Si quieres permitir que la gente suba archivos a través de tu sitio de WordPress, probablemente te habrás dado cuenta de que esto es algo que WordPress no ofrece automáticamente. En cambio, es posible que hayas encontrado una selección de "plugins de carga de archivos" que pueden añadir esta funcionalidad a tu sitio.
Los plugins son el pan de cada día de un sitio web de WordPress, pero pueden tener sus propios problemas. Tendrás que actualizar los plugins tan pronto como se publiquen, y puede que algunos plugins sean realmente pesados para tu sitio, un gran problema de SEO que podría afectar a la capacidad de tu sitio para posicionarse con éxito.
En pocas palabras, si usted no quiere añadir otro plugin a su sitio de WordPress, o simplemente es algo que se ve un poco más pulido y profesional, MASV Portals será una gran opción para usted, y es uno que usted puede comenzar de forma gratuita.
Esta guía le guiará a través del proceso de añadir un Portal MASV a su sitio de WordPress.
Atención - no podrá incrustar un portal MASV en su sitio si no utiliza HTTPS. Busque el candado junto a la dirección de su sitio web, o el símbolo https prefijo para estar seguro de que lo es.
Cómo añadir portales MASV a su sitio WordPress
1. Regístrese en los portales de MASV
Crea una cuenta en MASV - sólo necesitamos su nombre y dirección de correo electrónico para que lo configures.
2. Cree su Portal
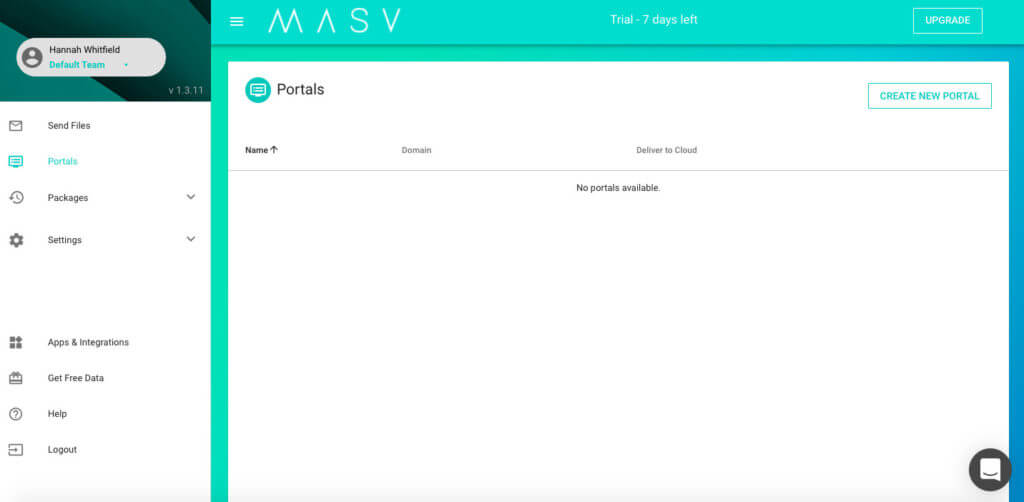
Haga clic en el menú de la hamburguesa en la esquina superior izquierda del tablero de instrumentos, y luego seleccione portales.
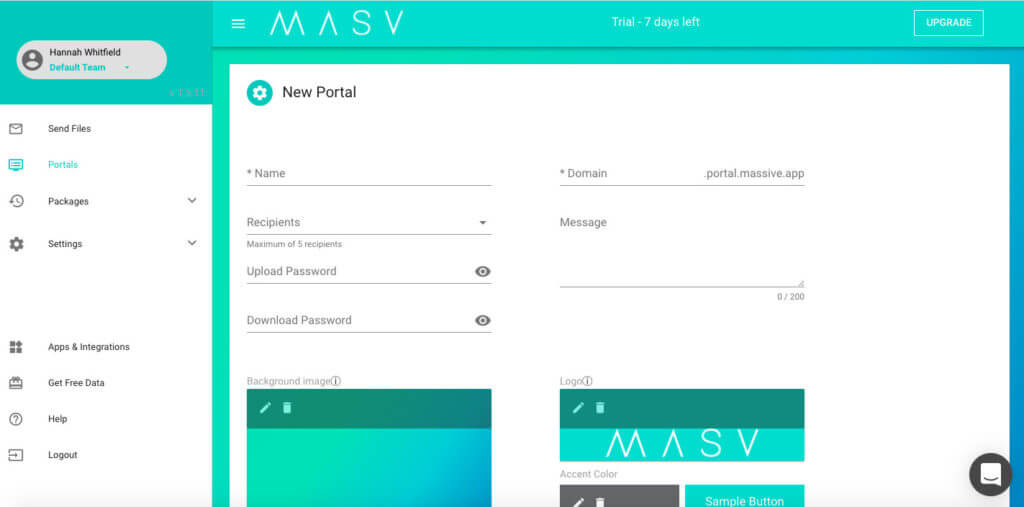
Haz clic en el botón Crear un nuevo portal en la esquina superior derecha. Entonces verás esta pantalla:
Añada su propia información en estos campos, y tenga en cuenta que tiene la opción de proteger su portal con una contraseña si lo desea. Haga que el portal sea suyo añadiendo su propia imagen o logotipo, y eligiendo un color de acento.
Si no está seguro de lo que significa algún campo, eche un vistazo a nuestro guía para crear un portal para un desglose completo.
Una vez que hayas terminado, pulsa Crear portal.
3. Crea un enlace de inserción para tu Portal
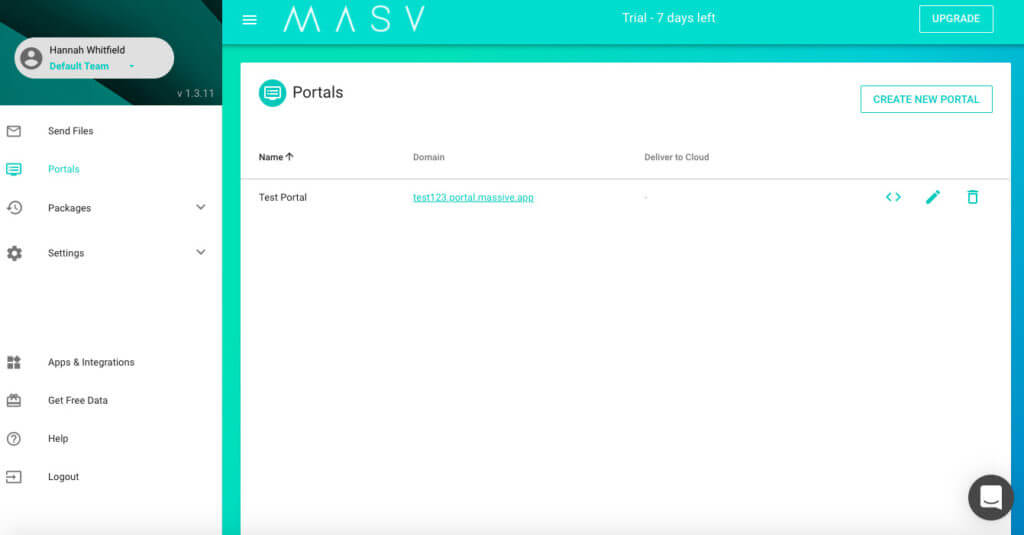
Ahora verás tu nuevo portal en tu tablero de mandos así:
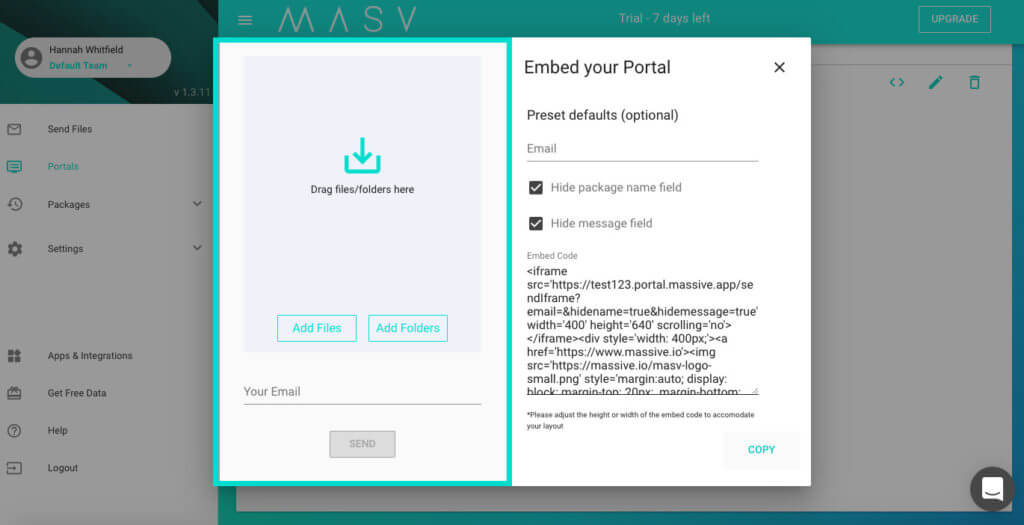
Ahora generaremos un enlace para copiarlo en tu sitio de WordPress. Haga clic en el enlace <> y verás esta pantalla:
Tenemos un desglose detallado de lo que significa cada uno de esos campos en esta guíapero seleccionar o deseleccionar estos campos afecta básicamente a la cantidad de información que se le pedirá a quien suba archivos a su portal. La selección de ambas opciones hace que el portal tenga un aspecto muy minimalista.
Esta es también la primera vez que verás una vista previa de tu portal, y puedes salir fácilmente de esta ventana y volver a entrar en Editar si detecta que hay que hacer algunos cambios.
A continuación, pulse Copiar. Esto copiará el enlace que comienza con '<iframe...', y ahora pasaremos a WordPress para incrustarlo en tu sitio. Si quieres cambiar estos campos en el futuro, asegúrate de volver a copiar el enlace.
4. Incrustar el fragmento de HTML en su página de WordPress
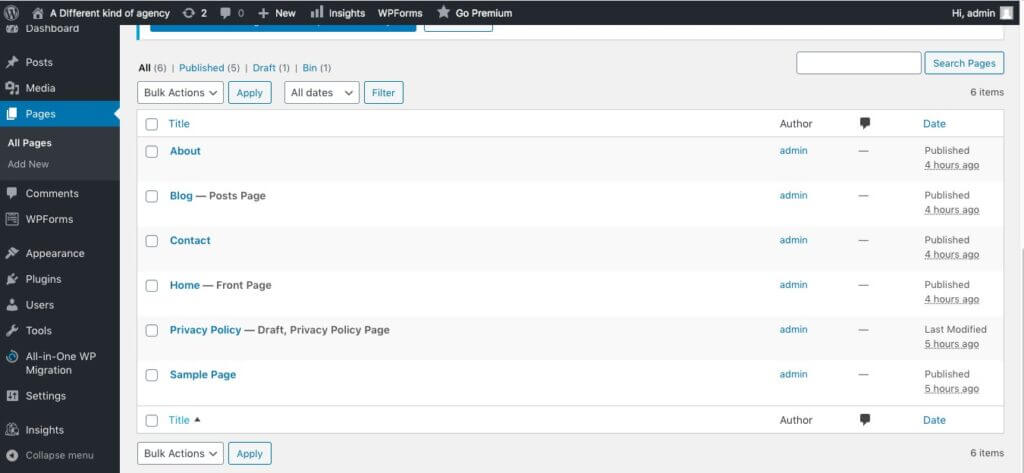
En primer lugar, asegúrate de que estás en la página del sitio al que quieres añadir tu portal. Si su sitio web ya está activo, vaya directamente a la URL. Si todavía está en curso, vaya a Páginas en el backend de su sitio, y luego seleccione la página a la que desea añadir el portal:
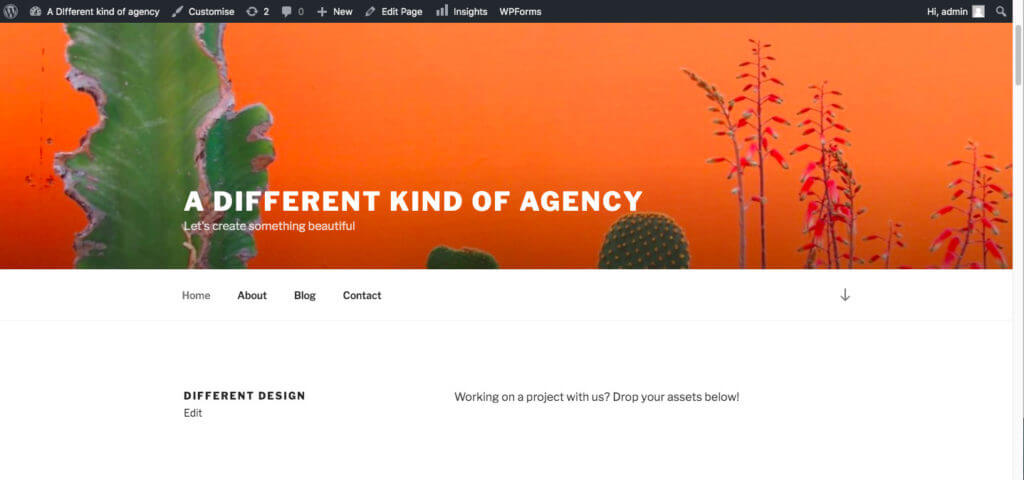
Vamos a añadir nuestro portal en la página de inicio, bajo el primer bloque de texto:
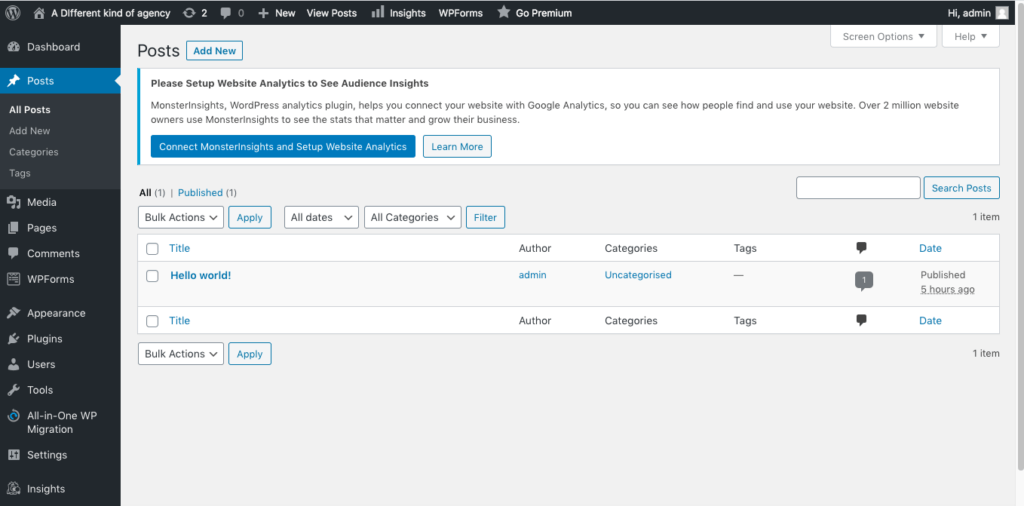
Pulse Editar en la sección que desea que su portal aparezca arriba o abajo. Tenga en cuenta que si está añadiendo un portal a un Publicar en (es decir, una entrada de blog) en lugar de un Página (es decir, su página de inicio, las páginas de Contacto o Acerca de), encuentre su puesto en Puestoso haga clic en el botón Añadir nuevo para iniciar uno desde cero.
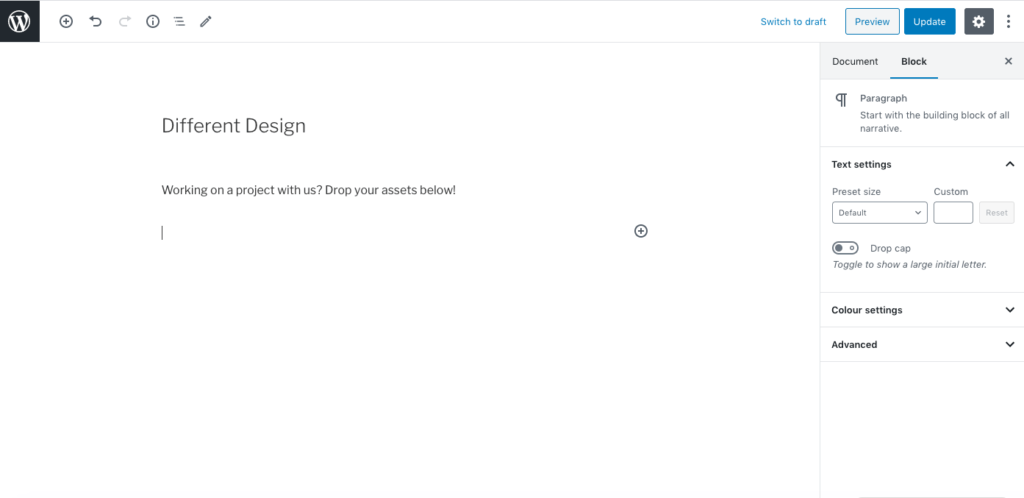
Tanto si se trata de una entrada como de una página, verá algo similar a lo que se indica a continuación:
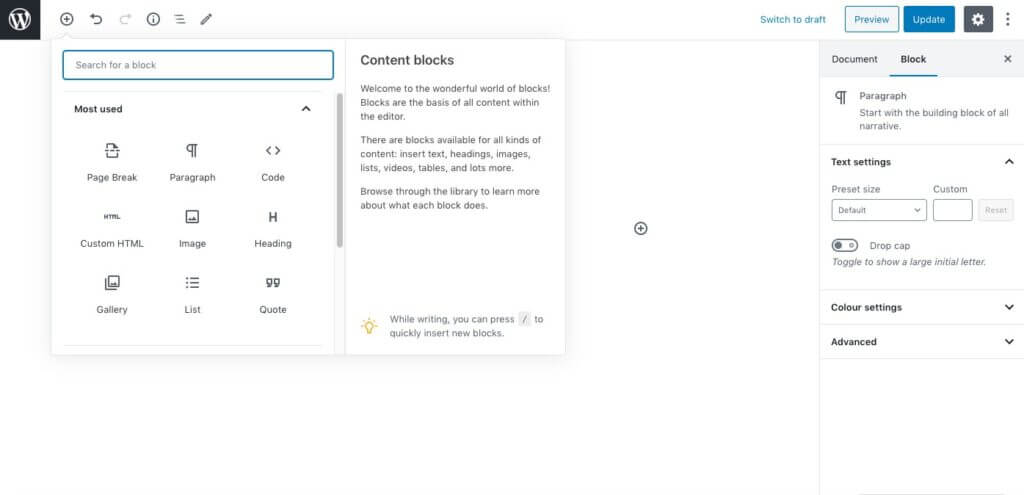
Ahora tenemos que añadir un nuevo bloque para el enlace. Haga clic en el botón + en el menú superior izquierdo. Esto producirá el siguiente conjunto de opciones:
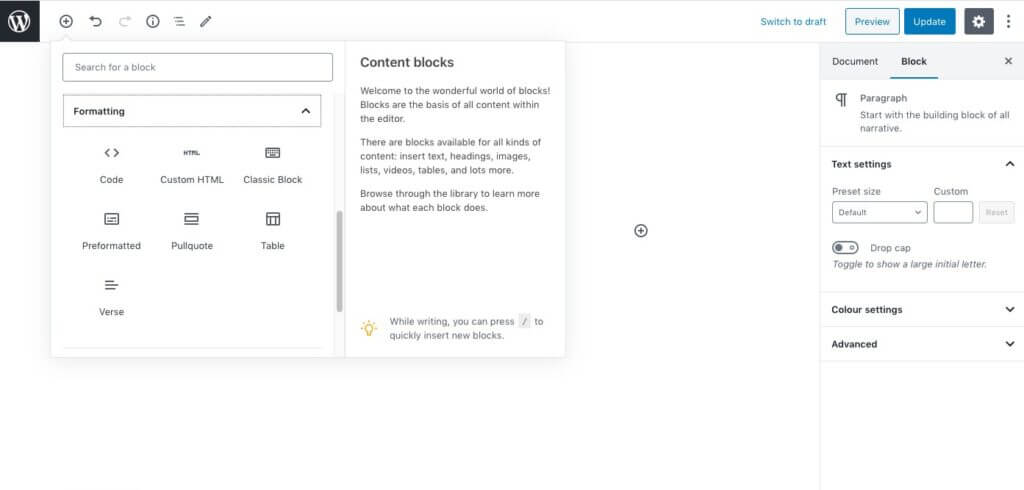
Desplácese un poco hacia abajo y seleccione Bloque HTML personalizadoque se encuentra en la sección denominada Formato.
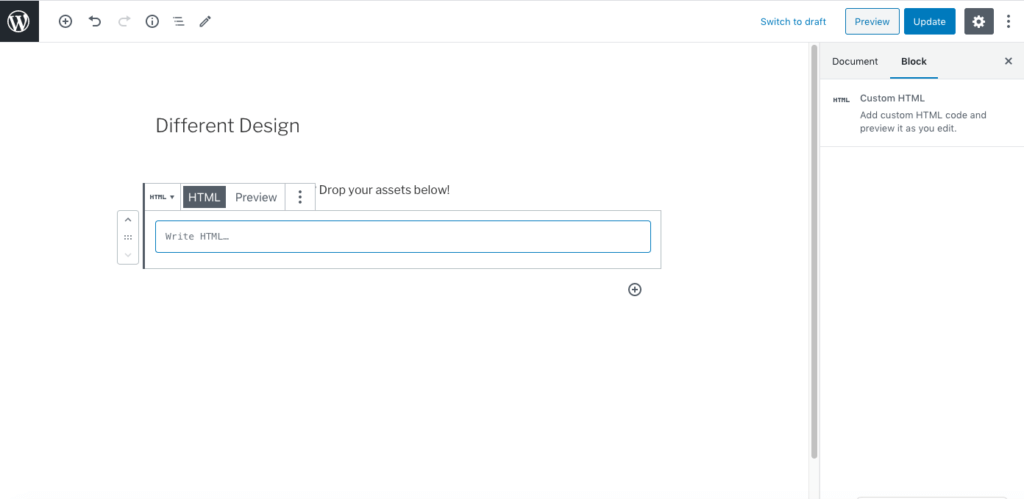
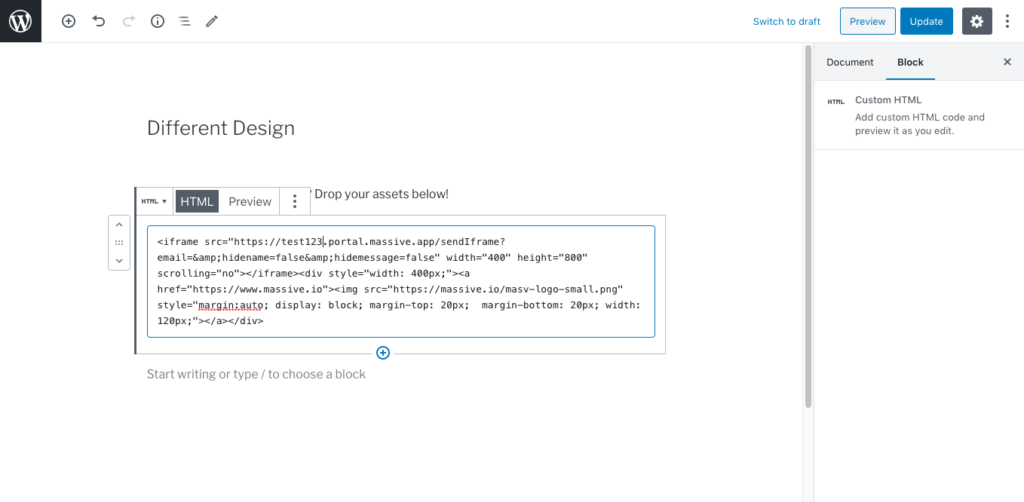
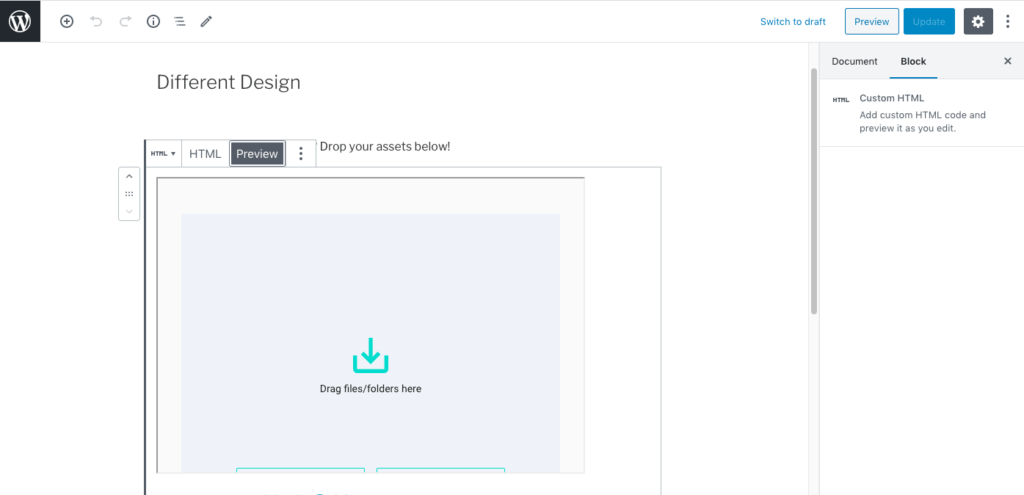
Esto dejará caer un bloque en la página en la que estás trabajando. Pegue su enlace copiado donde dice Escribir HTML...
A continuación, puede obtener una vista previa del bloque pulsando la tecla Vista previa al lado de HTML:
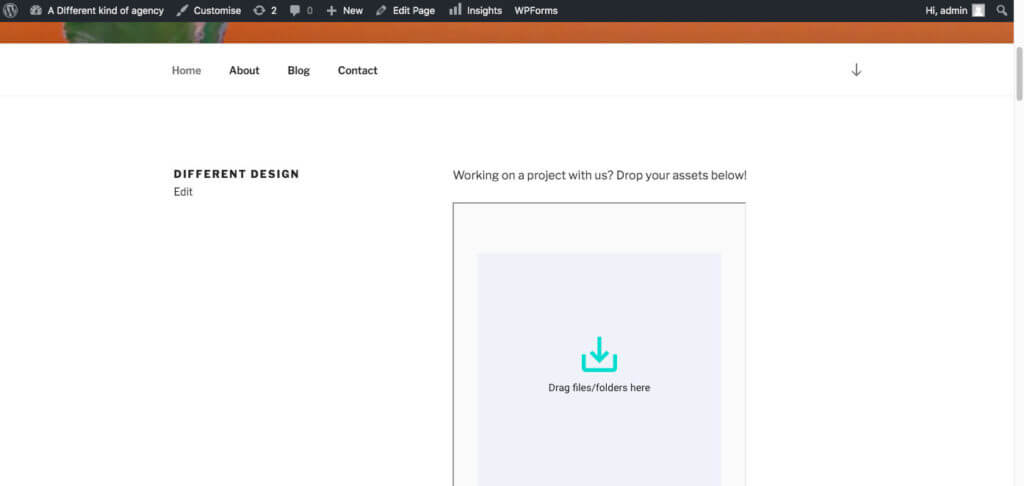
O pulse el botón gris de la esquina superior derecha para obtener una vista previa de la página en su conjunto. La vista previa se abrirá en una nueva pestaña:
6. Ajuste el tamaño y el aspecto de su portal
En este punto, su portal MASV debería estar incrustado en su página de WordPress, y es el momento de hacer cualquier ajuste.
Para cambiar los logotipos o las imágenes, tendrás que volver a dirigirte a tu Cuadro de mandos del MASV y edite su portal haciendo clic en el lápiz Editar junto a su nombre. Lo mismo ocurre si quieres cambiar los campos que se muestran. Una vez que hayas hecho estos cambios, vuelve a copiar el enlace incrustado y pégalo sobre el enlace original que añadiste. Esto debería atraer todos tus nuevos cambios.
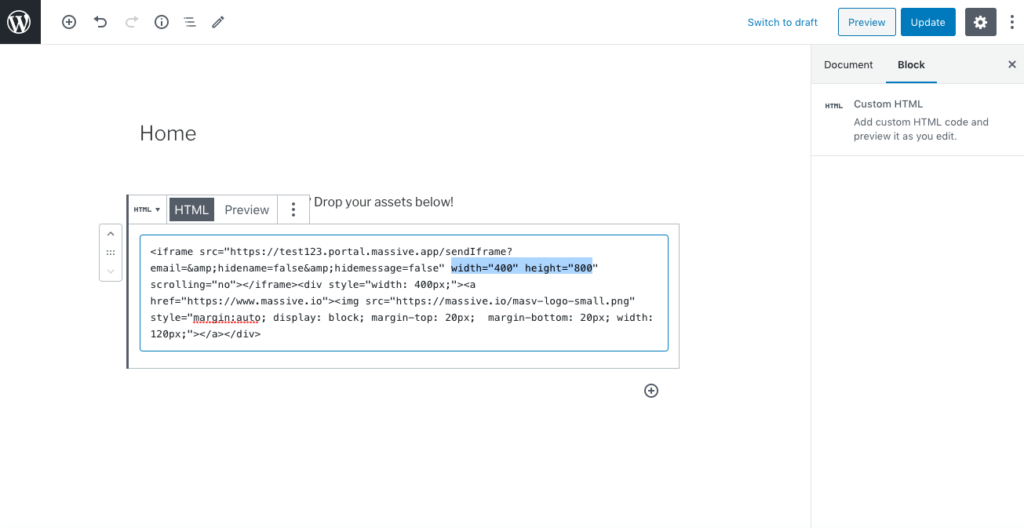
Si lo que desea es cambiar el tamaño de su portal, puede hacerlo desde WordPress. Los portales MASV se configuran automáticamente para tener 400px de ancho y 800px de alto, pero puedes ajustarlo editando tu enlace de inserción. Sólo tiene que encontrar la parte que dice width="400″ height="800″y experimente con el ajuste de estos números, previsualizando sobre la marcha.
Una vez que estés contento con todo, no olvides darle al azul Actualización en la esquina superior derecha para guardar su trabajo y poner en marcha su portal.
Y ya está. Su portal está ahora en vivo en su sitio web. Recibirás una notificación cuando se cargue cualquier contenido en la dirección de correo electrónico que pusiste en el Destinatario cuando configure el portal por primera vez.
No dude en ponerse en contacto con el equipo de MASV si necesita ayuda.
No dude en ponerse en contacto con el equipo de MASV si tiene alguna pregunta.
Empieza hoy mismo - ¡Es gratis!