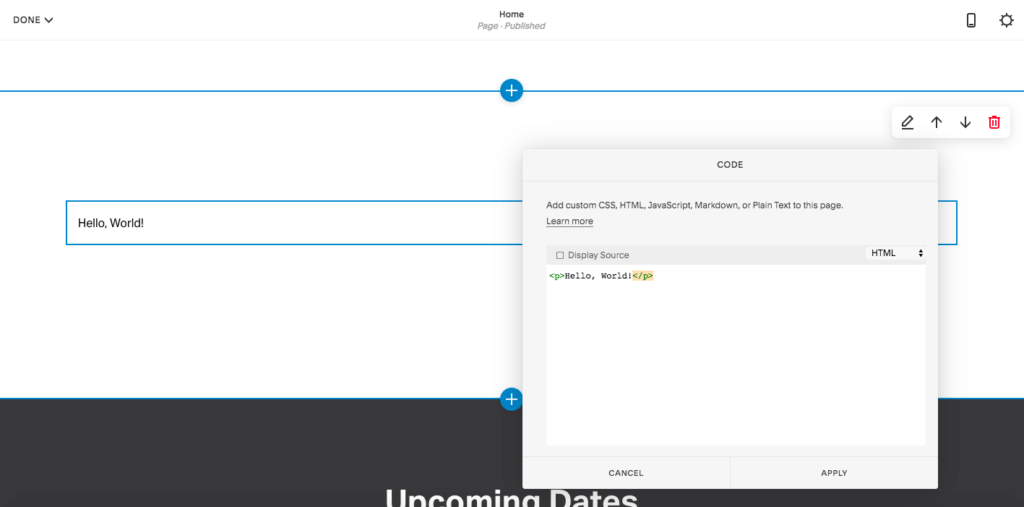
MASVのダッシュボードからポータルのコードが既にコピーされているはずです。Hello, World "というプレースホルダーの内容を消去し(下の画像を参照)、ここにペーストしてください。オプションの Display Source のチェックを外したまま、次をクリック: 適用.

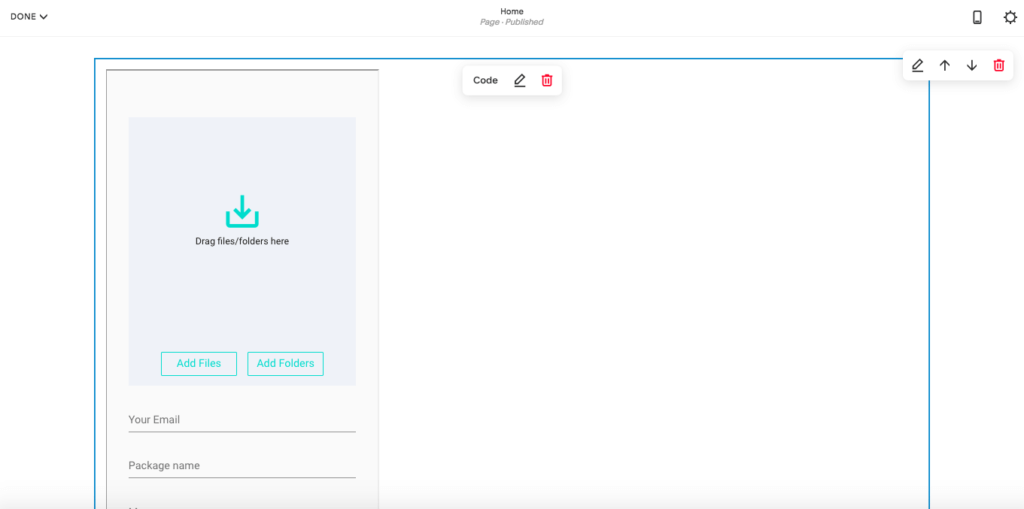
これで、サイトページにポータルが埋め込まれ、次のように表示されるはずです。

ステップ 6.ポータルサイトの外観やフォーマットの調整
次は、埋め込みポータルの外観や位置を調整します。
今回の例ではカスタマイズしていませんが、MASV Portalのダッシュボードに戻り、独自の画像やロゴ、色を追加することもできます。これを行うには、ペン型の 編集 ボタンをクリックして編集し、コードを再コピーしてSquarespaceのサイト上の元のコードの上に貼り付けます。
このコードのサイズと位置を調整するには、Squarespaceサイトのリンクを手動で編集する必要がありますが、心配しないでください。この手順はとても簡単です。
MASV Portalは、空白のセクションに追加されると、デフォルトでSquarespaceサイトの左側に配置されます。ポータルを中央揃えにするには center HTML style をリンクに適用してください。
Portalは、自動的に幅400px、高さ640pxに設定されていますが、リンク自体の中で簡単にこれらのサイズを編集することができます。width=’400’ height=’640’と書かれている部分を探し、この数字を調整して、理想的なサイズに変更してください。
フォーマットに問題がなければ、左上にある 完了 をクリックして、 保存 をクリックすると、ライブ版のサイトが更新されます。
そして、これであなたのPortalはファイルのアップロードの準備が完了です。MASV Portalのダッシュボードに戻れば、いつでもサイトに変更を加えることができます。 受取人 欄に記入したEメールにアップロードがある度に通知を受けられます。
MASV ❤️ Squarespace
最大15TBの大容量ファイルを高速かつ安全に転送することができます。
MASV:Squarespaceサイトにファイルをアップロードする最も簡単な方法
私たちは、MASV PortalがSquarespaceのサイトに大きなファイルをアップロードするための最良の方法だと考えています。その理由は、
- 実装は超簡単
- ブランディングに合わせたデザインのカスタマイズが可能
- 最大15TBのファイルを収集することができます
- あらゆるサイズの転送を安全に
- 通信速度無制限
そして、 MASV にサインアップ20GBを無償で提供します。今すぐお試しください!
MASVファイル転送
最速の大容量ファイル転送サービス「MASV」で、20GBを使い倒す。