WordPressを使ってファイルをアップロードしたいとお考えの方は、WordPressには自動的にアップロード機能が備わっていないことに気づかれたことでしょう。その代わりに、この機能をサイトに追加することができる「ファイルアップロードプラグイン」を目にしたことがあるかもしれません。
プラグインは、WordPressサイトにとって欠かせないものですが、それだけに問題もつきものです。プラグインがリリースされたら、すぐにアップデートを行う必要があります。また、プラグインによっては、サイトが重くなってしまうこともあり、SEO上、サイトのランキングに影響を与える可能性があります。
簡単に言うと、「WordPressサイトに他のプラグインを追加したくない」「もう少し洗練されたプロフェッショナルな外観にしたい」という方には、MASV Portalsは最適な選択肢となるでしょう。
このガイドでは、お客様のWordPressサイトにMASVポータルを追加する手順をご紹介します。
ヘッドアップ - HTTPSを使用していない場合は、MASVポータルをサイトに埋め込むことはできません。ウェブサイトのアドレスの横に南京錠がついているかどうか、または https を確認するためのプレフィックスです。
MASVポータルをあなたのWordPressサイトに追加する方法
1.MASVポータルへの登録
MASVのアカウントを作成する - お名前とEメールアドレスのみ必要です を使って、セットアップを行います。
2.ポータルサイトの作成
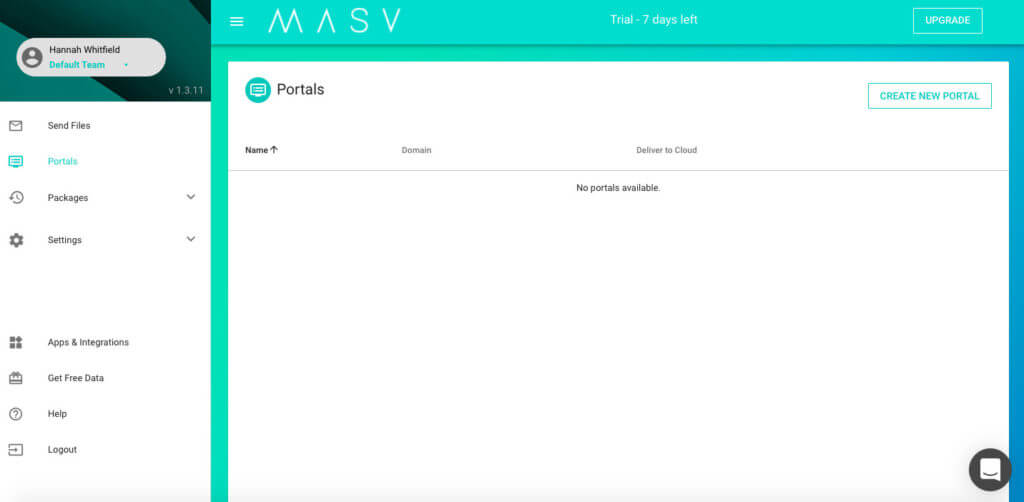
ダッシュボードの左上にあるハンバーガーメニューをクリックしてから Portal.
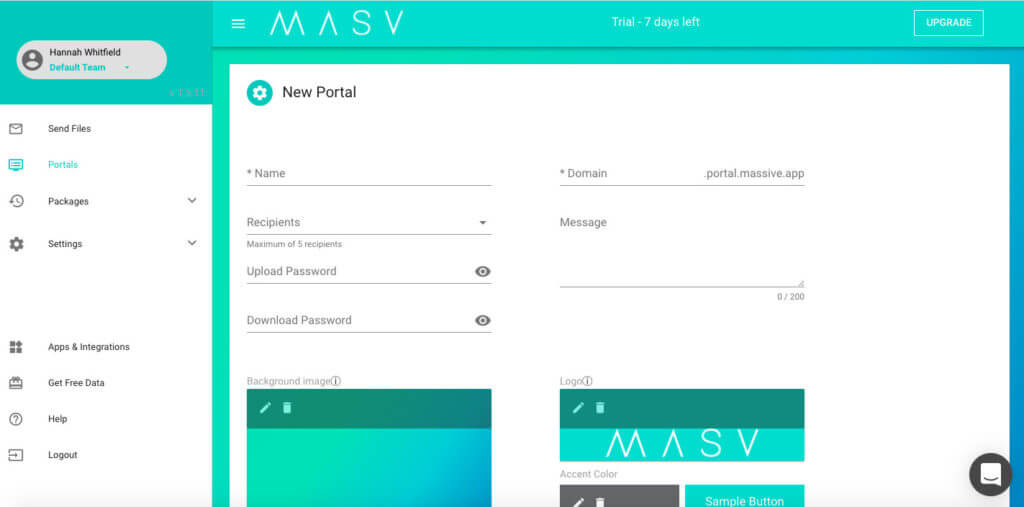
右上のボタン 新規ポータルの作成 を右上に表示します。すると、この画面が表示されます。
これらのフィールドに独自の情報を追加し、必要に応じてポータルをパスワードで保護することもできます。画像やロゴを追加したり、アクセントカラーを選んだりして、自分だけのポータルを作ることができます。
どの分野もよくわからないという方は、当社の ポータル作成の手引き をクリックすると、詳細をご覧いただけます。
終わったら、以下のボタンをクリックしてください: ポータル作成.
ステップ3. Portalサイトへの埋め込みリンクの作成
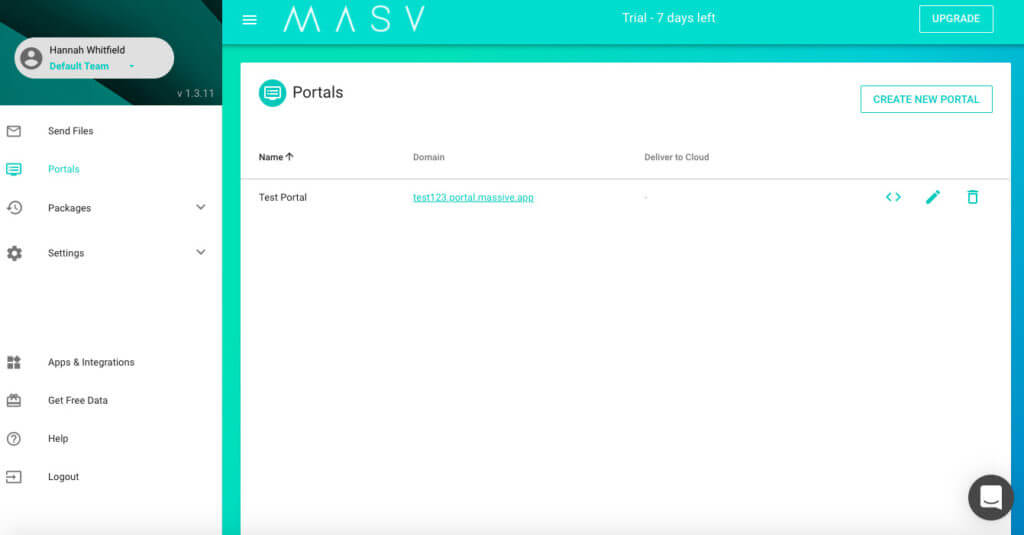
これで、ダッシュボードに新しいポータルが以下のように表示されます。
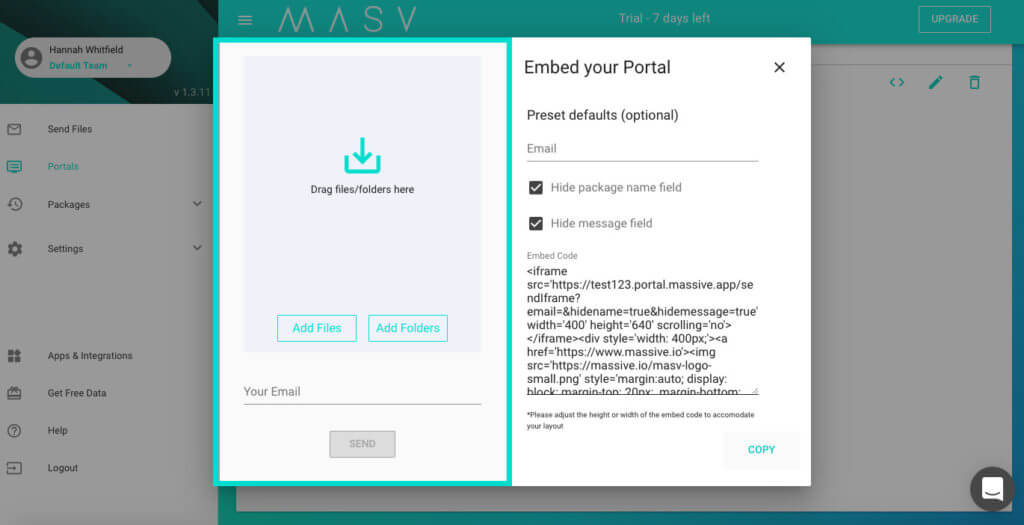
次に、WordPressサイトにコピーするための埋め込みリンクを生成します。ボタンをクリックして <> ボタンをクリックすると、この画面が表示されます。
で、それぞれの分野の意味するところを詳しく説明しています。 本ガイドしかし、これらのフィールドの選択または選択解除は、基本的に、ポータルにファイルをアップロードする人がどれだけの情報を入力する必要があるかに影響します。両方のオプションを選択すると、ポータルは超ミニマルになります。
また、ポータルのプレビューが初めて表示されますが、このウィンドウからクリックして 編集 もし、変更点が見つかったら
次は コピー.これで、「」で始まるリンクがコピーされ、WordPressに移動してサイトに埋め込むことができます。将来的にこれらのフィールドを変更したい場合は、リンクの再コピーを行ってください。
4.HTMLスニペットをWordPressのページに埋め込む
まず最初に、ポータルを追加したいサイトのページにいることを確認します。すでにウェブサイトが公開されている場合は、そのURLに直接アクセスしてください。まだ進行中のサイトであれば ページ をクリックして、ポータルを追加したいページを選択してください。
ホームページの最初のテキストブロックの下に、ポータルを追加します。
プレス 編集 をクリックすると、ポータルを上下に表示させたいセクションの下に表示されます。なお、ポータルを ポスト (ではなく、ブログ記事)を作成します。 ページ (ホームページ、連絡先、会社概要など)に掲載されているあなたの記事を見つけてください。 ポストをクリックするか 新規追加 ボタンを押して、一から始めることができます。
投稿でもページでも、以下のような表示になります。
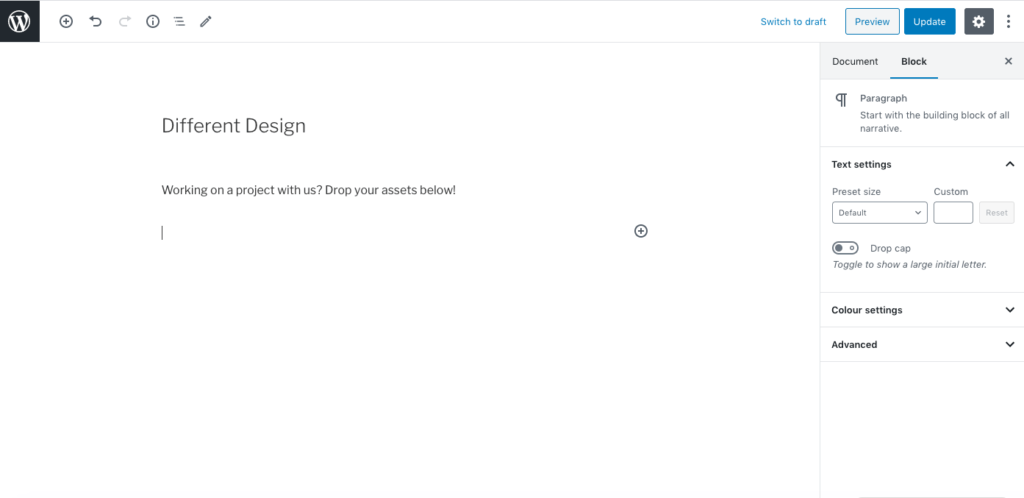
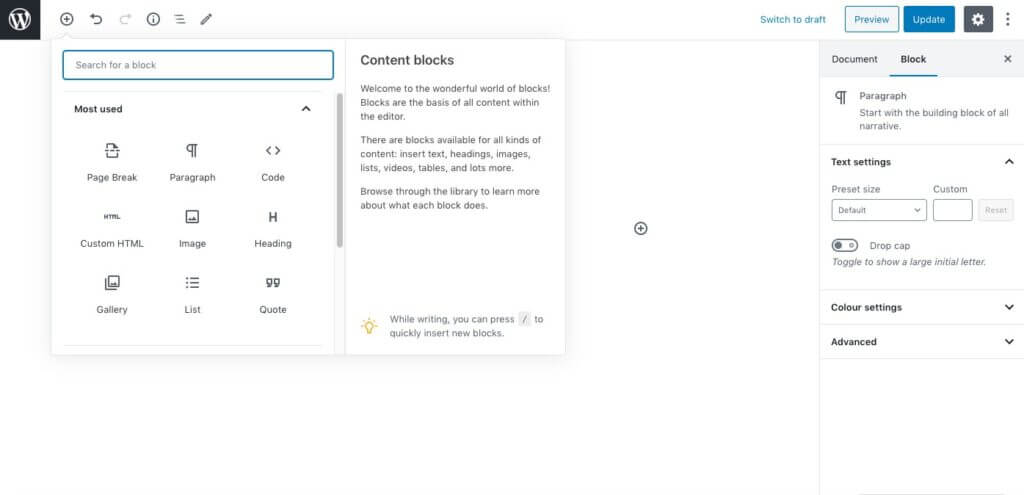
次に、リンクを貼るための新しいブロックを追加します。ブロックをクリックして + シンボルが表示されます。これにより、以下のようなオプションが表示されます。
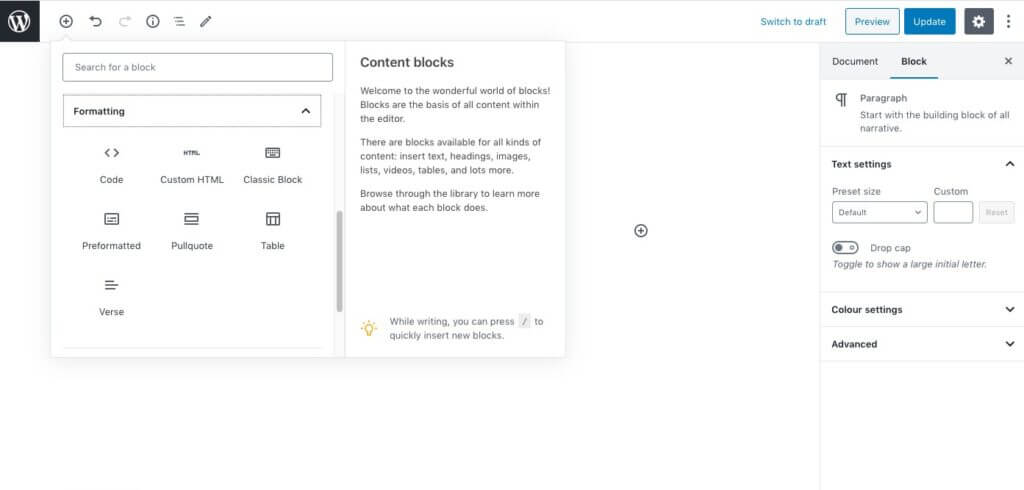
少し下にスクロールして、選択 カスタムHTMLブロックというセクションにあります。 フォーマット.
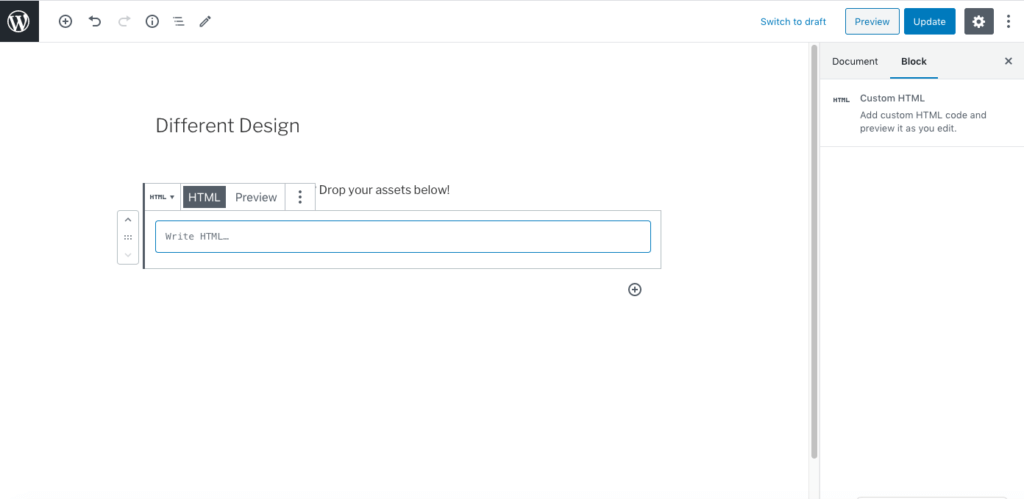
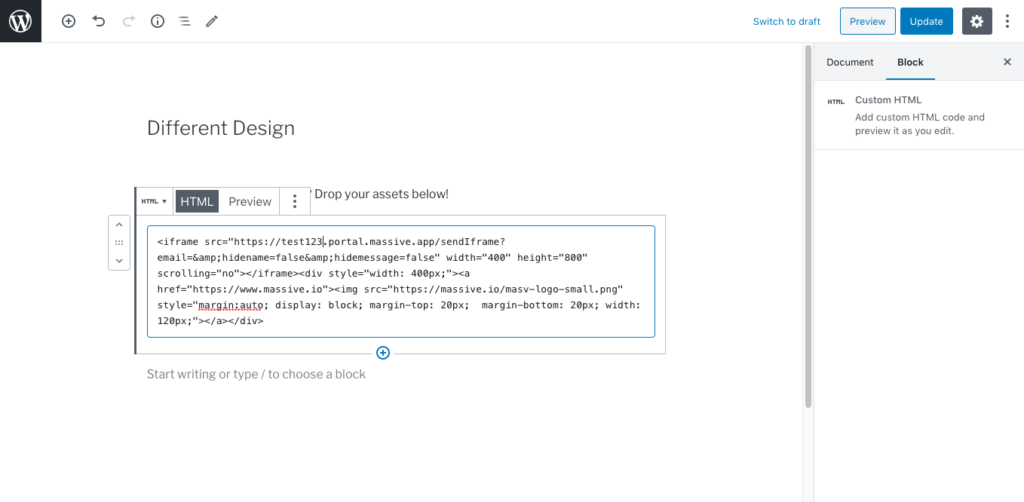
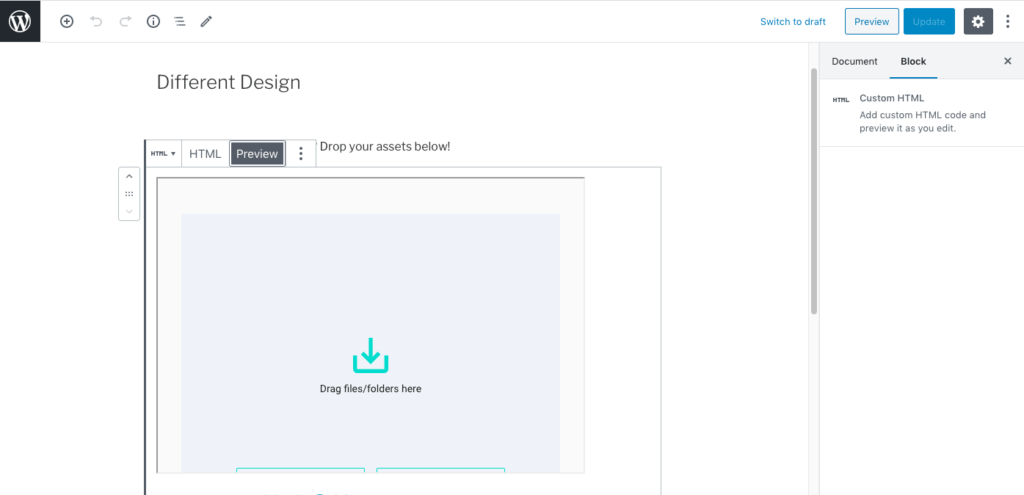
作業中のページにブロックが表示されます。コピーしたリンクを、以下の場所に貼り付けてください。 HTMLを書く...
を押して、ブロックをプレビューすることができます。 プレビュー の隣にあるボタン HTML:
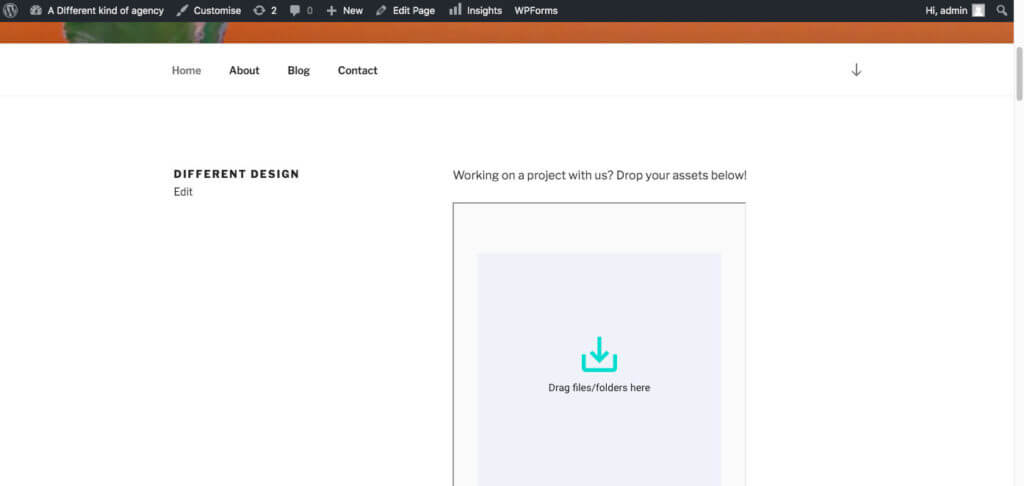
また、右上のグレーのボタンを押すと、ページ全体をプレビューすることができます。プレビューは新しいタブで開きます。
6.ポータルサイトのサイズとルック&フィールの調整
この時点で、MASVポータルがWordPressのページに埋め込まれているはずですので、調整を行ってください。
ロゴや画像を変更するには、自分のページに戻って MASVのダッシュボード をクリックして、自分のポータルを編集します。 編集 シンボルが名前の横に表示されます。どのフィールドを表示するかを変更したい場合も同様です。これらの変更を行った後、埋め込みリンクを再コピーして、追加した元のリンクの上に貼り付けます。これで、新しく変更した部分がすべて反映されるはずです。
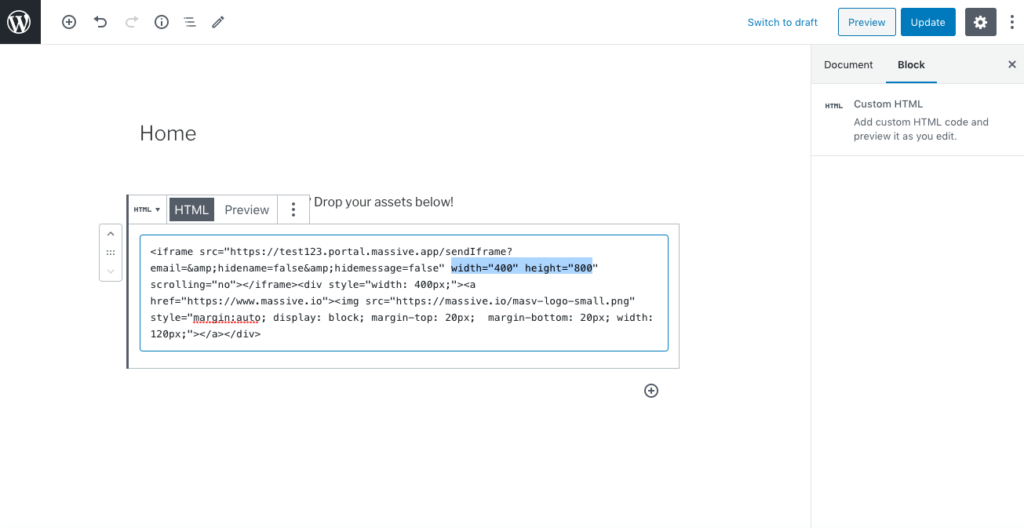
ポータルのサイズを変更したい場合は、WordPressで変更することができます。MASVポータルは、自動的に幅400px、高さ800pxに設定されていますが、埋め込みリンクを編集することで調整することができます。以下のような部分を見つけてください。 幅="400" 高さ="800これらの数値を調整して、プレビューしながら試してみてください。
すべての項目に満足したら、ブルーのボタンを押すのを忘れないでください。 アップデート ボタンをクリックすると、作業内容が保存され、ポータルが公開されます。
これで完了です。あなたのポータルがあなたのウェブサイト上に現れました。コンテンツがアップロードされると、登録したEメールアドレスに通知が届きます。 受取人 フィールドを使用しています。
何かサポートが必要な場合は、遠慮なくMASVチームに連絡してください。
ご不明な点がございましたら、お気軽にMASVチームまでお問い合わせください。