Squarespace bietet Ihnen zwar die Möglichkeit, auf den Code Ihrer Website zuzugreifen und diesen zu bearbeiten, doch für viele liegt der Reiz darin, dass Sie eine schöne Website erstellen können, ohne jemals den Code anfassen zu müssen.
Auch wenn der Website-Builder für Menschen ohne Programmierkenntnisse optimiert ist, müssen Sie, wenn Sie eine Squarespace-Website haben und Mitarbeiter zum Hochladen von Dateien auf Ihre Website einladen möchten, einige, wenn auch minimale, Programmierarbeiten durchführen. Der Prozess mag zunächst entmutigend erscheinen, aber wir wollen es Ihnen so einfach wie möglich machen. Hier sind drei Möglichkeiten, wie Sie Dateien über Squarespace sammeln können:
Inhaltsübersicht
Hochladen großer Dateien leicht gemacht
Mit MASV Portals ist es ein Kinderspiel, große Videodateien auf Ihrer Squarespace-Website zu sammeln.
1. FTP (File Transfer Protocol) hinzufügen
Umsetzung von FTP in Squarespace kann eine kleine Herausforderung sein, wenn Sie kein IT-Profi sind. Aber wenn Sie diesen Weg gehen wollen, müssen Sie den Entwicklermodus aktivieren.
Gehe zu Startseite > Einstellungen > Fortgeschrittene > Entwickler-Modus und schalten Sie sie ein.
Wir empfehlen die Lektüre dieser Leitfaden um den Entwicklermodus vollständig zu verstehen und zu wissen, ob Sie ihn wirklich brauchen, denn er ist nichts, was Sie leichtfertig tun sollten. Sobald Sie sich im Entwicklermodus befinden, können Sie Ihre FTP-Zugangsdaten sehen.
Nun, da Sie diese Informationen haben, müssen Sie einen FTP-Client auf Ihrem Computer installieren. Es gibt viele kostenlose und kostenpflichtige Optionen, aus denen Sie wählen können. Danach müssen Sie sich mit Ihrem Squarespace-Konto verbinden, indem Sie die in Ihren Kontoeinstellungen angegebenen FTP-Zugangsdaten verwenden. Sobald Sie verbunden sind, können Sie Dateien von Ihrem Computer auf Ihre Website hochladen.
2. Hinzufügen eines Custom Form Builders
Sie fragen sich, ob es ein Squarespace-Datei-Upload-Formular gibt? Leider unterstützt die Formularfunktion von Squarespace derzeit keine Datei-Uploads von externen Nutzern, aber Sie empfehlen die Verwendung von Wufooeinen Drittanbieterdienst, um dies zu erleichtern. Mit Wufoo können Nutzer bis zu 100 MB an Dateien pro Formular hochladen.
Bitte beachten Sie, dass Sie einen Squarespace Business- oder Commerce-Plan benötigen, um diese Methode zu verwenden.
Sobald Sie Ihr Wufoo-Konto erstellt haben, folgen Sie diesen Schritten, um es einzurichten:
Hochladen großer Dateien leicht gemacht
Mit MASV Portals ist es ein Kinderspiel, große Videodateien auf Ihrer Squarespace-Website zu sammeln.
Schritt 1. Ein Wufoo-Formular erstellen
Erstellen Sie ein Formular in Ihrem Wufoo-Konto. Die Speicherung von Dateien ist nur in kostenpflichtigen Wufoo-Konten erlaubt.
Schritt 2. Erstellen Sie den Wufoo-Code
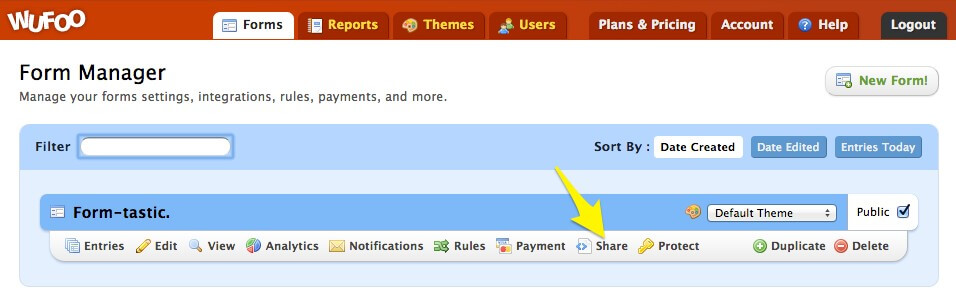
Klicken Sie im Wufoo Form Manager auf Teilen Sie im Menü für das Formular, das Sie einbetten möchten.

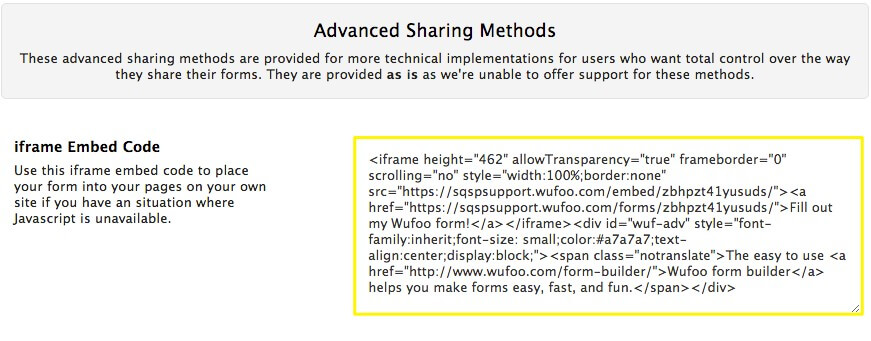
Scrollen Sie nach unten zu Erweiterte Freigabemethoden und kopieren Sie den iframe-Einbettungscode.

Schritt 3. Fügen Sie den Wufoo-Code zu Ihrer Squarespace-Website hinzu
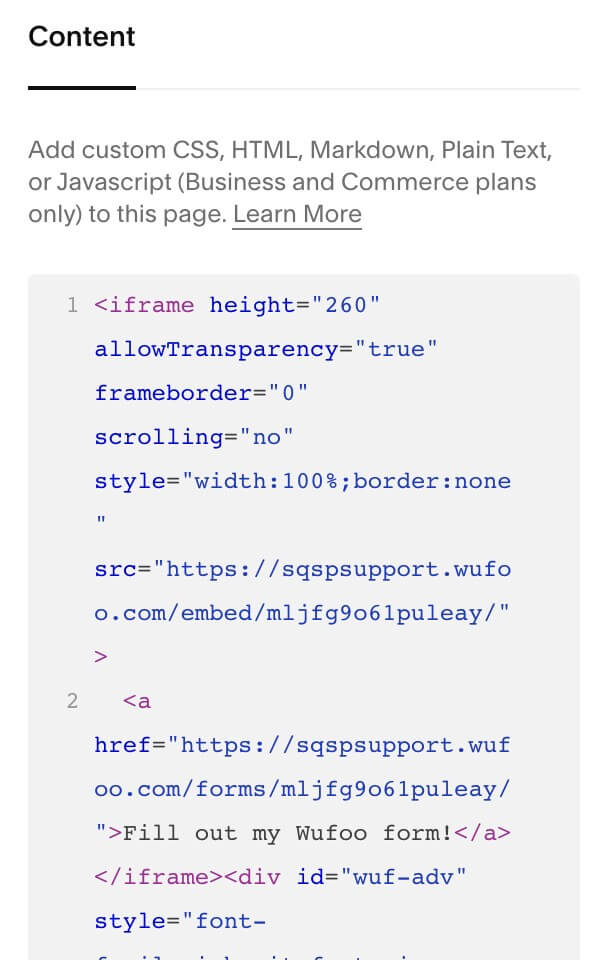
Öffnen Sie auf Ihrer Squarespace-Website den Editor und gehen Sie zu der Seite oder dem Beitrag, auf der/dem Ihr Formular erscheinen soll. Klicken Sie auf einen Einfügepunkt und wählen Sie Code, um einen Codeblock hinzuzufügen. Fügen Sie den Wufoo-Code in das Code-Feld ein.

Dies ist ein einfacher Weg, um Mitarbeitern, Kunden und Teammitgliedern das Hochladen von Dateien auf Ihre Squarespace-Website zu ermöglichen. Allerdings sind 100 MB möglicherweise nicht genug, wenn Sie mit großen Videodateien arbeiten.
Ein Hinweis zu Squarespace 5
Für diejenigen, die noch Squarespace 5 (seit 2008) verwenden, gibt es eine Funktion namens Abwurfbox (nicht zu verwechseln mit Dropbox, dem Dienst zur gemeinsamen Nutzung von Dateien). Sie können Drop Box problemlos einbinden, aber diese Funktion begrenzt Uploads auf 20 MB, was sie für das Teilen von Videos und anderen großen digitalen Medieninhalten oder sogar Dateisammlungen ungeeignet macht. Wir empfehlen dringend ein Upgrade auf die neueste Version, Squarespace 7.1, da Squarespace 5 in Bezug auf Fähigkeiten und Funktionen ziemlich veraltet ist.
Große Dateien auf Squarespace hochladen
Empfangen Sie große Videodateien über Ihre Squarespace-Website von jedem und überall.
3. MASV-Portale verwenden
MASV bietet ein nützliches Werkzeug namens Portale die eine schnelle, ungedeckte Alternative zu FTP. Es ist auch ein super einfacher Weg zu installieren und große Dateien empfangen - ganz zu schweigen von der Tatsache, dass Sie kostenlos einsteigen können.
Zunächst werden wir Ihnen zeigen, wie Sie ein MASV-Portal erstellen und es zu Ihrer Squarespace-Website hinzufügen.
Bitte beachten Sie, dass Sie ein MASV-Portal nur dann in Ihre Website einbetten können, wenn Sie einen Squarespace Business oder Commerce Plan haben.
So fügen Sie Ihrer Squarespace-Website MASV-Portale hinzu
Schritt 1. Anmeldung für MASV-Portale
Erstellen Sie ein Konto bei MASV - Wir brauchen nur Ihren Namen und Ihre E-Mail-Adresse, um Sie einzurichten.
Schritt 2. Erstellen Sie Ihr Portal
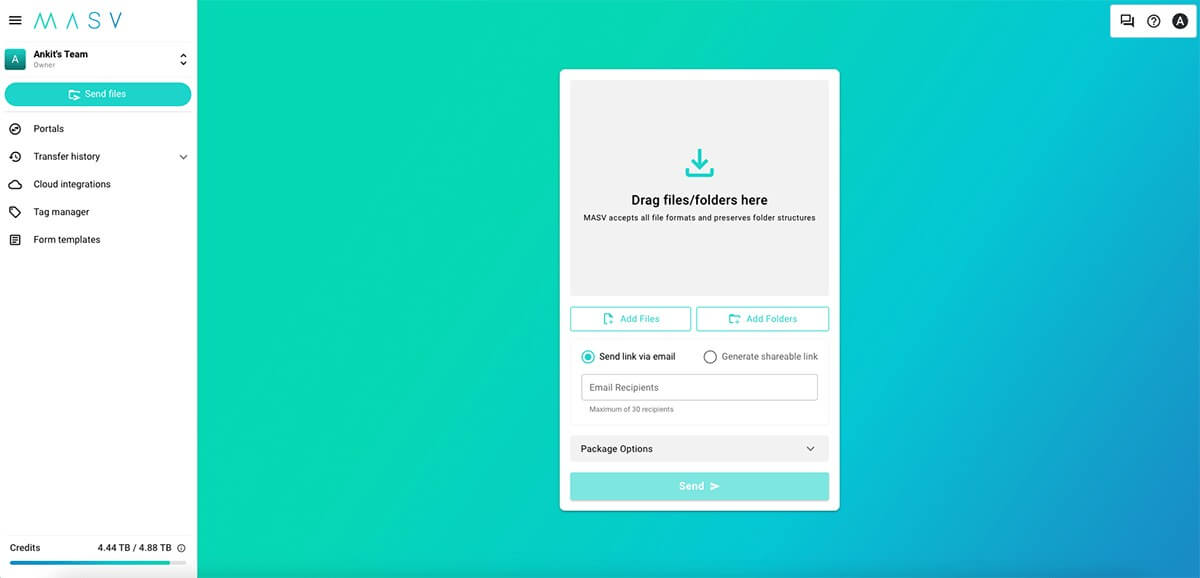
Sobald Sie sich angemeldet haben, klicken Sie auf das Burger-Menü in der oberen linken Ecke des Dashboards und wählen Sie dann Portale.

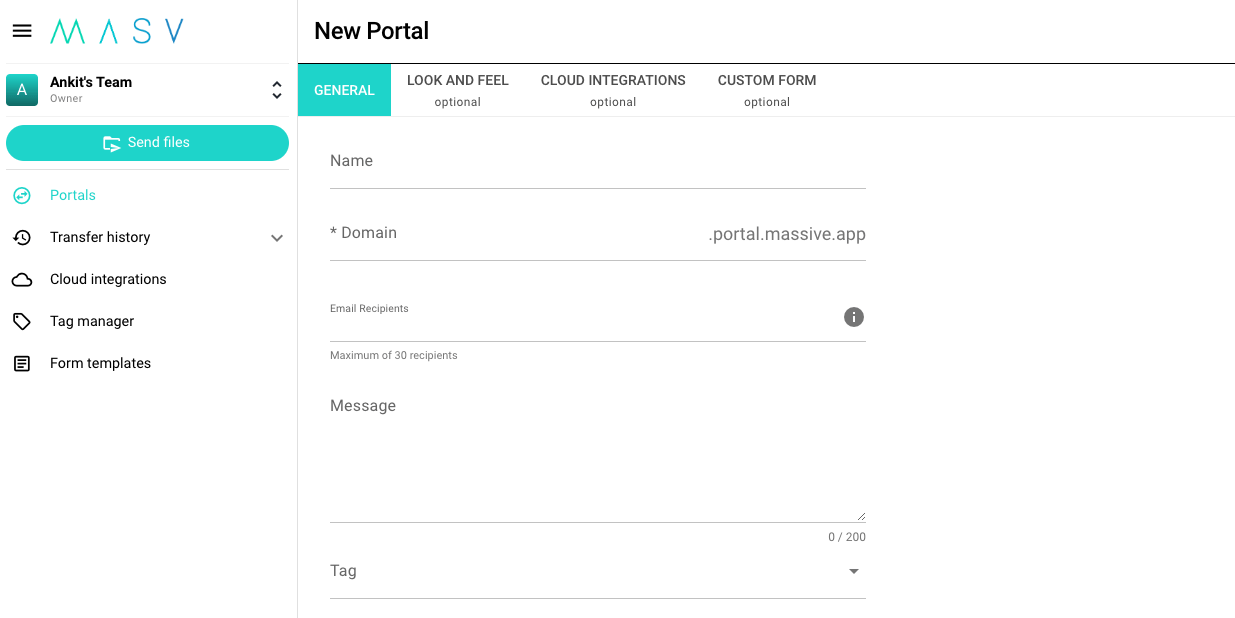
Klicken Sie auf die Schaltfläche Neues Portal erstellen in der rechten oberen Ecke. Sie sehen dann diesen Bildschirm:

Fügen Sie Ihre eigenen Informationen in diese Felder ein, und beachten Sie, dass Sie die Möglichkeit haben, Ihr Portal mit einem Passwort zu schützen, wenn Sie dies wünschen. Geben Sie dem Portal Ihre eigene Note, indem Sie ein eigenes Bild oder Logo hinzufügen und eine Akzentfarbe wählen.
Werfen Sie einen Blick auf unser Leitfaden zur Erstellung eines Portals für eine vollständige Aufschlüsselung.
Sobald Sie fertig sind, drücken Sie Portal erstellen.
Hochladen großer Dateien leicht gemacht
Mit MASV Portals ist es ein Kinderspiel, große Videodateien auf Ihrer Squarespace-Website zu sammeln.
3. Erstellen Sie einen Einbettungslink für Ihr Portal
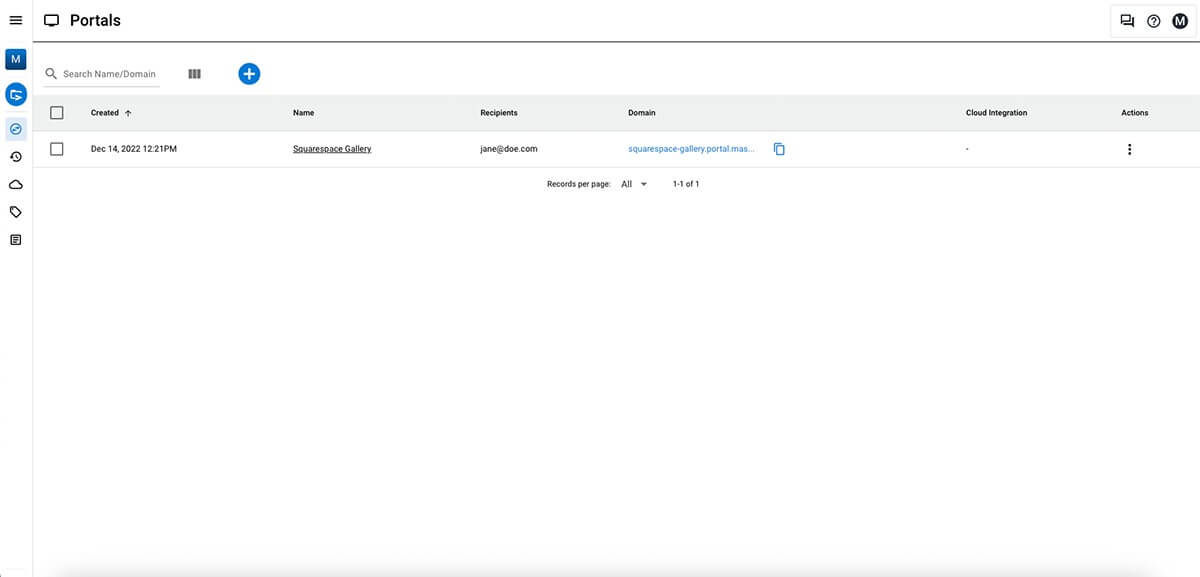
Ihr neues Portal wird nun in Ihrem Dashboard wie folgt aufgelistet:

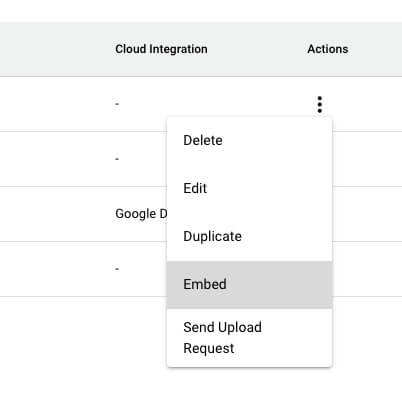
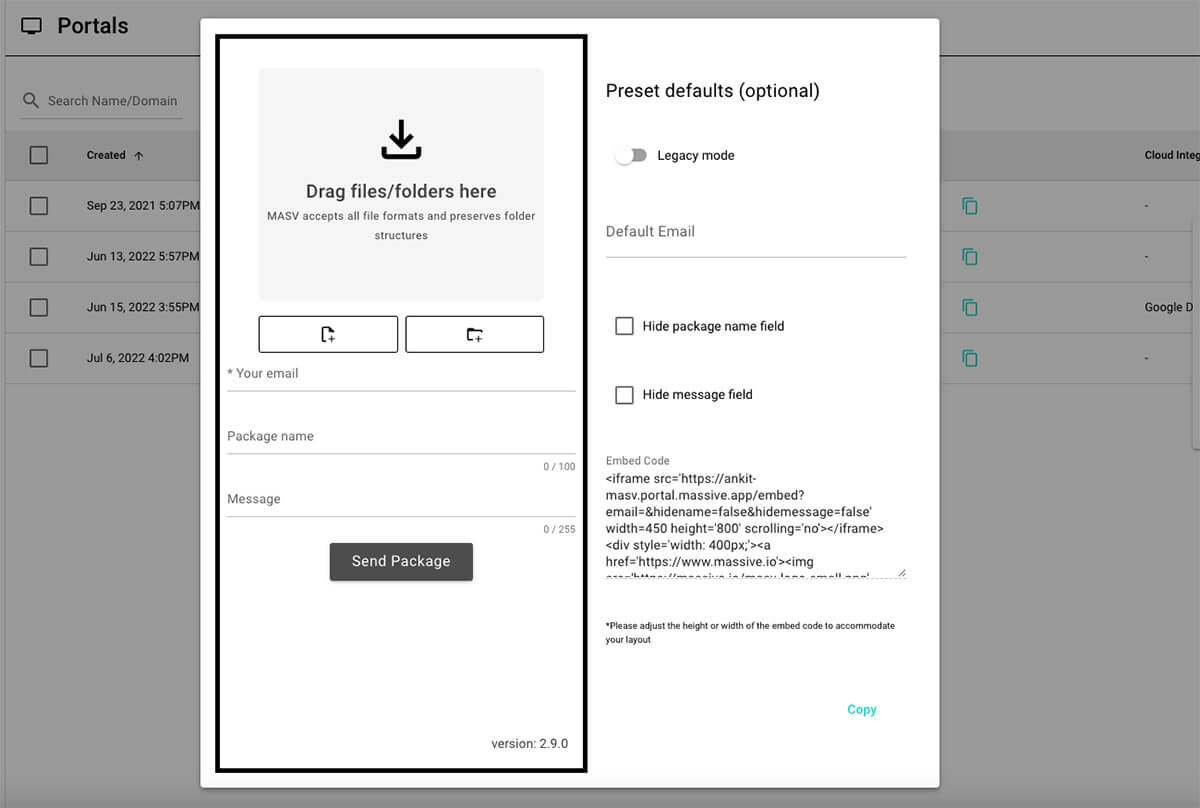
Jetzt erstellen wir einen Einbettungslink, den Sie auf Ihre Squarespace-Website kopieren. Klicken Sie auf die drei vertikalen Punkte ganz rechts neben Ihrem Portalnamen und dann auf "Einbetten":


Schritt 4. Hinzufügen eines Code-Blocks zu Ihrer Squarespace-Seite
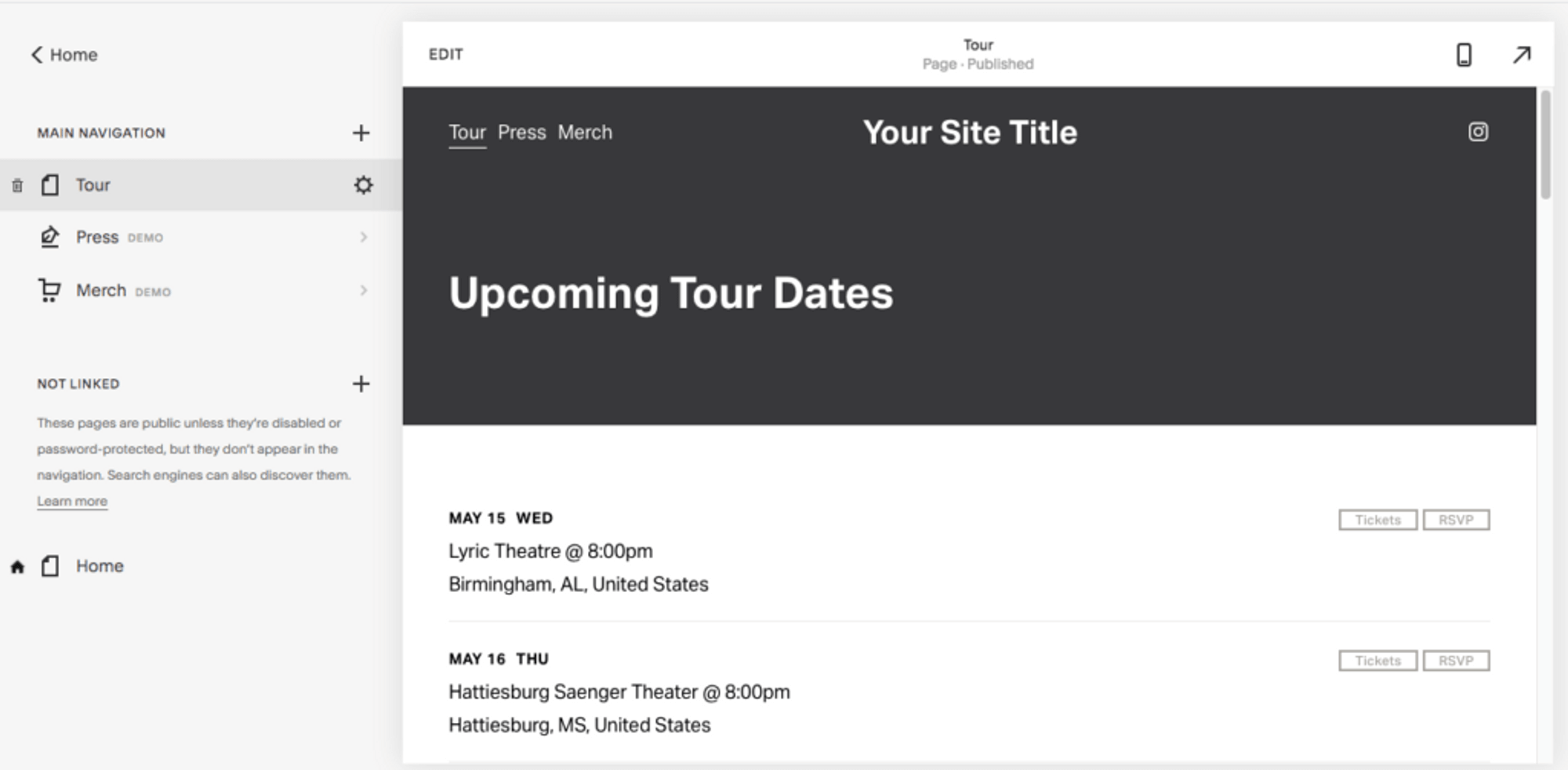
Loggen Sie sich in das Backend Ihrer Squarespace-Website ein und gehen Sie zu der Seite, zu der Sie Ihr MASV-Portal hinzufügen möchten.

In diesem Beispiel fügen wir eine zur Startseite hinzu, die standardmäßig zuerst angezeigt wird. Um eine andere Seite Ihrer Website zu erreichen, klicken Sie auf Seiten auf der linken Seite, und wählen Sie dann die gewünschte Seite

Sobald Sie sich auf der Seite befinden, der Sie das Portal hinzufügen möchten, klicken Sie auf EDIT in der linken oberen Ecke.
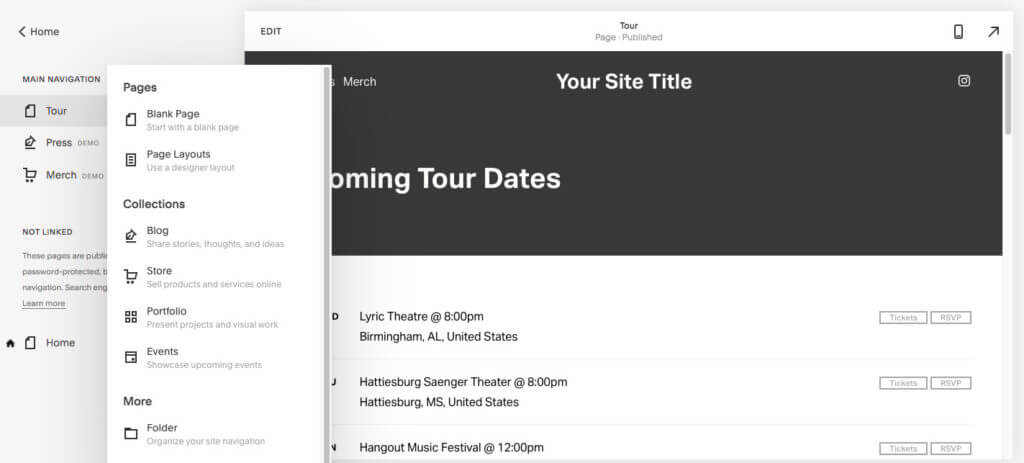
Natürlich können Sie auch eine neue Seite für Ihr Portal anlegen. Wenn Sie diese Möglichkeit bevorzugen, klicken Sie auf das + neben Haupt-Navigation und beginnen Sie mit einer Leere Seite, oder wählen Sie ein anderes vorgeschlagenes Layout.

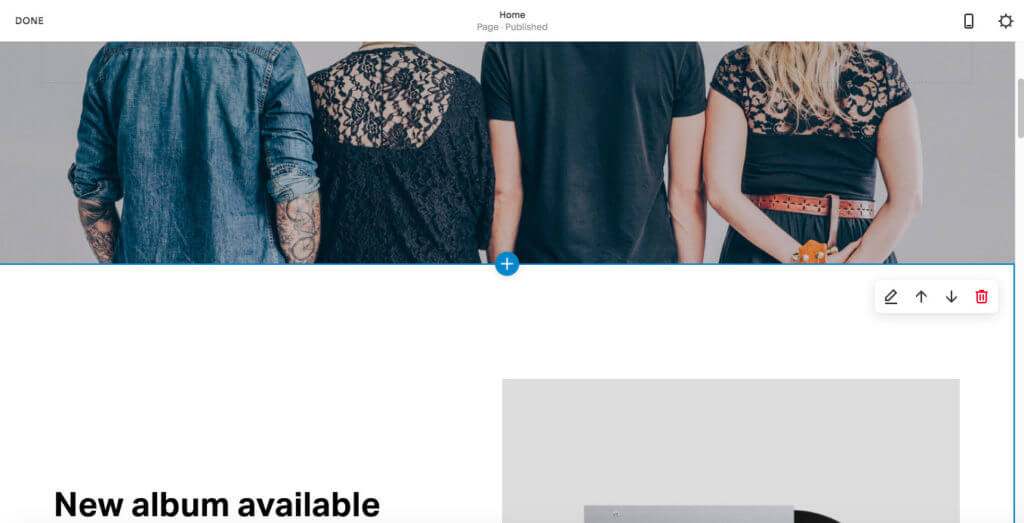
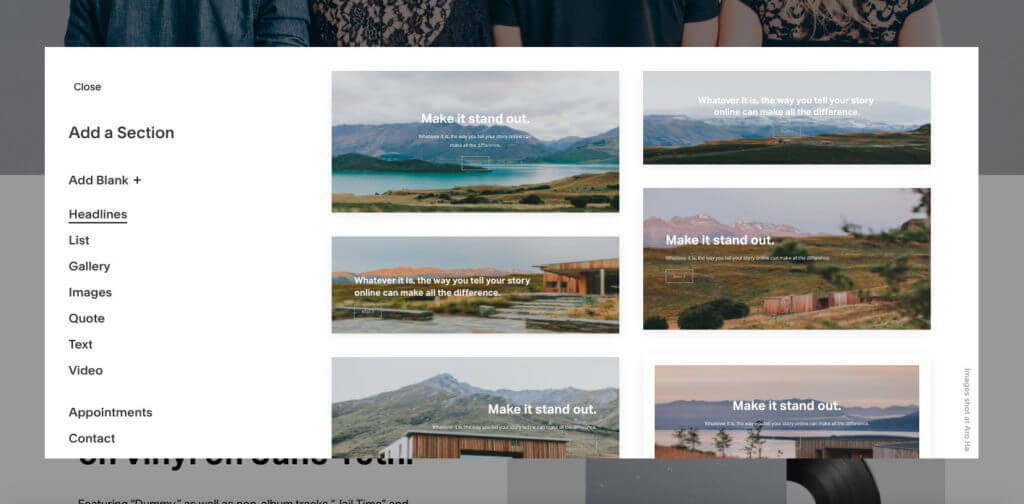
Unabhängig davon, auf welcher Seite Sie Ihr Portal hinzufügen möchten, empfehlen wir Ihnen, es in einen leeren neuen Abschnitt einzufügen. Scrollen Sie nach unten zu der Stelle, an der Sie das Portal einfügen möchten, und klicken Sie auf einen der Abschnittsunterbrecher + Symbole:

Daraufhin wird das unten abgebildete Menü angezeigt. Wählen Sie Leere hinzufügen +.

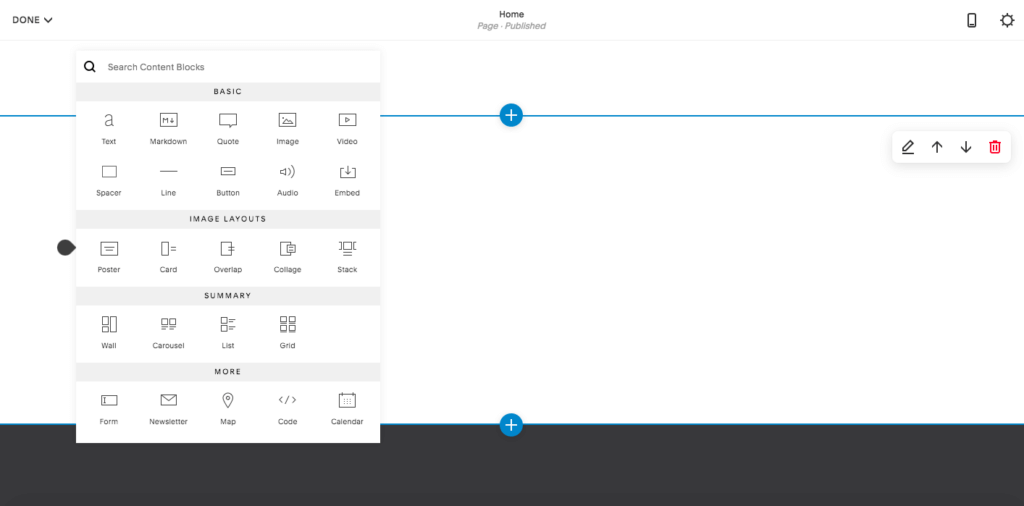
Sobald Sie Ihren neuen leeren Abschnitt haben, klicken Sie auf einen der schwarzen Einfügepunkte und wählen Codedie unter folgender Rubrik abgelegt ist Mehr.

Schritt 5. Passen Sie die Größe und Position Ihres Portals an
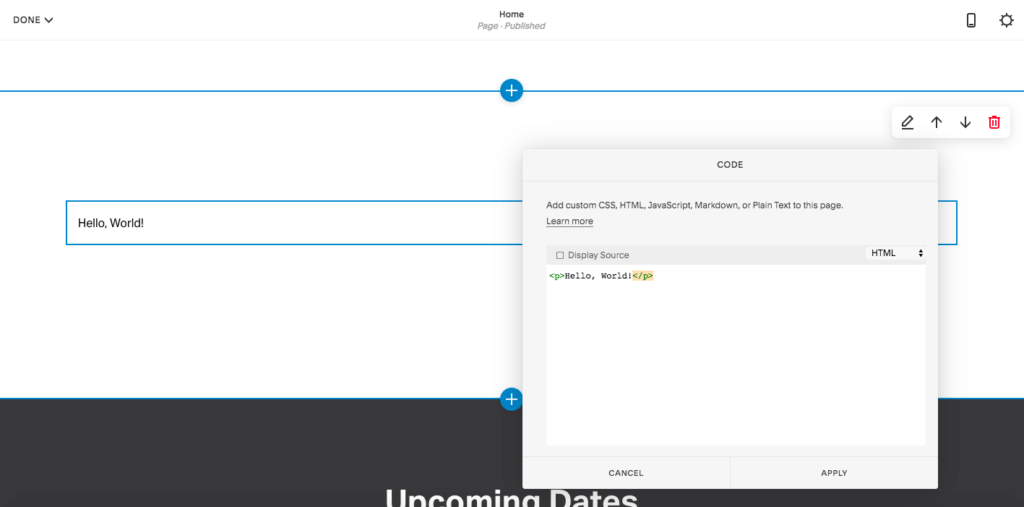
Sie sollten den Code für das Portal bereits aus Ihrem MASV-Dashboard kopiert haben. Löschen Sie den Platzhalterinhalt "Hello, World" (siehe Abbildung unten) und fügen Sie ihn hier ein. Lassen Sie die Option Quelle anzeigen deaktivieren, dann auf Bewerbung.

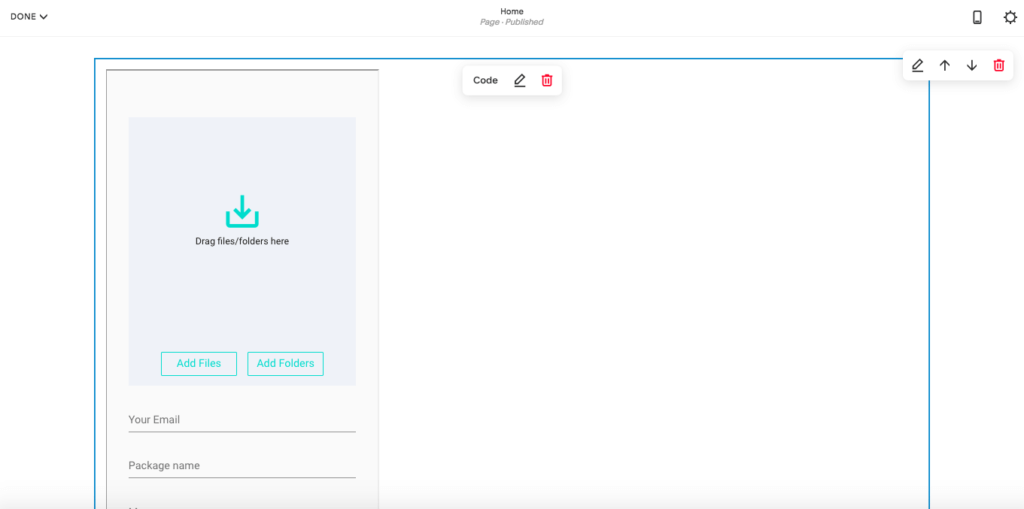
Ihr Portal sollte nun in Ihre Website eingebettet sein und in etwa so aussehen:

Schritt 6. Passen Sie das Aussehen und die Formatierung Ihres Portals an
Nun ist es an der Zeit, das Aussehen und die Position des eingebetteten Portals anzupassen.
Wir haben diesen Bereich nicht angepasst, aber vielleicht möchten Sie an dieser Stelle zu Ihrem MASV-Portal-Dashboard zurückkehren und Ihr eigenes Bild/Logo und Ihre eigene Farbe hinzufügen, falls Sie das noch nicht getan haben. Klicken Sie dazu auf das stiftförmige bearbeiten neben dem Namen Ihres Portals, um diese Änderungen vorzunehmen. Kopieren Sie dann den Code erneut und fügen Sie ihn über den ursprünglichen Code auf Ihrer Squarespace-Website ein.
Um die Größe und Position dieses Codes anzupassen, müssen Sie den Link auf Ihrer Squarespace-Website manuell bearbeiten. Aber keine Sorge, das ist super einfach.
MASV-Portale werden auf Ihrer Squarespace-Website standardmäßig linksbündig ausgerichtet, wenn sie einem leeren Abschnitt hinzugefügt werden. Um Ihr Portal mittig auszurichten, fügen Sie ein HTML-Stil zentrieren zum Link.
Portale sind automatisch auf eine Breite von 400px und eine Höhe von 640px eingestellt, aber auch hier können Sie diese Maße leicht im Link selbst ändern. Suchen Sie den Teil, der width='400' height='640' sagt und passen Sie diese Zahlen an, um Ihre ideale Größe zu finden.
Wenn Sie mit der Formatierung zufrieden sind, vergessen Sie nicht, die Seite Erledigt in der linken oberen Ecke, und drücken Sie dann Speichern Sie um die Live-Version Ihrer Website zu aktualisieren.
Und das war's! Ihr Portal ist nun live und wartet auf seinen ersten Upload. Denken Sie daran, dass Sie jederzeit zu Ihrem MASV-Portal-Dashboard zurückkehren können, um Änderungen an Ihrer Website vorzunehmen. Sie werden benachrichtigt, wenn Inhalte an die E-Mail-Adresse hochgeladen werden, die Sie im Feld Empfänger Feld.
MASV ❤️ Squarespace
Profitieren Sie von der schnellen und sicheren Übertragung großer Dateien mit einer Größe von bis zu 15 TB.
MASV ist der einfachste Weg, Dateien auf Ihre Squarespace-Website hochzuladen
Wir sind vielleicht etwas voreingenommen, aber wir denken, dass ein MASV-Portal die beste Möglichkeit ist, große Dateien auf Ihre Squarespace-Website hochzuladen. Warum?
- Es ist super einfach zu implementieren
- Sie können das Erscheinungsbild an Ihr Branding anpassen
- Sie können bis zu 15 TB an Dateien sammeln
- Sichere Überweisungen aller Größenordnungen
- Unbegrenzte Geschwindigkeiten
Und wenn Sie sich für MASV anmeldenerhalten Sie 20 GB kostenlos. Probieren Sie es noch heute aus!
MASV-Dateiübertragung
Holen Sie sich 20 GB zur Nutzung mit dem schnellsten heute verfügbaren Service zur Übertragung großer Dateien, MASV.