Adding a file upload form to an app is simple. Ensuring it can handle large volumes without breaking? Not so much.
At MASV, we’ve developed a platform that offers professional-grade file uploading, transfer acceleration, security, and file management. And we made it easy to integrate it into your web and native apps. We give you a few ways to do it—just pick the solution that best meets your requirements. For a quick, ready-to-use solution, use MASV Portals. For full flexibility, use our API. All our solutions give your end users an easy way to upload files while you get fast, secure, and reliable transfers.
Keep reading to discover more about our platform and our file uploader solutions.
Table of Contents
- File Uploading is Easy, Until it Isn’t
- File Uploading is Easier with MASV
- MASV Portals: Take Advantage of a Turnkey Uploader
- Desktop App: More Performance and Flexibility, Almost as Easy
- MASV Web Uploader: Custom File Uploading
- MASV-API: Fine Grained Control For Your File Uploads
- Simple Licensing and Pricing
- Conclusion: Easily Build a Fast, Reliable File Uploader With MASV
Let Your Users try MASV
Discover how easy it is to upload files to the cloud
File Uploading is Easy, Until it Isn’t
For a trivial use case, rolling your own file uploader for a web app can be as simple as a bit of web server configuration and an HTML form. It can take as little as 5 lines of HTML:
<form method="post" enctype="multipart/form-data"> <label for="file">Please choose a file to upload</label> <input id="file" name="file" type="file" /> <button>Upload</button> </form>
But the complications pile up fast when you’re working under more realistic requirements, such as:
- Reliability: An uploader must handle errors like inaccessible local files and network problems. Don’t forget error detection and recovery features when (not if) the transfer fails mid-way. Ideally, the file you receive should be validated against the file that was sent. Your server will need redundancy, too.
- Security: If files are entering your app, you are now responsible for their security and the users uploading it. That means adding encryption (preferably in-flight and at-rest). Add code audits to your timeline and budget if you need to conform to standards like ISO 27001 or SOC2. You’ll also need to keep a vigilant eye on security vulnerabilities. Nobody wants to wake up to discover that their users’ files are suddenly exposed to security attacks.
- Performance: Uploading gigabytes and terabytes takes time and browsers aren’t designed for that. You might have a big network connection, but can your solution saturate it to upload as fast as possible? You’ll also need to mitigate latency when your users are on the opposite side of the planet from your server.
For a genuinely useful file uploader, those five lines of HTML will grow into architectural discussions, even more project dependencies, and meetings with the DevOps and Security teams. We know about these complications and have seen many developers hit this wall when their file transfer needs grow beyond a trivial use case.
File Uploading is Easier with MASV
Handling requirements like this is why we make MASV; MASV handles these complications for you, allowing you to choose from user-friendly interfaces to fine-grained control for a custom implementation. We’ve solved the hard problems to make it as easy as possible to add cloud file uploading to your app that’s fast, reliable, and secure:
- MASV handles huge files, up to 15 TB each. Packages can be any size.
- We’re faster than the competition. MASV supports big network connections and mitigates geographic latency.
- We’re reliable. Transfers are validated and we support channel bonding.
- We make a strong commitment to security, including ISO 27001 and our Gold Shield assessment for the TPN vendor list.
MASV Portals: Take Advantage of a Turnkey Uploader
Let’s start with our easiest solution: If your workflow is straightforward, just use MASV Portals.
Portals are a no-code, easy way for contributors to send huge files to you or for you to request them. MASV Portals are designed for non-technical administrators to set up in a couple of minutes. Contributors only need a browser, there are no plugins to install, and they don’t even need a MASV account to send you files.

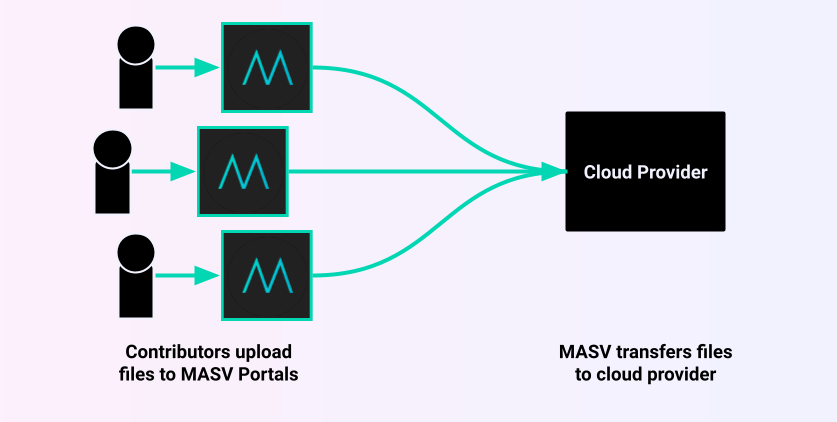
MASV Portals are fully brandable and support custom metadata forms, password protection, and access control. MASV integrates with a growing list of third-party cloud providers, from storage to SaaS platforms. Connecting Portals to cloud providers takes just a few clicks in the MASV Web App.
Your implementation can be as simple as the following, with nothing to install and no coding:

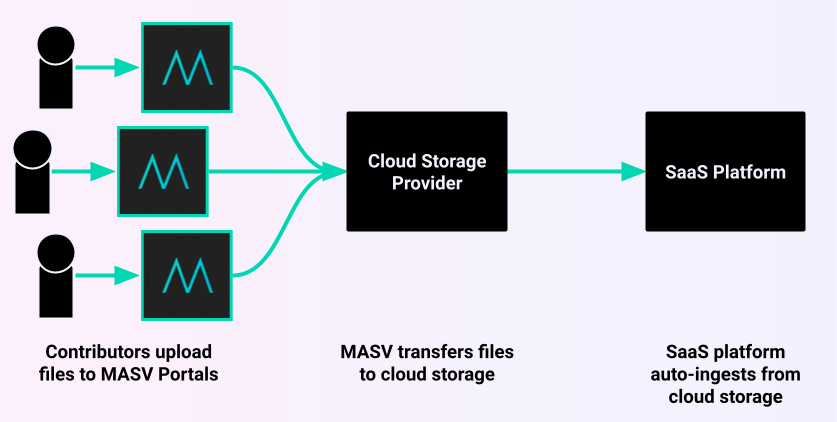
If MASV doesn’t support your SaaS platform (yet), or you’re working with an in-house solution, just add a cloud storage provider that both support:

Desktop App: More Performance and Flexibility, Almost as Easy
Web browsers are ubiquitous but they have limits on performance and flexibility. If the user closes the browser tab or powers down their computer, they have to restart their upload. So we made MASV Desktop App for more performance and flexibility.
Desktop App is also a no-code, user-friendly front-end to MASV. It’s a native app your users install on macOS, Windows, and Linux to take full advantage of a computer’s performance and network connections. It adds these features to file uploading:
- Automations via Watch Folders and automatic Portal downloads.
- Channel bonding with Multiconnect for faster transfers or more reliable transfers from remote connections.
- 10Gbps network and disk optimization for your high-bandwidth network and storage hardware.
- Pause and resume, even after network outages or restarts.
MASV Web Uploader: Custom File Uploading
If your workflow needs more control over web uploads, you can use the MASV Web Uploader. It’s what we use to implement MASV Portals. Web Uploader is a Javascript module that provides the building blocks to upload files to the cloud with a web browser. You can focus on your app’s custom UI and UX while Web Uploader handles the complexities of file uploads.
Like MASV Portals, Web Uploader doesn’t require your contributors to install anything or get a MASV account.
💡 Read More: Find out more about Web Uploader in MASV Developer Documentation.
We recently updated Web Uploader from version 1.1 to 2.2. It comes with new features and significantly better performance.
Pause & resume file uploads
While the user stays in the same browser tab, your web app can now pause and resume uploads. This is something the previous generation of our file uploader didn’t support.
Better performance
The MASV Web Uploader is as fast as it gets for uploading huge files using a web browser. And with our latest update from 2.0.4 to 2.2.0, we’ve improved performance for packages containing many small files, like image sequences.
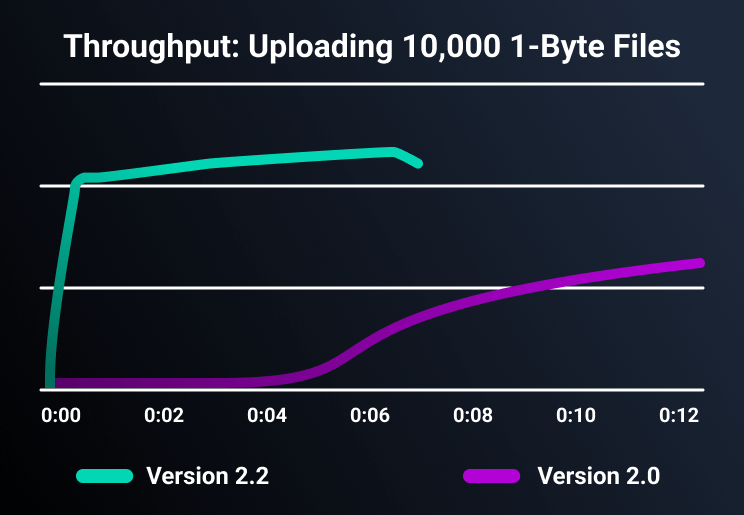
We tested Web Uploader’s performance for a package containing 10,000 files of one byte each. The green line represents version 2.2.0:

Notice how Web Uploader 2.2 is practically twice as fast, uploading in about six minutes instead of 12. It even does this while using slightly less browser memory.
💡 Read More: We’ve also improved Desktop App’s performance for image sequences.
Granular event tracking
Developers asked for more control, so we transitioned Web Uploader from a promise-driven model to an event-driven one. There are about a dozen events for your app to help manage file uploads. Use these events to further customize your uploader:
- Get upload speed and volume.
- React to transfer errors.
- Get the status of the package and individual files.
MASV API: Fine Grained Control For Your File Uploads
MASV Portals, Web Uploader, and Desktop App abstract the complexities of fast, reliable, secure file uploads. But if your app needs fine-grained control over file uploads you can use the lower-level MASV API. It’s the same API used by the MASV Web App, Portals, Web Uploader, and Desktop App to access the MASV platform.
The MASV API also lets you manage everything else about MASV file transfers, including uploads, downloads, links, metadata, and access control.
💡 Read More: Read about the MASV API and other developer resources.
Simple Licensing and Pricing
MASV licensing is straightforward. There are no limitations on the number of installations for MASV Portals, Web Uploader, Desktop App, or the MASV API. Just sign up and use MASV in your project.
Our pricing is straightforward, too. There are no surprises and no need to wait for the purchasing team to renew contracts or add more seats. We don’t throttle uploads or downloads either—in fact, we work hard to make them as fast as possible.
Conclusion: Easily Build a Fast, Reliable File Uploader With MASV
Adding file uploading to your app is easy. Adding file uploading for huge files, or lots of files, that’s also fast, reliable, and secure is hard. MASV solves the hard technical problems while giving you a range of different ways you can integrate it into your app:
- MASV Portals: Turnkey web uploading, easy enough for non-technical users to set up and use in minutes.
- MASV Desktop App: Also turnkey but more flexible and even faster.
- MASV Web Uploader: Fine-grained control for your custom web uploader so you can concentrate on the UI and UX.
- MASV API: Low-level access to inspect and manage file uploads and everything else about MASV file transfers.
When your simple file uploader suddenly gets complicated, make it easy again with MASV so you can focus on giving your users a better experience.
Sign up for MASV today and get free monthly credits to try it out for yourself.
Simplify File Uploads to the Cloud
Give your users fast, reliable, secure file uploads