Embedding file upload forms on your website is the best way to collect content from your users. From film festivals and cinemas gathering submissions to conference organizers receiving photos from attendees, many organizations need an easy way to collect user-generated content (UGC) and other content created in the field.
Sharing is caring on the internet, so why not make it easy for your audience and collaborators to share their best creations? You’ll get valuable content to grow your businesses and keep your audience happy. It’s a win-win situation!
Table of Contents
Easy, Secure Large File Uploader
Media brands and video pros love using MASV Portals to collect large files.
Why You Need a File Upload Form
File upload forms can make or break your workflow. With the right tool you can shave hours off your processes, de-risk your content acquisition strategy, and have more time to focus on other projects and tasks.
You can even expand on the limited capability of website builders like Wix, Squarespace, and WordPress. Most of these sites have plugins or native functionality for file upload forms, but they are very limited in scope and not meant for large media uploads.
On the customer-facing side, the content that fans and users create can be even more valuable than what you create internally. In fact, 79% of people say that UGC impacts their purchasing decisions. This type of content provides authenticity that allows a company to connect with its audience. Plus, you can repurpose your users’ content (with their permission) to create more impactful marketing collateral.
Here’s how brands and companies can use file upload forms when collecting content:
Contest and competition entries
File upload forms simplify the submission and organization process for film festivals, short film contests, and other video-related competitions. File requesters can limit uploaded media to certain file types, sizes, or naming conventions, and add an automatic file upload cutoff date.
User-generated content (UGC)
Examples of companies that use UGC for promotional purposes include ecommerce brands, sports broadcasters, sports teams, tourism and hospitality companies, and more. Companies collecting UGC can add a terms of service agreement to file upload forms to ensure they’ve always got explicit permission before downloading or using a user’s content.
Media from event attendees and videographers
File upload forms make it easy for organizers of festivals, conferences, concerts, and other live events to track the collection of videos and photos taken during these events.
Post-production workflows
Post houses can use file upload portals and forms to establish an automated handoff process with specific file type and size requirements between various departments and stakeholders.
Media from clients
Brands and agencies can use file upload forms to easily track and organize assets collected from clients, freelancers, and influencers for for billing purposes, or create a specialized order form for ad-hoc projects.
Media from journalists (or citizen journalists) in the field
Media organizations need an easy way to collect and organize video or other content submissions from reporters or readers. If the content is collected from readers or freelancers, it’s imperative for media outlets to get explicit permission from the creator before using–and file upload forms help with that, too.
Order/service request forms
With an order form that allows for file uploads, your customers can request a service and upload raw footage or other media files to be used as source footage or as a reference. You can even embed the file uploader tool and file upload forms right on your website or in your client-facing SaaS product for added convenience.
Other use cases
You can use file upload forms to collect large files for job applications, auditions, insurance/support claims, and more. For example, insurance companies can ask claimants to send images and video footage from a car crash site. There are even some job applications that require a video cover letter. The files in these use cases would generally be more than just a few MBs, so sending them through email or messaging apps would likely significantly slow things down.

MASV Order Forms
Learn how Tasty Edits used MASV Portals to create order forms that their clients used to quickly request video edits.
The Benefits of Embedding File Upload Forms on Your Website
There are plenty of advantages of embedding a file upload form on your website over other methods of sharing content like adding a file attachment to an email, downloading images and video from social media, or sending physical media.
Enhance the user experience
While email is an OK way of collecting content when it comes to one or two small files, collecting or sending several large files via email can be cumbersome, time-consuming, and error-prone.
Creating a seamless user experience is critical for keeping your existing customers or users happy. You want them to have a pleasant experience so you can get the content you need, as well as maintain a professional brand image. The last thing you want is for your users to get frustrated and abandon the file submission process altogether, or sour on your brand.
Streamline the file submission process
File upload forms simplify the online file submission process for both users and organizations. Sure, you could use email attachments, but you’ll be drowning in multiple email threads and different file naming conventions before you know it.
There are also messaging apps like Slack and Teams, but they don’t address the need to organize individual links and files; you need to do that manually. When working with multiple files you’ll need to know who sent which file, the date it was sent, the description of the file contents, and other important information, along with ensuring each submission adheres to your file delivery specifications.
With file upload forms, the files you collect and relevant information can be found in one spot, saving you a ton of time and frustration. You can also set file delivery specifications, such as the type and naming convention of any uploaded files, keeping things organized.
Improve security and compliance
The file submission process should also be secure. It’s important that you protect your users’ content and ensure that it can only be accessed by authorized parties.
File upload forms attached to a universal file upload portal typically use encryption protocols such as SSL/TLS to encrypt data transmitted between the user’s browser and your web server, preventing bad actors from intercepting and accessing the data during transmission.
Some forms also help organizations adhere to compliance regulations. For example, Typeform, an online form builder, is compliant with PCI, HIPAA, GDPR, and WCAG 2.1. Google Forms are HIPAA compliant, but can also be GDPR-compliant if certain procedures are put in place to meet GDPR standards.
Receive explicit permission to use UGC and other content
Before sharing other people’s content you need to ensure that all the legal boxes are checked. File upload forms allow you to ask the content creator to give your brand explicit permission to use their UGC for the intended purpose (e.g. a photography or video contest), so you can avoid legal trouble or embarrassment surrounding unauthorized content usage.
Customize visual branding
Every touch point with your audience is an opportunity to strengthen brand perception and recognition. File upload forms allow you to customize your visual branding to maintain cohesion with other digital properties, such as your website, social media platforms, and e-newsletters. Some forms offer more design options than others so choose the one that best addresses your needs.
Easily Request and Collect Large Files
Secure uploads, automated cloud storage, and easy file requests–MASV simplifies your workflow.
How to Create File Upload Forms
Make sure your file upload forms have the following:
- Clear and simple instructions in each question or line item.
- Description of what your brand plans to do with the content.
- A way for the content owner to explicitly allow you to use their content (if you’re using UGC).
- Provide clear feedback and validation (e.g. status of their file uploads, confirmation messages upon successful form submission, error messages, etc.).
- Implement consistent branding (design, voice and tone, logo, etc.).
How to create file upload forms using MASV
MASV’s file upload forms are designed for professional workflows–especially large media teams–making the file submission process a breeze. MASV Portals allow you to request and collect large files encompassing multiple TBs directly from your users or colleagues in the field. This can help you get around the restrictions of other file upload forms, such as Google Forms not allowing embedded file upload forms or Typeform’s 10 MB file size limit.
Portals also include:
- Share links and embed code.
- Integrations with popular storage providers such as Amazon S3, Google Cloud, OneDrive and more.
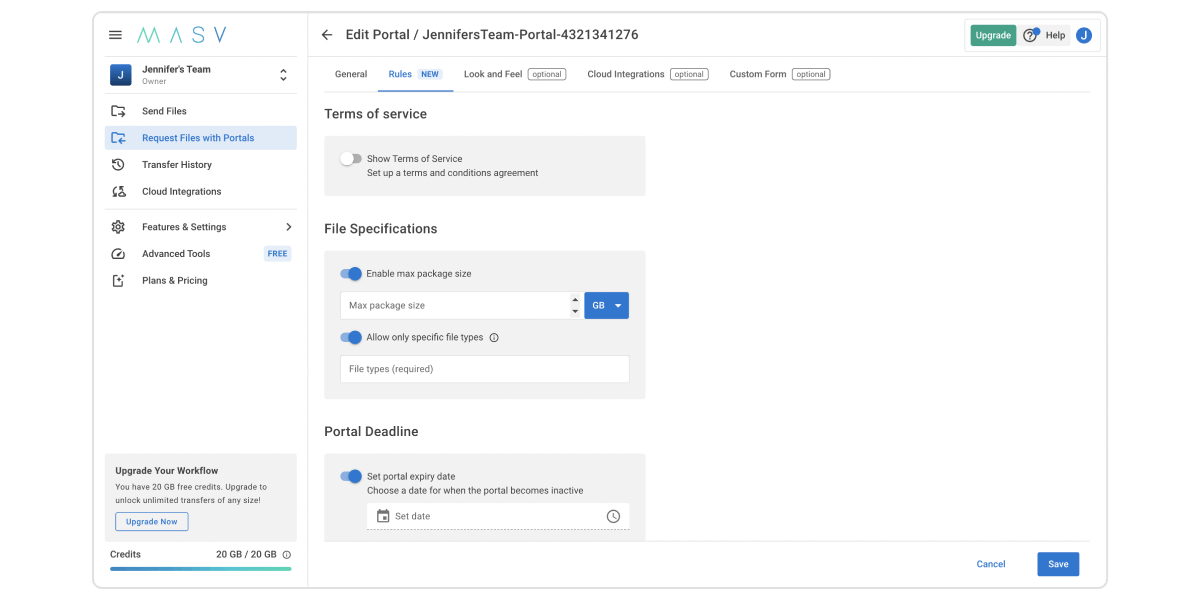
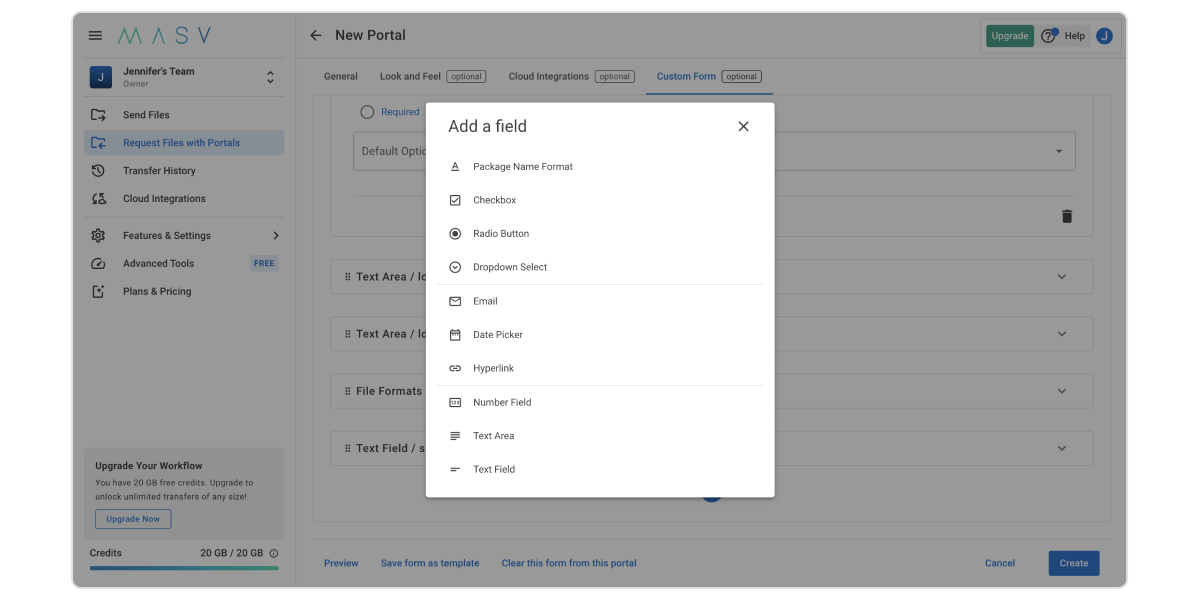
- The ability to modify form fields and set upload rules for file size and file type.
- Security controls to restrict access and maintain privacy.
- Waiver consent forms to acknowledge Terms of Service prior to upload (perfect for contests and fan events).
Here’s how to create a file upload form with MASV

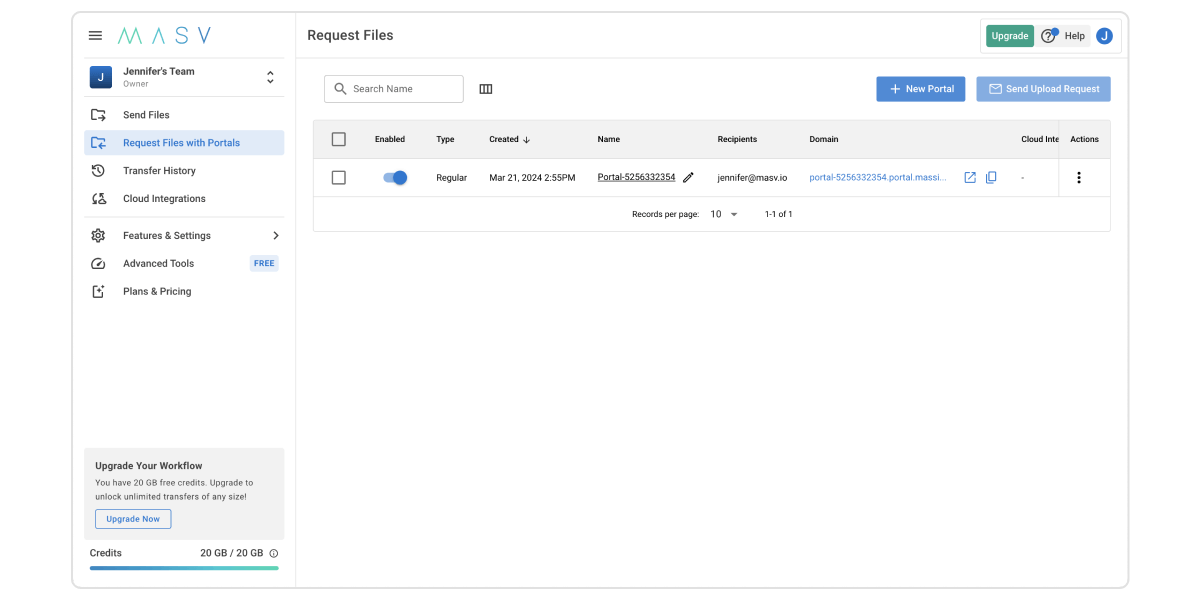
1. Log in to MASV.
2. Click *Request Files with Portals* in the menu on the left.
3. Click *+ New Portal i*n the top right-hand corner.

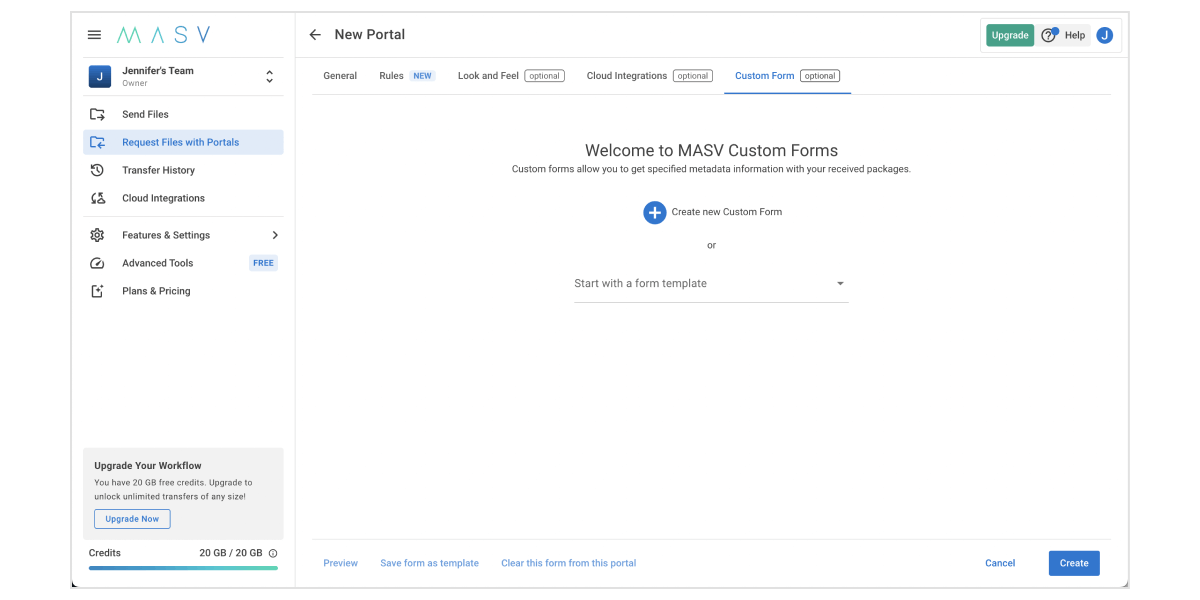
4. Choose your settings under General, Rules, Look and Feel, etc.

5. Add as many custom form fields as you need.

💡 To save you more time in your day-to-day, you can also add automation to your Portals so every uploaded file is automatically saved to your cloud storage of choice.
Universal Web Uploader for Large Files
MASV offers transfer speeds, security, and custom features you can’t get anywhere else.
How to create file upload forms using Google Forms
Many of us have seen a Google form at some point in our lives, whether it was a job application form, evaluation forms, surveys, contests, or another purpose. Google Forms are a popular tool for all kinds of businesses and people to collect information.
When you collect files from users with your Google Form, every uploaded file will be saved to your Google Drive. Before sending out your forms, make sure you have enough storage for the uploaded files: Keep in mind that each user can upload and copy up to 750 GB to their Google Drive within 24 hours.
READ: How to Upload Large Files to Google Drive Quickly
Here’s how to create file upload forms with Google Forms:
- If you don’t have one yet, create a Google Account.
- Go to Google Forms.
- Click Create New Form or choose a template.
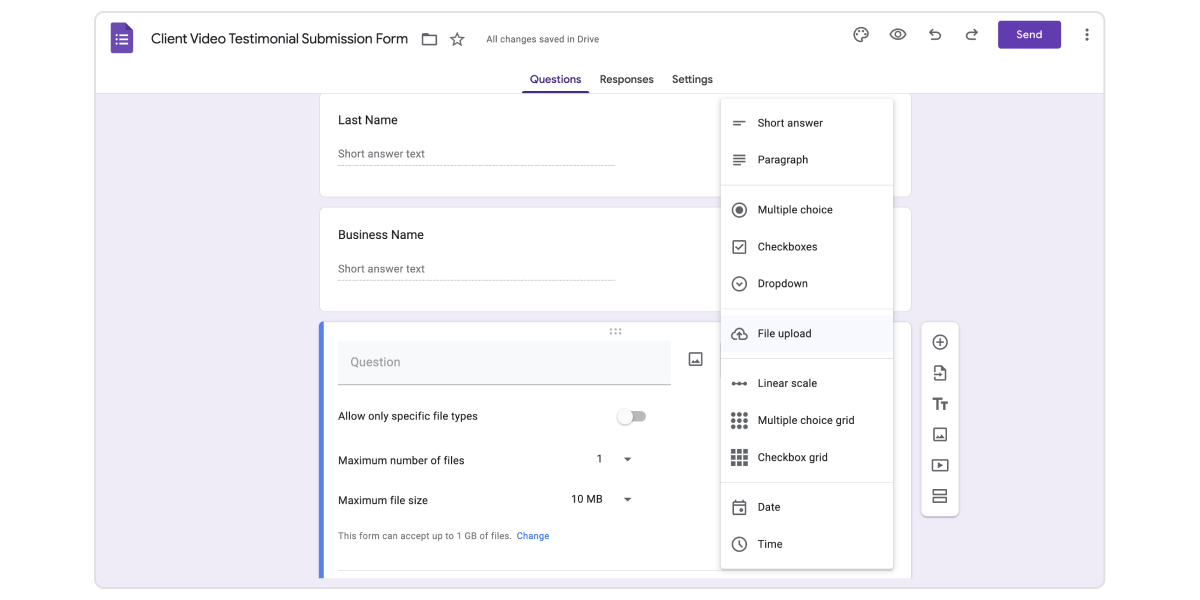
- When you get to the question for which you’d like users to upload files, click the question, then click drop-down menu and choose File Upload.
- Select the maximum number of files a user can upload.
- Select the maximum file size.
- Repeat the process for any other file upload field in your form.

How to create file upload forms using Typeform
Typeform is a form builder that allows you to create slick interactive forms for a variety of purposes. Some people choose Typeform over Google Forms because the former provides more customization.
Unfortunately, however, you need a paid plan to remove Typeform’s branding on the forms and to create a *File Upload* field. Typeform’s maximum file upload size is 10 MB and it also has a soft storage limit of 4GB.
To use a template, go to Typeform’s home page and click *Templates* in the navigation bar.
Assuming you’ve already got a Typeform account, do the following to set up a Typeform file upload form:
- Go to Typeform and access your workspace.
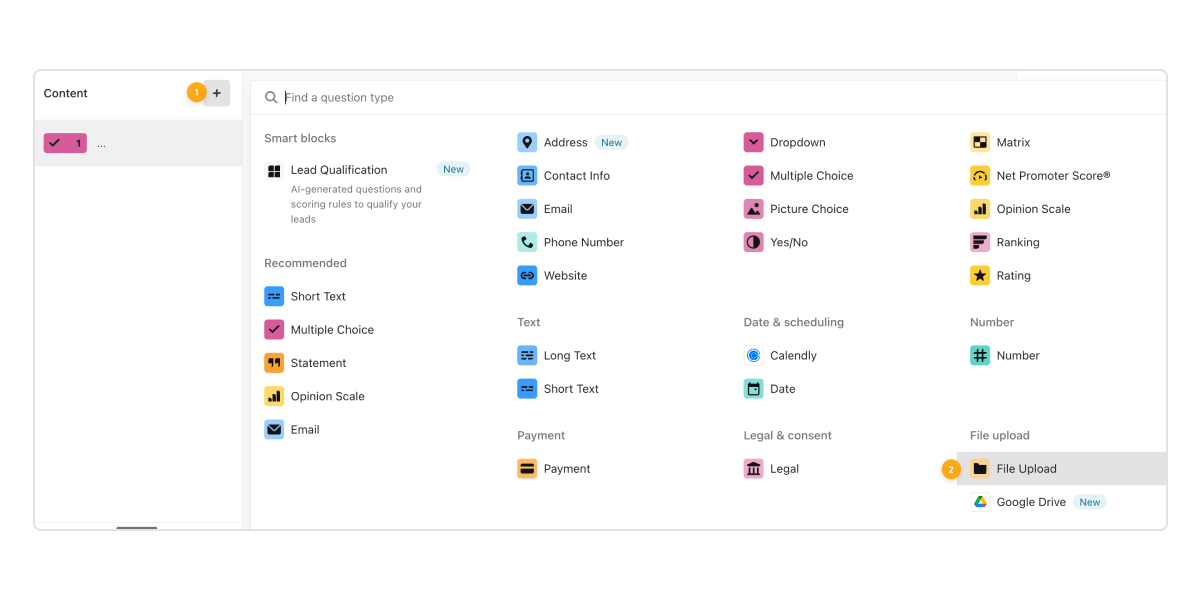
- Go to the Content tab and click +.
- Under the File upload category, click File Upload.
- Write out your question and description in the appropriate fields.
- (Optional) In the Question tab, you can require users to upload a file.

After users upload files to your Typeform, how can you get them?
There are three ways of doing this:
- Download all files uploaded to your Typeform.
- Download individual files uploaded to your Typeform.
- Download individual files from a link. If you share form submissions in follow-up emails (to yourself or respondents), or view your form results in a Google spreadsheet, the result of the *File Upload* question will be a link directly to those files.

How to embed file upload forms on your website
Embedding file upload forms on your website is generally quite simple. There are two ways of doing this:
1. Inserting code into your website; or
2. Using a plugin.
Embed using code
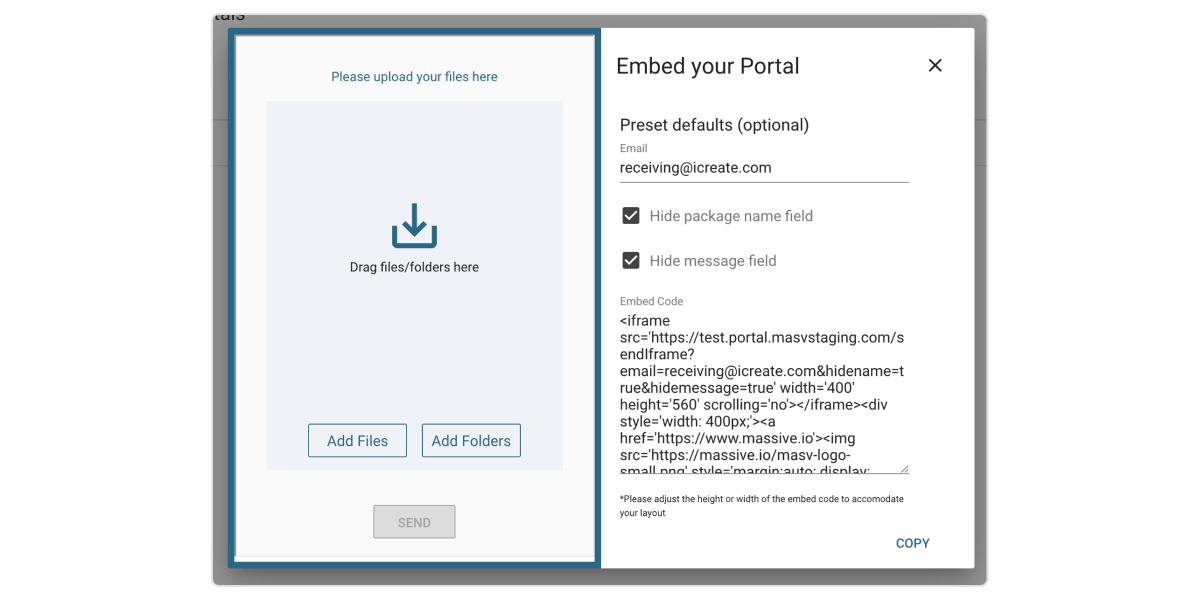
You can easily embed a MASV Portal on your website with an iFrame code (while taking full control of the Portal’s branding/look and feel) and add MASV’s fully customizable file upload order forms to it.

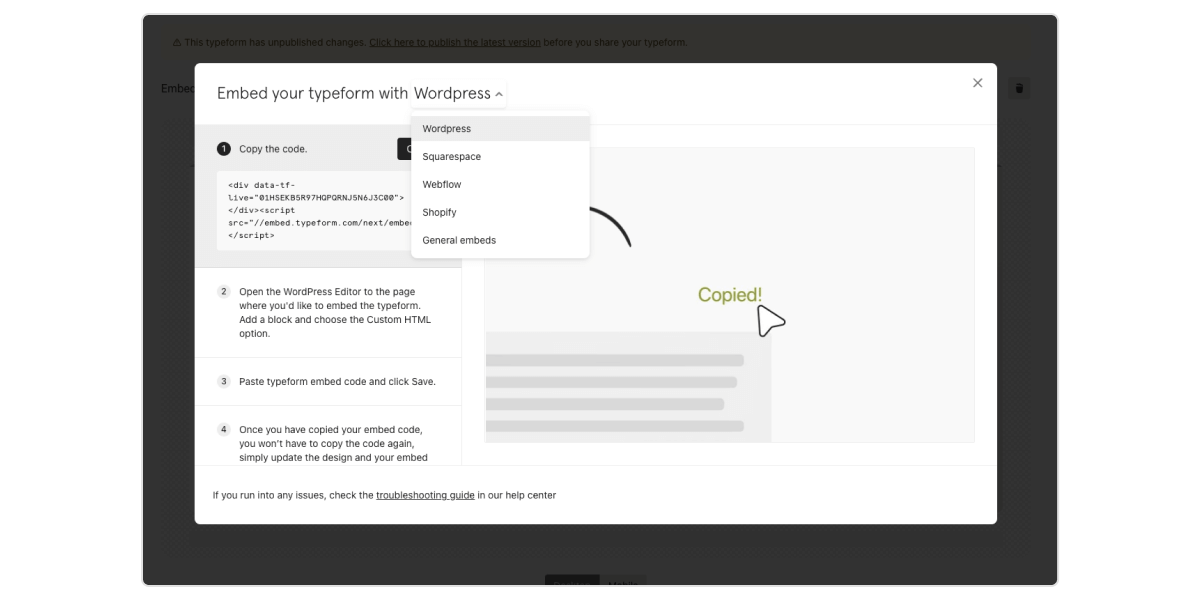
Typeform has <div> embed codes for different website platforms like WordPress, Shopify, and Squarespace.

For Google Forms, you’ll need an iFrame code.
💡 Google doesn’t allow you to embed your form if you have a question that requires a file upload.
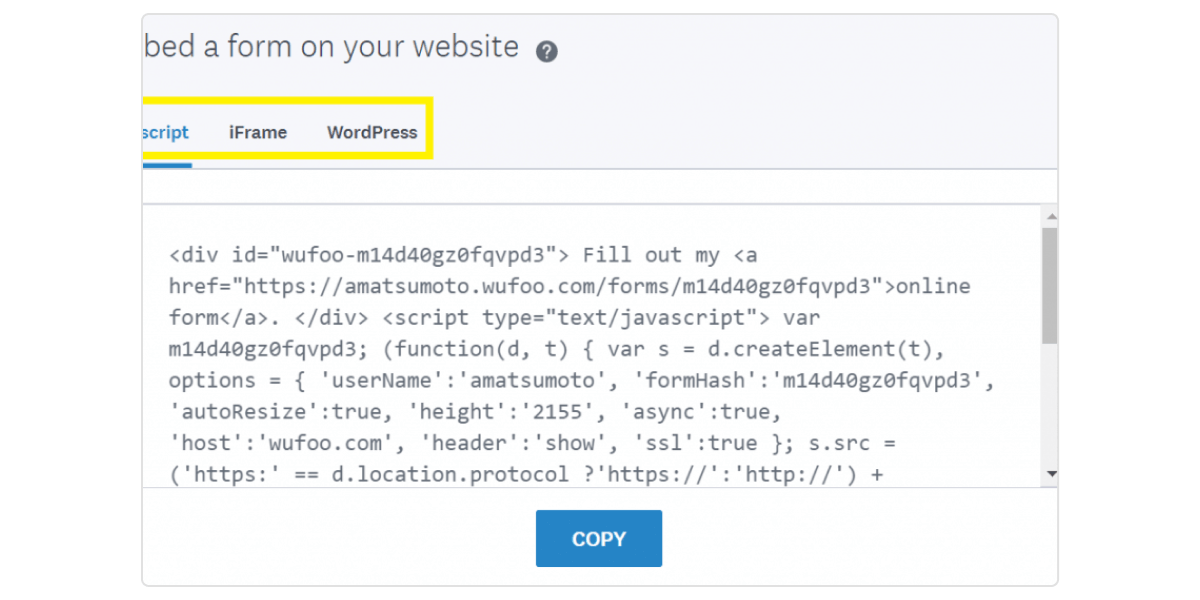
If you use Wufoo, another online form builder, you can embed your form using Javascript, iFrame, or WordPress code.

Embed using plugins
If you don’t feel like playing around with embed codes, you can download a plugin to do the job.
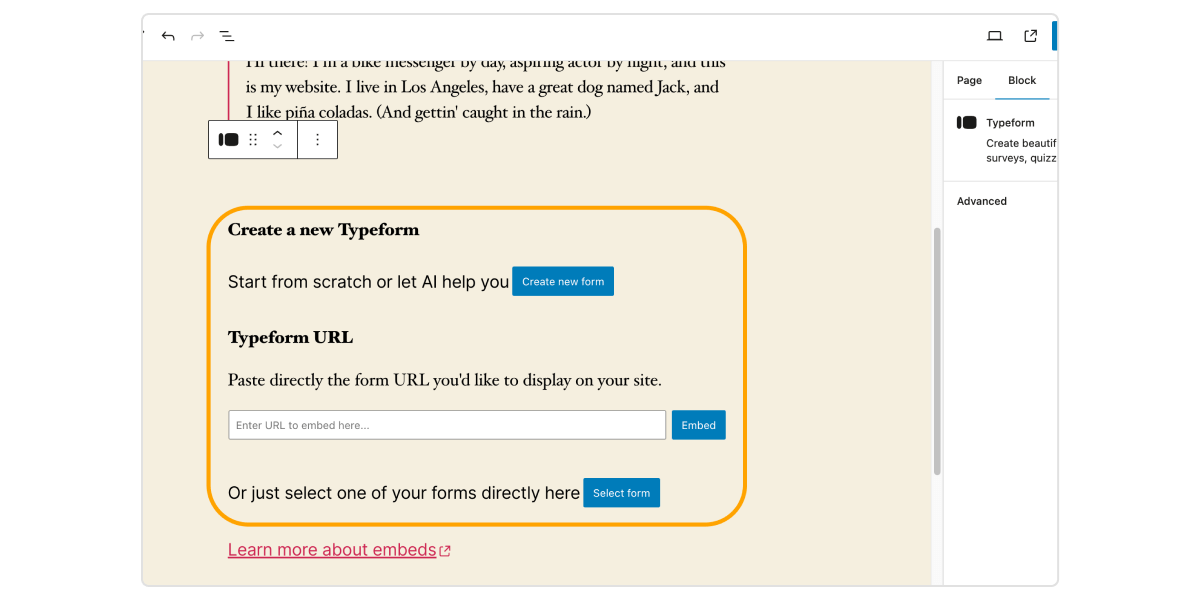
To embed a Typeform onto your WordPress website, for example, you first need to install the Typeform WordPress plugin directly on your website. Then, go into the WordPress editor and type /typeform. You’ll see three options:
- Create a new Typeform.
- Paste the form URL directly into the field.
- Select a form.

MASV: The Best Universal Large File Uploader for Any Workflow
Tools like Google Forms, Typeform, and Wufoo are adequate for handling submissions of smaller files. However, if your team manages multiple large files and requires increased flexibility, MASV Portals and its custom form builder is the solution you need.
A MASV Portal is a universal web uploader that can take on virtually any video upload workflow, from UGC uploads to more specialized post-production and other professional use cases. A MASV Portal can be embedded virtually anywhere, handle any kind of media file or file package imaginable, and gives those collecting files the most control possible over permissions, upload deadlines, what kind of files can be uploaded, and what they’re called.

With superior performance in handling all types of large media files and file packages and enterprise-grade security and access controls, MASV always gets your files where they need to go. Teams can also benefit from powerful Portal features such as custom visual branding, automated cloud storage, fast transfers, and enhanced control over UGC thanks to our new and improved custom forms. So what are you waiting for? Sign up for MASV today and get 20 GB free!
Don’t Waste Another Second
…on clunky workflows. Requesting large media files doesn’t get any easier than with MASV Portals.